Hero images can grab attention, but they often miss the mark. Instead of relying on flashy visuals, focus on crafting compelling content that resonates with your audience. Engage them with stories and messages that truly connect!
Hero Images: Do They Matter? No, Focus on This Instead
Hero Images: Do They Matter? No, Focus on This Instead
When you land on a website, what’s the first thing that catches your eye? For many, it’s the striking hero image – that bold, full-width photo or graphic meant to grab attention and set the stage. But here’s a thought: are these images really the game-changers we think they are? In a world where every pixel counts, it might be time to shift our focus from those eye-catching visuals to something far more impactful. Join me as we explore why hero images may not hold the weight they once did and uncover what truly deserves your attention for creating engaging and effective web experiences. Spoiler alert: it’s not just about a pretty picture!
Understanding the Impact of Hero Images on User Experience
When evaluating the role of hero images on a website, it’s essential to look beyond aesthetics and consider their actual effectiveness in enhancing user experience. While a stunning hero image can certainly grab attention, it’s the subtleties of user engagement that truly matter. Focus on elements that create a seamless interaction for your visitors. Here’s what you should consider:
- Clear Messaging: Ensure that the text overlaying any image is legible and communicates your core message succinctly. A beautiful image can be irrelevant if visitors cannot quickly understand what you offer.
- Load Times: Large images can slow down your website. Optimize your images to ensure fast loading times, as this directly impacts user satisfaction.
- Responsive Design: Make sure your hero images adapt well across different devices. A mobile user should have as rewarding an experience as someone on a desktop. Responsive images help maintain visual integrity and usability.
Moreover, consider replacing a hero image with functional elements that drive user action. For instance, you might want to prioritize:
- Call-to-Action Buttons: Strategically placed CTAs can guide users towards desired actions more effectively than a static image.
- Video Backgrounds: Short looping videos can engage users more dynamically and convey messages that static images might struggle to express.
- Personalization: Use user data to display tailored content that resonates with individual visitors, enhancing relevance and encouraging interaction.
Here’s a quick comparison of traditional hero images versus alternative strategies in terms of user engagement:
| Feature | Hero Image | Alternative Strategy |
|---|---|---|
| Attention Grab | High | Medium (but contextually relevant) |
| Load Speed | Slow (if not optimized) | Fast |
| User Action | Passive | Active (encouraging clicks) |
| Mobile Friendliness | Variable | High (if designed with responsiveness in mind) |
Ultimately, while hero images can be eye-catching, they should not overshadow the essential principles of user experience. Prioritizing functionality over mere visual appeal can result in a more engaging experience for your audience. Instead of relying solely on stunning visuals, enrich your site with elements that drive conversions and foster meaningful interactions.
Why Hero Images Can Miss the Mark for Your Audience
Hero images often take center stage on a website, designed to grab attention and create an immediate impact. However, this approach can fall flat if the visual elements don’t resonate with your audience. The disconnect can stem from several factors:
- Generic Imagery: A stock photo may look polished, but if it doesn’t reflect your brand’s identity or the specific emotional tone you want to convey, it can feel impersonal and uninspiring.
- Misaligned Messaging: A stunning visual can be misleading if it doesn’t align with the core message or values of your brand. Users might feel confused about what they are supposed to take away from the image.
- Overwhelming Design: Sometimes, less is more. A hero image that’s too busy or cluttered can distract users from essential information, making it hard for them to engage with your content.
Furthermore, the effectiveness of hero images can vary significantly across different demographics. For instance, a younger audience might appreciate bold, vibrant visuals, while an older audience may respond better to simpler, more straightforward designs. This nuance is often overlooked, leading to missed opportunities for connection.
Another aspect to consider is accessibility. A hero image that looks fantastic on a high-resolution screen might not translate well for users with visual impairments. Without proper alt text or consideration for color contrast, you could be alienating a segment of your audience without even realizing it.
Instead of relying solely on these eye-catching visuals, brands should focus on authentic storytelling. Building a narrative that speaks directly to your audience can create a deeper connection. Audiences appreciate when brands share their stories, struggles, and successes, as this fosters a sense of community and trust.
| Hero Image Approach | Potential Pitfalls |
|---|---|
| Generic Stock Photos | Lack of authenticity |
| Trendy Designs | May not resonate long-term |
| Overly Complex Layers | Confusion and distraction |
| Universal Messaging | Missed audience nuances |
while hero images can capture attention, they can just as easily miss the mark if they don’t align with your audience’s needs and expectations. Prioritizing authentic connections through storytelling and targeted content will yield far greater engagement and loyalty.

The Real Game Changer: Prioritizing Content Over Images
When it comes to engaging your audience, the words you use are your most powerful tool. While eye-catching images can certainly draw attention, they often serve as mere decoration rather than the substance your audience craves. Prioritizing content allows you to connect with your readers on a deeper level, building trust and fostering a relationship that lasts.
Consider the following benefits of focusing on content over flashy visuals:
- Clarity of Message: Words convey emotion, intent, and information in a way that images simply cannot. Your message becomes clearer and more impactful, allowing you to convey complex ideas effectively.
- SEO Benefits: Search engines prioritize quality content. Well-crafted articles not only improve your chances of ranking higher in search results but also attract organic traffic that images alone cannot achieve.
- Accessibility: Not all users can process visual content with ease. By prioritizing text, you ensure that your content is accessible to a broader audience, including those with visual impairments.
Additionally, engaging content promotes interaction. Readers are more likely to share, comment, and discuss ideas presented in well-articulated articles. This creates a community around your brand, turning passive consumers into active participants. Let’s face it: a striking image might get someone’s attention, but compelling writing keeps them coming back.
For those who believe that visuals are essential, think about how you can use images to support your narrative, rather than lead it. Effective content can guide your choice of visuals, ensuring they enhance the story you’re trying to tell, rather than overshadowing it. Here’s a quick comparison:
| Focus on Content | Focus on Images |
|---|---|
| Builds trust through transparency | May mislead without context |
| Encourages deep engagement | Often provides a shallow experience |
| Enhances SEO visibility | Minimal direct impact on search rankings |
Ultimately, it’s time to shift the focus from what looks good to what matters most. By honing in on your content, you not only improve the quality of your communication but also the effectiveness of your overall strategy. In a world saturated with images, be the voice that stands out. Use your words to inspire, inform, and connect, and watch your audience grow.
Connecting Emotionally: Crafting a Compelling Narrative
In the world of digital marketing, how we connect with our audience often hinges on storytelling. While hero images can grab attention, they do little to foster a deeper emotional connection. Instead, it’s the stories behind your brand—the narratives that resonate with your audience—that truly matter. Crafting a compelling narrative can turn a casual visitor into a loyal customer.
Consider these elements when developing your narrative:
- Authenticity: Share genuine experiences that reflect your brand’s values and mission. Authenticity breeds trust, which is essential in cultivating an emotional bond.
- Relatability: Your audience should see themselves in your story. Use characters, scenarios, and challenges that resonate with your target demographic to create a sense of shared experience.
- Emotional Triggers: Incorporate elements that evoke emotions—whether it’s joy, nostalgia, or inspiration. These feelings can drive engagement and make your message memorable.
Moreover, it’s vital to structure your narrative effectively. A well-crafted story typically follows a classic arc:
| Story Element | Description |
|---|---|
| Introduction | Set the scene and introduce your characters or brand. |
| Conflict | Present a challenge or problem that needs solving. |
| Climax | Reveal the turning point where the solution begins to unfold. |
| Resolution | Conclude with the outcome, highlighting the impact of your brand. |
By strategically layering these elements, you can create a narrative that not only informs but also transforms your audience’s perspective. Share stories of customer success, behind-the-scenes glimpses, or the journey of your product development. This approach humanizes your brand, making it more relatable and inviting.
Ultimately, while captivating visuals can enhance your message, it’s the stories you tell that will forge meaningful connections. So, prioritize your narrative—your brand’s true hero lies within the compelling tales you share, not just in striking imagery.

How to Use Layout and Design to Enhance Your Message
When it comes to conveying a message effectively, the layout and design of your content play a crucial role. Instead of just relying on striking hero images, focusing on the overall structure can significantly enhance the clarity and impact of your communication. Here’s how you can make layout work for you:
- Hierarchy Matters: Establish a clear hierarchy in your design. Use different font sizes and weights to guide readers through your content. This way, critical points stand out, and your audience can easily digest the information.
- Consistent Color Scheme: Select a color palette that resonates with your brand’s identity. Consistency in colors not only makes your content visually appealing but also reinforces your message, making it memorable.
- Whitespace is Your Friend: Don’t underestimate the power of whitespace. It helps to avoid clutter, allowing your audience to focus on key elements without distraction. A clean design can speak volumes about professionalism and clarity.
Moreover, consider the flow of your content. A well-structured layout guides readers through the narrative seamlessly:
| Element | Purpose |
|---|---|
| Headings | Break down content into digestible sections. |
| Images | Support and enhance the text, rather than overshadow it. |
| Call-to-Action (CTA) | Guide readers towards the next step with clear prompts. |
Lastly, remember that the ultimate goal of your layout is to create a user-friendly experience. Always test your design across different devices and screen sizes to ensure accessibility. An adaptable design ensures that your message hits home no matter where your audience views it.
By focusing on these design principles, you’ll find that your message resonates more deeply with your audience. A great layout doesn’t just hold the reader’s attention; it amplifies your content’s effectiveness, making your communication not only seen but also felt.

Engaging Your Audience: The Power of Authentic Visuals
When it comes to captivating your audience, visuals play a crucial role in conveying your brand’s message and values. However, the key lies in employing authentic visuals that resonate with your audience on a deeper level. Instead of opting for generic hero images, consider the impact of real, relatable imagery that tells a story. Here’s why this approach is essential:
- Builds Trust: Authentic visuals establish a connection with your audience. They show that you’re genuine, fostering trust and loyalty.
- Enhances Engagement: Users are more likely to interact with content that feels real. Authentic images can evoke emotions and encourage sharing.
- Reflects Your Brand’s Identity: When visuals represent real people and experiences, they align closely with your brand values, making your message more coherent and recognizable.
Consider incorporating images from actual events, user-generated content, or behind-the-scenes shots. These types of visuals not only showcase your products or services but also give your audience a glimpse of the human side of your brand. Here’s a quick comparison:
| Type of Visual | Impact |
|---|---|
| Hero Images | Often generic, can feel disconnected |
| Authentic Visuals | Engaging, relatable, and trustworthy |
Additionally, using diverse imagery that reflects your audience’s demographics can significantly enhance your content’s relatability. Showcasing a variety of cultures, backgrounds, and experiences invites a broader audience to see themselves in your brand narrative. This diversity not only enriches your content but also aligns with the values of inclusivity and representation.
remember that the visuals you choose should complement your narrative, not overshadow it. Crafting a cohesive story that intertwines imagery with your message is a powerful way to engage your audience. By doing so, you create an immersive experience that not only informs but also inspires action.

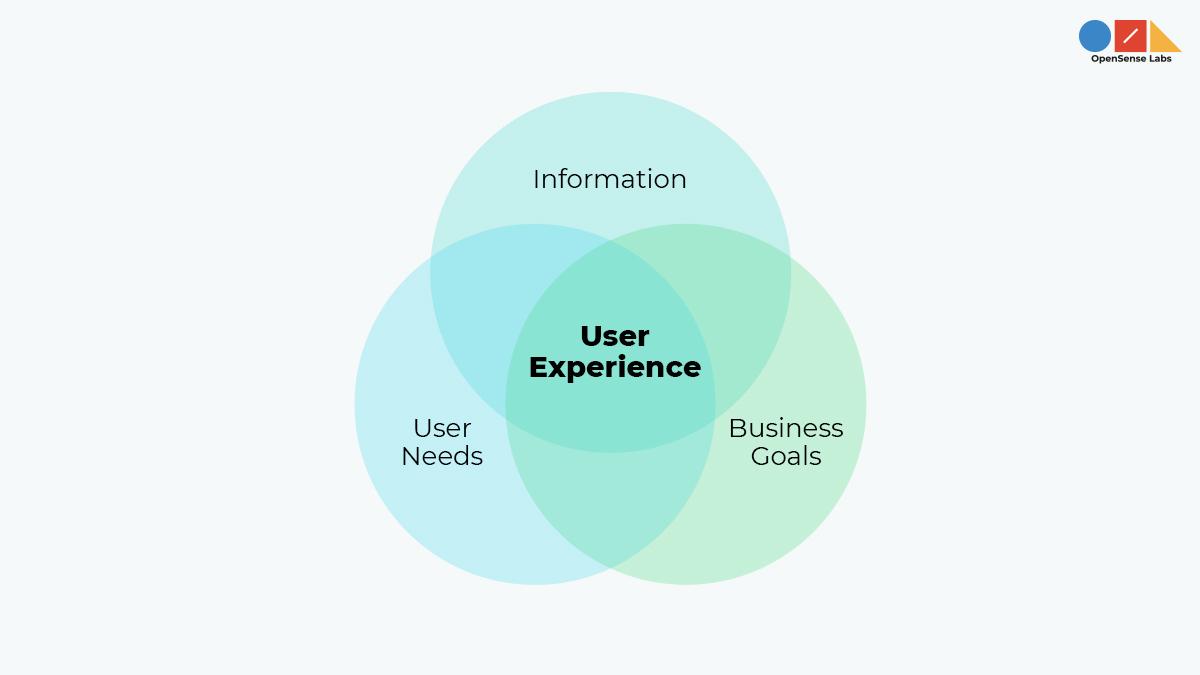
The Role of User-Centric Design in Driving Engagement
When it comes to engaging users, the design experience is often the unsung hero. While many may argue that eye-catching hero images are essential for grabbing attention, the truth lies in how the overall experience resonates with the user. A well-designed interface that prioritizes usability over mere aesthetics can significantly enhance user engagement.
To truly captivate your audience, consider the following elements that drive user-centric design:
- Intuitive Navigation: Users should be able to find what they need without confusion. Clear menus and logical pathways lead to a smoother experience.
- Responsive Design: With the rise of mobile usage, ensuring your design adapts seamlessly across devices is crucial.
- Fast Load Times: A sluggish site can turn users away faster than an unappealing hero image. Optimize your site for speed to keep them engaged.
- Accessible Content: Make sure your design respects all users, including those with disabilities. This includes proper use of colors, text sizes, and alt text for images.
- Emotional Connection: Use visuals and language that resonate with your audience. This creates an emotional bond that encourages deeper engagement.
To illustrate the importance of user-centric design, consider the following table that compares user engagement metrics between two sites: one utilizing a striking hero image versus one that emphasizes user experience elements.
| Feature | Site A (Hero Image) | Site B (User-Centric) |
|---|---|---|
| Bounce Rate | 55% | 30% |
| Average Time on Site | 1:30 min | 3:15 min |
| Conversion Rate | 2% | 5% |
The data speaks volumes. While the hero image catches the eye momentarily, it’s the user experience that keeps users on the site and encourages them to take action. Prioritizing user-centric design doesn’t just improve engagement; it enhances brand loyalty and user satisfaction.
while hero images may serve their purpose in making an initial impression, they should not overshadow the vital components of a user-friendly design. By focusing on the holistic experience, you can drive deeper engagement that translates into meaningful interactions and lasting relationships with your audience.

Alternative Strategies that Outperform Hero Images
While hero images have been a staple in web design for capturing attention, there are alternative strategies that can often yield greater engagement and conversion rates. By shifting focus away from the traditional hero image, brands can create a more tailored user experience that resonates deeply with their target audience.
Messaging Over Imagery
Instead of relying solely on visuals, prioritize clear and compelling messaging. Your website’s opening text should communicate value propositions succinctly. Consider these effective messaging strategies:
- Use Strong Headlines: Craft headlines that provoke curiosity and encourage visitors to explore further.
- Highlight Benefits: Clearly state what users stand to gain, focusing on solutions rather than features.
- Incorporate Testimonials: Real customer voices build trust and validate your offerings.
Interactive Elements That Engage
Interactive elements can draw users in and keep them engaged longer than static images. These could include:
- Quizzes and Surveys: Engage users with fun and relevant quizzes that lead them to personalized recommendations.
- Interactive Infographics: Visualize complex information in an interactive format that allows users to explore at their own pace.
- Video Content: Use short, engaging videos to convey your message dynamically, making it easier for users to digest information.
Utilizing Data-Driven Design
Leverage analytics to inform design decisions. By analyzing user behavior, you can identify which elements resonate most with your audience. Consider implementing:
| User Behavior Insights | Design Adaptation |
|---|---|
| High exit rates on landing pages | Revisit and rework copy and design for clarity and appeal. |
| Long time spent on certain content | Feature related content prominently to keep users engaged. |
| Low click-through rates on CTA buttons | Test different placements, colors, and copy for optimization. |
Personalization and User Experience
Personalization is key to creating an engaging experience. Tailor content based on user demographics, behavior, and preferences. This can be achieved through:
- Dynamic Content: Serve different content to returning users based on their previous interactions.
- Geolocation Targeting: Show users content that is relevant to their location, enhancing the local relevance of your offerings.
- User Segmentation: Create specific pathways for different user segments that guide them through a journey tailored to their needs.

Measuring Success: Metrics to Track Beyond Visual Appeal
When evaluating the success of your website, it’s crucial to look beyond just the aesthetic appeal of hero images. While they can certainly capture attention, the real metrics that matter are those that reflect user engagement and conversions. Here are several key performance indicators (KPIs) that can provide a clearer picture of your website’s effectiveness:
- Conversion Rate: Measure how many visitors take a desired action, such as signing up for a newsletter or making a purchase.
- Bounce Rate: Keep an eye on how many visitors leave your site after viewing only one page. A high bounce rate may indicate that your hero image isn’t resonating or that your content isn’t engaging enough.
- Time on Page: This metric helps you understand how long users are staying on your site. Longer times can indicate that your content is relevant and engaging.
- Scroll Depth: Track how far down the page visitors scroll. If they’re not scrolling to view content below your hero image, it may need a rethink.
- Click-Through Rate (CTR): Monitor how many users click on calls-to-action (CTAs) that follow your hero image. This can help you assess whether the image successfully encourages further exploration.
In addition to these metrics, it’s beneficial to analyze user behavior through tools like heatmaps and session recordings. These tools can provide insights into how users interact with your site, revealing whether they are engaging with hero images or moving on quickly. This data can guide your design decisions, ensuring that your visual elements serve a purpose beyond mere aesthetics.
Consider also the importance of SEO performance. Your hero images should not only be visually appealing but also optimized for search engines. Track metrics like organic traffic and keyword rankings to determine if your images help attract visitors through search engines. A well-optimized image can contribute to both user engagement and visibility.
| Metric | Importance | Actionable Insight |
|---|---|---|
| Conversion Rate | Indicates effectiveness of CTAs | Refine CTAs based on performance |
| Bounce Rate | Shows user interest | Enhance content relevance |
| Scroll Depth | Measures engagement | Encourage deeper exploration |
Ultimately, success is defined by how effectively your website meets its goals. By focusing on these performance metrics rather than solely on the visual appeal of hero images, you can create a more impactful user experience that drives results. Prioritizing engagement and conversion will lead to a more successful online presence, one that resonates with your audience and keeps them coming back for more.

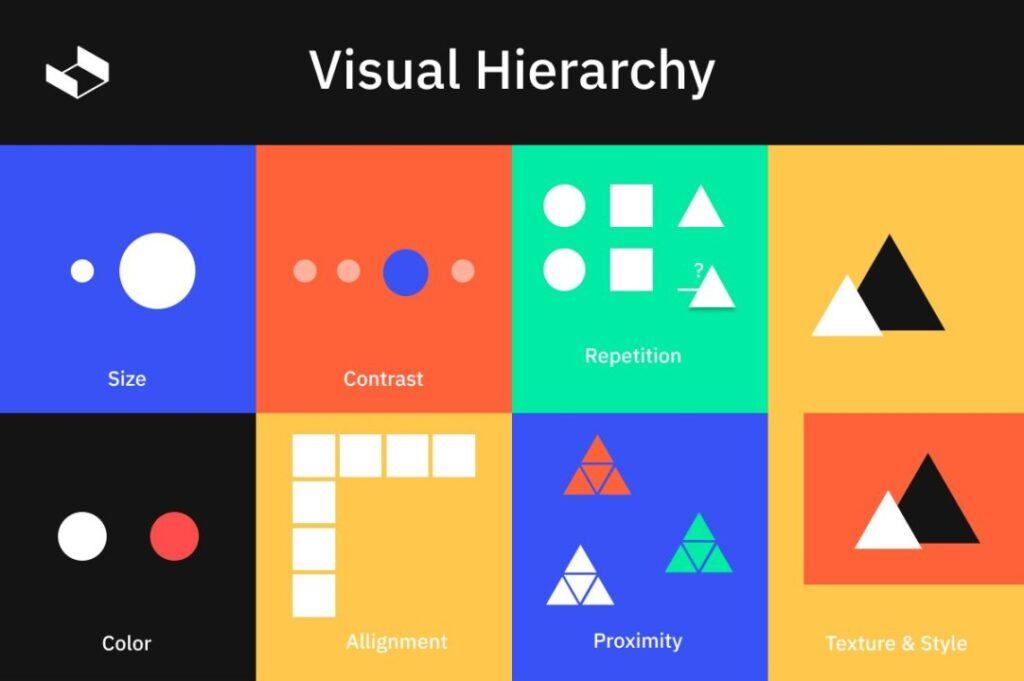
Transforming Your Website with Thoughtful Visual Hierarchies
When it comes to creating an effective website, the importance of visual hierarchy cannot be overstated. While hero images have traditionally been lauded as the centerpiece of web design, it’s vital to understand that they’re not the end-all, be-all of engaging layouts. Instead, focusing on a thoughtful arrangement of content can lead to a more intuitive user experience and better conversion rates.
To establish an effective visual hierarchy, start by considering the following elements:
- Size and Scale: Larger elements naturally draw attention first. Use size strategically to highlight key information or calls to action.
- Contrast: Utilize color contrast to make important text and buttons stand out against the background. This simple tip can guide the viewer’s eye where you want it to go.
- Spacing: Don’t underestimate the power of white space. It creates breathing room, allowing users to digest information without feeling overwhelmed.
- Alignment: Consistent alignment across your pages creates a sense of order and professionalism, making it easier for users to navigate.
Let’s delve a bit deeper into practical applications. Consider using a logical content hierarchy to guide users seamlessly through your site. A well-structured layout not only enhances aesthetics but also ensures that the most critical information is viewed first. A simple way to map this out is through a table showing the flow of information:
| Element | Purpose |
|---|---|
| Header | Conveys the main topic or purpose of the page |
| Subheadings | Break down content into digestible sections for easier navigation |
| Images | Support the text and engage users without overwhelming them |
| Call to Action | Encourages user interaction and guides them toward the next step |
Remember, the goal is not just to fill space but to create a flow that feels natural. Users should be able to intuitively understand where to look and what to do next. By prioritizing clarity over flashy visuals, you create a more effective user journey that keeps visitors engaged.
Ultimately, while hero images might still have their place, the real magic happens when you focus on an engaging layout that emphasizes visual hierarchy. By thoughtfully organizing your content, you not only enhance the user experience but also drive conversion rates, making your website a powerful tool for achieving your business goals.
Frequently Asked Questions (FAQ)
Q: What exactly are hero images, and why are they often used?
A: Great question! Hero images are those large, eye-catching visuals you often see at the top of a webpage. They’re designed to grab attention and convey a message right off the bat. Many believe they’re crucial for making a strong first impression.
Q: So, why are you saying hero images might not matter that much?
A: While they can be visually appealing, hero images often distract from more important elements, like clear messaging and user experience. They can create a sense of style over substance, leading visitors to disengage if the content isn’t compelling or relevant.
Q: What should we focus on instead of hero images?
A: Instead of prioritizing flashy visuals, focus on strong, clear content that addresses your audience’s needs. Emphasize user experience elements like navigation, load times, and mobile responsiveness. Quality content will keep visitors engaged longer than any image could.
Q: Are there contexts where hero images might still be useful?
A: Absolutely! In certain industries—like travel or design—hero images can evoke emotions and set the tone. The key is to ensure they enhance the message rather than overshadow it. Pair them with strong, concise text that clearly articulates your value proposition.
Q: What’s the takeaway for businesses considering hero images on their sites?
A: The takeaway is that while hero images can be visually stunning, they should never be the focal point of your website strategy. Prioritize clarity, usability, and content that connects with your audience. If you do choose to use a hero image, make sure it complements your message, not competes with it.
Q: How can I assess whether to keep or remove a hero image on my website?
A: A great way to assess this is by looking at analytics. Check bounce rates and engagement metrics. If visitors leave quickly without interacting, it may indicate that the hero image isn’t resonating. A/B testing different layouts can also provide insights into what works best for your audience.
Q: Any final thoughts for readers?
A: Yes! Don’t be afraid to challenge conventional design wisdom. Focus on what truly matters: content and user experience. The right approach will not only appeal to your audience but also drive conversions and foster loyalty. After all, it’s not about how pretty your site looks—it’s about how well it serves your users!
In Retrospect
As we wrap up our discussion on hero images, it’s clear that while they may have their place in the design world, they shouldn’t be the focal point of your strategy. Instead of getting lost in the allure of a single striking image, let’s steer our attention toward what really drives engagement and conversion: meaningful content, user experience, and a strong narrative.
Think about it: a captivating story told through well-structured content can create an emotional connection that a static image simply can’t match. Your audience craves authenticity and relevance, so why not give them that?
So, the next time you’re tempted to invest all your energy into crafting the perfect hero image, reconsider. Focus on building a rich, engaging experience that resonates with your audience. That’s where the real magic happens, and that’s what will set you apart in a crowded digital landscape.
it’s not just about what you show, but how you connect. Let’s prioritize what really matters and watch your engagement soar!