Want to add dynamic content to your WordPress site effortlessly? Shortcodes are your secret weapon! In this beginner’s guide, we’ll show you how to insert them quickly and easily, helping you enhance your site without any coding skills. Let’s dive in!
How to Insert a Shortcode in WordPress (Beginner’s Guide)
Are you ready to take your WordPress site to the next level? If you’re a beginner looking to enhance your website’s functionality without diving deep into coding, you’re in the right place! Shortcodes are a fantastic way to add powerful features and content to your pages and posts effortlessly. Think of them like magic spells—just a few simple words can transform your site into something spectacular. In this beginner’s guide, we’ll walk you through the ins and outs of inserting shortcodes in WordPress. By the end, you’ll be equipped with the skills to sprinkle some shortcode magic on your site, making it more dynamic and engaging for your visitors. Let’s get started and unlock the potential of your WordPress experience!
Understanding Shortcodes and Their Benefits in WordPress
Shortcodes are a powerful feature in WordPress that allows you to easily insert dynamic content into your posts and pages without the need for complex coding. They are essentially placeholders that WordPress replaces with specific content when the page is rendered. For example, if you want to add a gallery, a video, or even a contact form, you can simply use a shortcode like this:
or [contact-form].
The beauty of shortcodes lies in their simplicity and versatility. With just a few characters, you can significantly enhance your website’s functionality. This can be particularly beneficial for beginners who may not have extensive coding knowledge but still want to create a professional-looking site. Here are some key advantages of using shortcodes:
- Ease of Use: Shortcodes allow anyone to add advanced features without needing to write any code. Just copy and paste!
- Time-Saving: Instead of manually setting up complex elements, you can insert a shortcode and have the desired feature ready in seconds.
- Consistency: Using the same shortcode across different posts ensures that your content is uniform and maintains a consistent style.
- Flexibility: Many plugins come with their own shortcodes, enabling you to customize your site with various functionalities, from sliders to pricing tables.
Shortcodes can also accept parameters, which give you even more control over how content is displayed. For instance, you might use to specify which images to include and their size. This means you can tailor the shortcode to suit your specific needs, providing an even more personalized experience for your users.
When it comes to organizing content on your WordPress site, utilizing shortcodes can lead to cleaner, more manageable post layouts. Instead of cluttering your content with HTML tags and inline styles, you can keep your writing clear and focused while relying on shortcodes to handle the heavy lifting. Here’s a simple overview of the most common shortcodes you might encounter:
| Shortcode | Function |
|---|---|
| Displays a gallery of images. | |
| Embeds an audio file. | |
| Embeds a video file or service. | |
| Adds a caption to images. |
understanding and utilizing shortcodes can greatly enhance your WordPress experience. They not only streamline the process of adding complex features but also empower users of all skill levels to customize their sites effectively. If you’re looking to elevate your website’s functionality, embracing shortcodes is a fantastic place to start!

Finding the Right Shortcode for Your Needs
When it comes to enhancing your WordPress site, choosing the right shortcode can make all the difference. Shortcodes are powerful little snippets that allow you to insert complex elements with ease. However, with so many options available, it can be challenging to find the perfect one for your specific needs. Here’s how to navigate the shortcode landscape to ensure you’re getting the most out of your WordPress experience.
First and foremost, it’s essential to understand what you want to achieve with your shortcode. Are you looking to:
- Add a contact form to capture leads?
- Embed a gallery to showcase your portfolio?
- Insert a video to engage your audience?
- Display testimonials to build trust?
Identifying your goals will help narrow down your options significantly. Next, consider where your shortcodes will be used. Some shortcodes are designed to function seamlessly within posts and pages, while others may be optimized for widgets or custom templates. Make sure to check the documentation provided by the shortcode creator to understand the best use cases.
Research is another critical step in the process. Don’t hesitate to dive into plugin reviews or forums to see what others are saying. Here’s a quick table to help guide your research on popular shortcode plugins:
| Plugin Name | Features | User Rating |
|---|---|---|
| Shortcoder | Custom shortcodes creation | 4.8/5 |
| WP Shortcode | Wide range of shortcodes | 4.5/5 |
| Shortcodes Ultimate | Visual shortcode editor | 4.9/5 |
don’t forget to experiment! The beauty of shortcodes lies in their versatility. Test them out in different sections of your site, tweak their settings, and observe how they impact your layout and functionality. You might find unique combinations that resonate with your audience and enhance their experience on your site. Remember, the right shortcode can not only save you time but also elevate the professionalism of your content.
How to Locate and Copy Shortcodes from Plugins
Finding and copying shortcodes from plugins in WordPress is a straightforward task, but it’s one that can unlock a wealth of functionality for your website. Shortcodes are powerful tools that allow you to easily add complex elements without having to dive deep into code. Here’s how you can locate and utilize them effectively.
First, let’s dive into where you can typically find the shortcodes provided by plugins:
- Plugin Documentation: Most plugins provide documentation that includes a list of shortcodes available for use. This is often accessible through the plugin’s settings page or on the developer’s website.
- Settings Pages: After installing a plugin, look under the “Settings” menu in your WordPress dashboard. Many plugins will have a dedicated settings area that outlines available shortcodes.
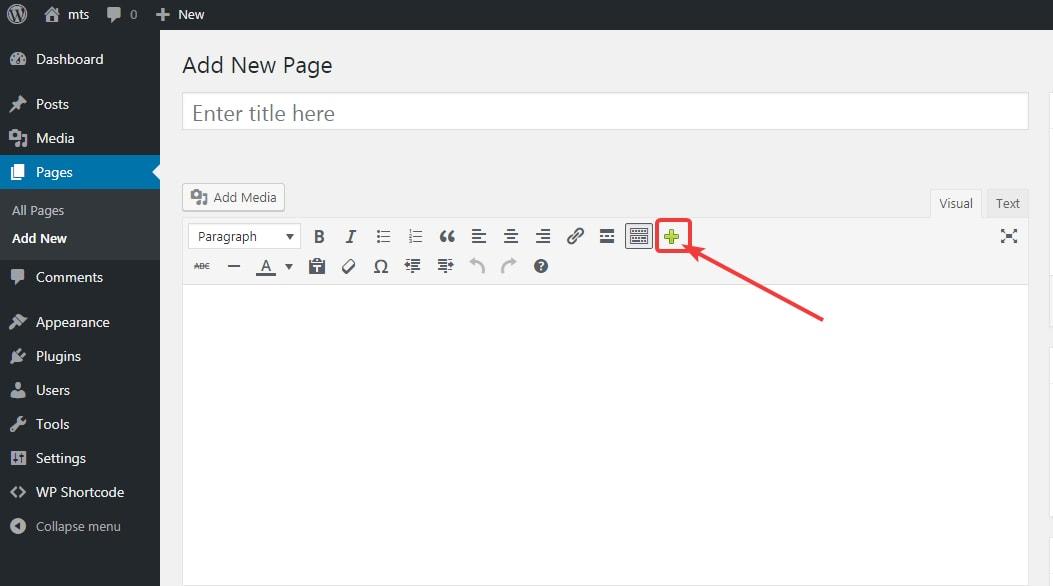
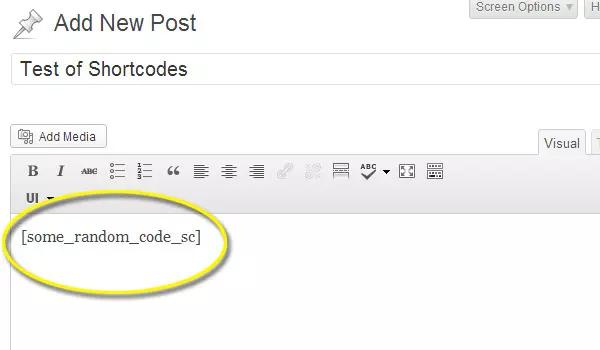
- Post Editing Screen: Some plugins automatically display shortcodes directly in the post editing screen or within the classic editor’s toolbar. Keep an eye out for any button that might insert a shortcode with a single click.
Once you’ve located the shortcode, copying it is as easy as highlighting the shortcode text and using the keyboard shortcut Ctrl+C (Windows) or Command+C (Mac) to copy. Now you’re ready to paste it where you want it to appear on your site.
When it comes to inserting the shortcode, you have a couple of options:
- Classic Editor: Simply place your cursor where you want the shortcode to be and paste it using Ctrl+V (Windows) or Command+V (Mac).
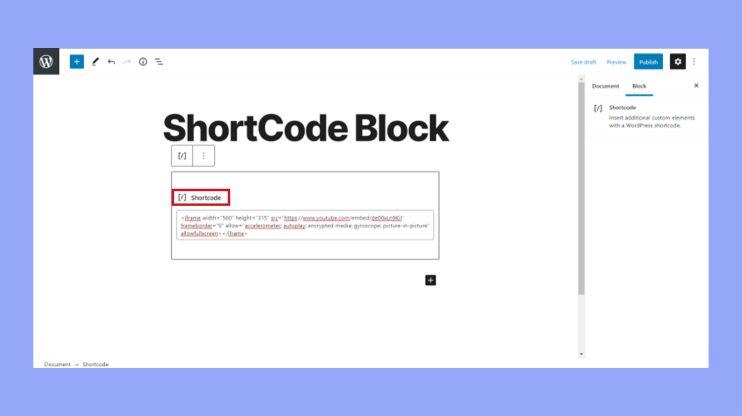
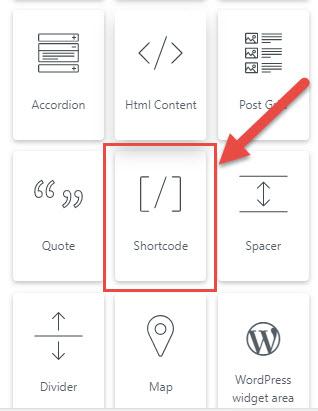
- Block Editor (Gutenberg): Add a “Shortcode” block or simply paste the shortcode directly into a “Paragraph” block.
Here’s a quick reference table of common shortcode functions you might find in popular plugins:
| Plugin | Shortcode | Function |
|---|---|---|
| Contact Form 7 | [contact-form-7 id=”1234″] | Displays a contact form |
| WooCommerce | [products] | Shows products on a page |
| Slider Revolution | [rev_slider alias=”home”] | Inserts a slider |
By effectively finding and utilizing shortcodes, you can enhance your site’s functionality, making it easier to integrate various features and content types. So next time you install a new plugin, take a moment to explore what shortcodes it offers — you might just discover the next big feature for your WordPress site!
The Simple Steps to Insert Shortcodes in Posts and Pages
Inserting shortcodes in your WordPress posts and pages is a straightforward process that can significantly enhance your content’s functionality and appeal. Shortcodes act as placeholders for more complex code, making it easy to add elements like galleries, videos, or custom features without needing to dive into HTML. Here’s how to get started!
First, identify the shortcode you wish to use. Most plugins and themes come with their own set of shortcodes, so it’s essential to check the documentation provided. Once you have the shortcode, follow these simple steps:
- Open your post or page: Navigate to the WordPress editor where you want to insert the shortcode.
- Switch to the Text or Code Editor: If you’re using the Block Editor (Gutenberg), you can add a Shortcode block directly. In the Classic Editor, switch to the Text tab instead of the Visual tab.
- Paste the shortcode: Simply insert the shortcode exactly as it appears, ensuring there are no extra spaces or characters.
For example, if you’re using a contact form plugin, the shortcode might look something like this:
[contact-form-7 id="123" title="Contact form 1"]
After incorporating the shortcode, preview your post or page by clicking the Preview button to see how it will appear to your audience. It’s crucial to verify that everything works as intended before publishing.
If you’re looking to manage multiple shortcodes efficiently or customize them, consider creating a table to keep track of their uses and parameters. Here’s a simple layout you can follow:
| Shortcode | Description | Usage Example |
|---|---|---|
| Displays a gallery of images. | ||
| Plays an audio file. | ||
| Embeds a video file. |
By utilizing shortcodes, you can streamline your content creation process and add dynamic elements without much hassle. Whether you’re integrating forms, embedding media, or displaying custom content, shortcodes empower you to create richer, more engaging posts and pages.
Using Shortcodes in Widgets for Enhanced Functionality
One of the most exciting aspects of WordPress is the ability to enhance your website’s functionality through the use of shortcodes, especially when it comes to widgets. Shortcodes can be a game-changer, allowing you to embed complex elements like galleries, contact forms, or even custom scripts into your sidebars and footers without any coding knowledge. Imagine being able to display your latest posts, testimonials, or even a custom map right within a widget area!
To get started, you first need to understand how to implement these shortcodes into your widgets. Most themes and plugins support shortcodes, but it’s always a good idea to double-check. Here’s how you can easily use shortcodes in your widgets:
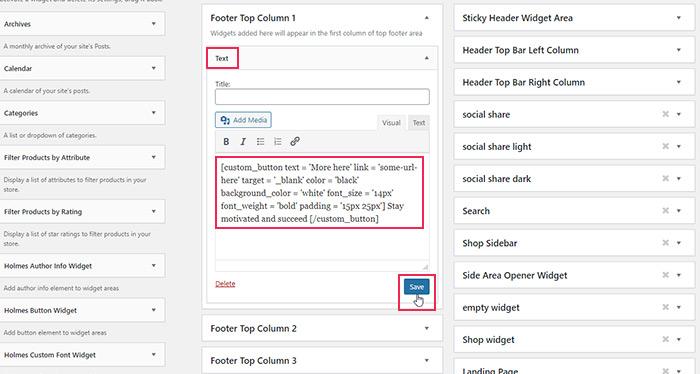
- Access the Widgets Panel: Go to Appearance > Widgets in your WordPress dashboard.
- Select a Widget: Choose a text widget or a custom HTML widget where you want to add the shortcode.
- Insert the Shortcode: Simply type or paste your shortcode into the content area.
- Save the Widget: Don’t forget to click on Save to apply your changes.
Shortcodes can serve a variety of purposes. Here are some popular uses:
- Displaying Galleries: Use shortcodes to show beautiful image galleries that engage your visitors.
- Embedding Forms: Place contact forms or subscription forms directly in your sidebar to boost conversions.
- Social Media Feeds: Showcase your latest tweets or Instagram posts to keep content fresh.
It’s essential to note that while shortcodes add remarkable functionality, they can sometimes clash with CSS styles or other JavaScript elements, especially if you’re using multiple plugins. Always test your widgets after implementation to ensure everything displays as intended.
For those who want to go a step further, creating custom shortcodes is also a possibility. By adding a few lines of code in your theme’s functions.php file, you can create shortcodes tailored specifically to your needs. Here’s a basic example:
function custom_shortcode() {
return '‘; } add_shortcode(‘custom’, ‘custom_shortcode’);
This custom shortcode can then be used in any widget, providing an endless array of personalization options.
using shortcodes in widgets can significantly elevate your website’s functionality and user experience. With just a few simple steps, you can turn your sidebars into dynamic zones of rich content that not only attracts visitors but also keeps them engaged. So go ahead and explore the possibilities!

How to Add Shortcodes to Your Theme’s PHP Files
If you’re looking to enhance your WordPress theme by integrating shortcodes directly into your PHP files, you’re in the right place. Shortcodes are a powerful way to add dynamic content to your site without excessive coding. By placing them in your theme’s PHP files, you can create custom layouts or functionalities that go beyond standard post or page content.
To begin, you need to identify where you want to insert your shortcode. This could be in template files like header.php, footer.php, or within page.php. Open the relevant PHP file in your theme’s directory using a file editor or the WordPress Theme Editor. Always remember to create a backup of your files before making any changes!
Once you’ve found the right spot, you can insert a shortcode by using the do_shortcode() function. The syntax is quite simple:
Replace [your_shortcode] with your actual shortcode. For example, if you have a shortcode for a gallery, it might look something like this:
Here are a few tips to keep in mind when working with shortcodes:
- Test before saving: Always preview your changes to ensure the shortcode outputs as expected.
- Use comments: Add comments in your PHP files to remind yourself or other developers what the shortcode is for.
- Check for conflicts: Ensure that no other plugins or themes are conflicting with the shortcode you are using.
For better organization, you may want to create a table that lists the shortcodes you use frequently, along with their descriptions. Here’s an example:
| Shortcode | Description |
|---|---|
| Displays a gallery of images. | |
| Embeds a video from various platforms. | |
| [contact_form] | Generates a contact form. |
By following these steps, you can seamlessly integrate shortcodes into your theme’s files, enhancing your site’s functionality and appeal. This method not only saves you time but also allows for a more customized user experience. So go ahead, experiment with different shortcodes, and watch your WordPress site come to life!

Troubleshooting Common Shortcode Issues
When working with shortcodes in WordPress, it’s not uncommon to encounter issues that can be frustrating for both beginners and experienced users alike. Here are some common problems and their solutions to help you troubleshoot effectively.
- Shortcode Not Rendering: If your shortcode appears as plain text instead of executing, ensure that you’re placing it in a section that supports shortcodes, such as the content area of posts or pages. The
[your-shortcode] should never be within HTML comment tags. - Incorrect Parameters: Some shortcodes come with specific parameters. Double-check the documentation of the plugin or theme that provides the shortcode. Incorrect or missing parameters often lead to unexpected results.
- Conflicting Plugins: If a shortcode is not working, it might be due to a conflict with another plugin. Temporarily disable other plugins to see if the shortcode starts working. If it does, enable the plugins one by one to identify the culprit.
Another common issue arises from updates. If your shortcodes stopped working after an update, it’s possible that the plugin or theme has made changes. In such cases, visiting the plugin’s support forum can provide insight or solutions from other users who may have experienced the same issue.
| Issue | Possible Cause | Solution |
|---|---|---|
| Shortcode does nothing | Placed in the wrong editor | Use the block editor or classic editor |
| Formatting issues | CSS conflicts | Check your theme’s custom CSS settings |
| Error messages | Outdated plugin/theme | Update to the latest version |
if you’re still having trouble, consider looking for help in the WordPress community forums or from the plugin’s support channels. Often, a quick query or search will lead you to a solution shared by someone else who faced the same challenges.

Best Practices for Using Shortcodes Effectively
When it comes to leveraging shortcodes in WordPress, following some best practices can significantly enhance your website’s functionality and user experience. Here are some tips to help you get the most out of your shortcodes:
- Keep It Simple: Use shortcodes for straightforward tasks. Complex operations might confuse users and lead to frustration. Aim for clarity and ease of use.
- Document Your Shortcodes: Maintain clear documentation on how each shortcode works. This is particularly valuable for anyone else who might manage the site in the future.
- Test Before Use: Before adding a shortcode to your post or page, test it in a draft. This can help identify any issues and ensure the output is as expected.
- Utilize Shortcode Attributes: Enhance your shortcodes with attributes to customize their behavior. For example, if you have a gallery shortcode, you could add attributes to control the number of columns or image size.
- Be Mindful of Performance: Excessive use of shortcodes can slow down your site. Optimize your shortcodes for speed and efficiency, especially if they’re pulling data from external sources.
Consider organizing your shortcodes logically. Group similar functionalities together, making it easier for users to find what they need. A well-structured shortcode library can elevate user experience and streamline content creation.
Here’s a simple table showcasing some common shortcodes and their functions:
| Shortcode | Description |
|---|---|
| Displays a gallery of images. | |
| Embeds audio files for playback. | |
| Allows for video embedding directly in posts. | |
| [contact-form] | Inserts a contact form into the page. |
Lastly, always ensure your theme and plugins are compatible with the shortcodes you’re using. Conflicts can arise, so regular updates and checks can prevent unexpected issues. By following these practices, you can maximize the effectiveness of shortcodes, turning them into powerful tools for your WordPress site.

Exploring Popular Shortcodes in WordPress Plugins
Shortcodes are a powerful feature in WordPress that allow you to easily add dynamic content to your posts and pages without any coding. Various plugins come equipped with their own sets of shortcodes, enabling you to enhance your site’s functionality effortlessly. Understanding some of the most popular shortcodes can help you unlock the full potential of your WordPress experience.
One of the most widely used plugins, Contact Form 7, allows you to create custom forms. Simply use the shortcode [contact-form-7 id="1234" title="Contact form 1"] to embed your form anywhere on your site. This shortcode is straightforward and makes it easy for visitors to reach out to you without needing additional pages.
Another handy plugin is the WooCommerce plugin, which transforms your website into an online store. With WooCommerce, you can display products using shortcodes like:
| Shortcode | Description |
|---|---|
[products] | Displays a grid of products. |
[add_to_cart id="123"] | Adds an ”Add to Cart” button for a specific product. |
Using these shortcodes can optimize your online store’s functionality, making it more user-friendly and visually appealing.
If you’re looking to enhance your site’s aesthetics, consider using Elementor. This page builder plugin uses shortcodes to add various design elements. You can quickly insert items like galleries or buttons with simple codes such as [elementor-template id="1234"]. This ability to create visually stunning layouts without coding is a game-changer for many users.
Lastly, for those who want to showcase social media feeds, the Smash Balloon Social Photo Feed plugin is a must-try. With a shortcode like [instagram-feed], you can easily integrate your Instagram posts directly into your site. This not only keeps your content dynamic but also encourages visitors to engage with your social media channels.
As you explore these popular shortcodes, remember that the possibilities are nearly endless. Each plugin may come with its own set of unique shortcodes, allowing you to tailor your WordPress site to fit your specific needs. Dive into the documentation of your favorite plugins to discover more shortcodes that can help elevate your website!

Custom Shortcodes: Creating Your Own Unique Functions
functions.php file. Here’s a quick example to get you started:
function my_custom_shortcode($atts) {
return; } add_shortcode(‘greet’, ‘my_custom_shortcode’);
In this example, we defined a custom shortcode called [greet]. When you insert this shortcode into a post or a page, it will display a simple greeting. But the real power comes when you start adding attributes to your shortcode.
Here’s how to extend that same shortcode to accept attributes:
function my_custom_shortcode($atts) {
$atts = shortcode_atts(array(
'name' => 'World',
), $atts);
return; } add_shortcode(‘greet’, ‘my_custom_shortcode’);
With this change, you can now call the shortcode like this: [greet name="John"]. This will output: Hello, John!. The shortcode_atts() function makes it easy to set default values and handle user input effectively.
For the more advanced users, it’s possible to create shortcodes that output dynamic content from your WordPress database. For instance, you could create a shortcode that pulls in the latest posts:
function my_latest_posts_shortcode($atts) {
$args = array('numberposts' => 5);
$latest_posts = wp_get_recent_posts($args);
$output =- ; foreach($latest_posts as $post) { $output .=
- {$post[‘post_title’]}
; } $output .=
return $output; } add_shortcode(‘latest_posts’, ‘my_latest_posts_shortcode’);
By adding this code, inserting [latest_posts] into any post will display a list of your five most recent blog entries. The possibilities are truly endless!
Creating custom shortcodes not only improves functionality but also allows for a more personalized touch to your site. So go ahead, unleash your creativity, and start crafting shortcodes that will make your content shine!
Maximizing Your Website’s Potential with Shortcodes
Shortcodes are a game-changer for WordPress users, especially for those who want to enhance their website’s functionality without diving deep into coding. By utilizing shortcodes, you can effortlessly add complex elements to your posts and pages, transforming your content with just a few keystrokes.
Here are some benefits of using shortcodes:
- Ease of Use: Shortcodes eliminate the need for HTML or CSS knowledge. Just copy and paste!
- Time-Saving: Insert features quickly, allowing you to focus more on creating engaging content.
- Flexibility: Use shortcodes for various elements like galleries, forms, and buttons, making your site versatile.
- Consistency: Maintain a uniform style across your site by using the same shortcodes for similar elements.
To insert a shortcode, all you need to do is type it directly into the post editor. For instance, if you want to add a contact form, simply enter [contact-form] where you want it to appear. WordPress will automatically process this shortcode and display the corresponding feature on your page.
It’s also worth noting that many plugins come equipped with their own shortcodes. Here’s a simple table showcasing popular plugins and their commonly used shortcodes:
| Plugin | Common Shortcode | Functionality |
|---|---|---|
| Contact Form 7 | [contact-form-7 id=”123″ title=”Contact form 1″] | Inserts a customizable contact form. |
| WooCommerce | [products] | Displays a grid of products from your store. |
| Gravity Forms | [gravityform id=”1″] | Inserts a form for user submission. |
Don’t forget that you can create your own shortcodes! This feature allows you to design custom solutions tailored to your specific needs. Simply add a small PHP function in your theme’s functions.php file to define the shortcode, and voila – a new tool is at your disposal!
With the right shortcodes, you can elevate your website’s design and user experience. Whether it’s embedding a video, showcasing testimonials, or incorporating advanced features, shortcodes pave the way for a richer, more dynamic website.
Learning Resources for Mastering Shortcodes in WordPress
Explore the WordPress Codex
The WordPress Codex is a treasure trove of information for anyone looking to deepen their understanding of shortcodes. This official documentation provides extensive insights into how shortcodes work, their syntax, and various examples to get you started. Whether you’re a visual learner or prefer to dive into the text, the Codex has something for everyone.
Utilize Online Tutorials and Video Courses
In today’s digital age, video content can be incredibly helpful. Here are some platforms worth exploring:
- YouTube: Channels dedicated to WordPress often post comprehensive tutorials on shortcodes.
- Udemy: Look for specific courses on WordPress shortcodes that provide step-by-step guidance.
- LinkedIn Learning: Offers a variety of courses that cover WordPress functionality, including shortcodes.
Join WordPress Community Forums
Engaging with the community can significantly enhance your learning experience. Participating in forums such as WordPress Support Forums or Reddit’s WordPress community allows you to ask questions, share experiences, and learn from others. Here’s what you can gain:
- Real-world examples of how other users implement shortcodes.
- Tips and tricks that aren’t found in traditional guides.
- Problem-solving insights from experienced developers.
Explore Blogs and E-books
There are countless blogs and e-books dedicated to mastering WordPress, many of which focus specifically on shortcodes. Here are some notable mentions:
- WPBeginner: Known for its user-friendly articles, it often covers practical uses for shortcodes.
- WPMU DEV: Offers in-depth discussions and tips on optimizing your WordPress site, including shortcode usage.
- Smashing Magazine: Features articles that dive deep into advanced shortcode techniques for seasoned users.
Hands-On Practice with a Sandbox Environment
There’s no substitute for hands-on experience. Setting up a local development environment using tools like XAMPP or Local by Flywheel allows you to experiment with shortcodes without affecting a live site. Try creating your own shortcodes and utilizing plugins that offer pre-built shortcodes. This will solidify your understanding and boost your confidence.
Follow Shortcode-Specific Plugins
Various plugins can help you leverage the power of shortcodes more effectively. Here’s a simple table of some popular options:
| Plugin Name | Description |
|---|---|
| Shortcodes Ultimate | A comprehensive toolkit for adding shortcodes with a user-friendly interface. |
| WP Shortcode | Offers a variety of shortcodes for buttons, columns, and more without code. |
| Shortcoder | Allows you to create your own shortcodes for custom functionality. |
Conclusion: Elevate Your WordPress Experience with Shortcodes
Incorporating shortcodes into your WordPress toolkit can significantly enhance your website’s functionality and user experience. Whether you’re a budding blogger or an experienced web developer, mastering shortcodes opens the door to a world of possibilities for customizing your site without the need for complex coding. This simple yet powerful feature allows you to embed various elements effortlessly, making your content more engaging and interactive.
One of the greatest advantages of using shortcodes is their ability to streamline your workflow. Instead of manually coding features, you can simply insert a shortcode and let WordPress handle the heavy lifting. This not only saves you time but also minimizes the risk of errors that can occur when writing code from scratch. Consider the following benefits:
- Enhanced Customization: Shortcodes allow you to add buttons, galleries, forms, and other dynamic content elements tailored to your audience’s needs.
- User-Friendly: Even without technical skills, you can easily implement shortcodes by copying and pasting them into your posts or pages.
- Increased Flexibility: Shortcodes can be used in various contexts, giving you the freedom to adapt your content as needed.
Additionally, shortcodes can work wonders for improving your site’s aesthetics. By using them, you can create visually appealing layouts that draw visitors’ attention and keep them engaged longer. Consider using shortcodes for:
- Responsive design elements that adapt to different screen sizes.
- Interactive features like testimonials, pricing tables, or FAQs that enhance user interaction.
- Social media embeds that encourage sharing and increase visibility.
To help you visualize how effective shortcodes can be, here’s a simple comparison of a typical post layout with and without shortcodes:
| Without Shortcodes | With Shortcodes |
|---|---|
| Plain text and images | Dynamic content like sliders and galleries |
| Static layouts | Responsive layouts with buttons and forms |
| Basic information | Interactive elements that encourage engagement |
Ultimately, shortcodes empower you to take your WordPress experience to the next level. By embracing this feature, you can create a site that not only meets but exceeds your expectations. No matter the size or purpose of your website, integrating shortcodes can help you maintain a professional and polished appearance while providing a seamless user experience. So go ahead, start experimenting with shortcodes today and watch your website transform!
Frequently Asked Questions (FAQ)
Q&A: How to Insert a Shortcode in WordPress (Beginner’s Guide)
Q1: What exactly is a shortcode in WordPress?
A1: Great question! A shortcode in WordPress is a simple code that allows you to add dynamic content to your posts and pages without needing to write any complex HTML or PHP. Think of it as a shortcut that lets you easily insert elements like galleries, forms, buttons, or even custom content. Instead of messing with code, you can just use a little bit of text within square brackets, and voilà!
Q2: Why should I use shortcodes in my WordPress site?
A2: Using shortcodes can save you a ton of time and make your content much more engaging. They allow you to add intricate features to your site with minimal effort. Plus, they help keep your posts clean and easy to read. Imagine being able to add a contact form, a video gallery, or social media buttons with a simple shortcode rather than having to dig into complex coding every time!
Q3: How do I find shortcodes to use?
A3: Most plugins come with their own shortcodes, and you can usually find these in the plugin documentation or settings. Additionally, many themes offer their own shortcodes. If you’re looking for something specific, just a quick search online for “shortcodes for [your plugin name]” can yield great results!
Q4: Can you walk me through the steps to insert a shortcode into a WordPress post?
A4: Absolutely! It’s super easy. First, go to your WordPress dashboard and navigate to the post or page where you want to add the shortcode. Once there, simply click on the spot where you want to insert it. Next, type in your shortcode, which usually looks something like [example_shortcode]. hit “Publish” or “Update,” and you’re all set!
Q5: What if my shortcode doesn’t work?
A5: Don’t worry, it happens! If your shortcode isn’t displaying correctly, check a few things: Make sure you typed it correctly (they’re case-sensitive), ensure the plugin or theme that provides the shortcode is activated, and check if you’re using the right shortcode in the right context. Sometimes, switching to the classic editor can also help if you’re using the block editor.
Q6: Are there any limitations to using shortcodes?
A6: While shortcodes are incredibly handy, they do have some limitations. For instance, they usually can’t be nested (you can’t put a shortcode inside another shortcode) and might not work properly if you have conflicting plugins. But don’t let that discourage you! The benefits far outweigh the minor hiccups you might encounter.
Q7: Any tips for beginners using shortcodes for the first time?
A7: Absolutely! Start with one or two shortcodes at a time. Don’t overwhelm yourself! Test them out in a draft post before going live to see how they look and function. And don’t forget to explore the documentation provided by your plugins or theme—it’s a goldmine of information that can help you maximize the use of shortcodes!
Q8: Where can I learn more about shortcodes and their capabilities?
A8: A fantastic way to expand your knowledge is by visiting the official WordPress documentation or the support pages of the plugins you’re using. YouTube is also a treasure trove of tutorials! Plus, joining WordPress-focused forums and communities can provide real-time help and tips from fellow users.
Q9: Can shortcodes improve my website’s SEO?
A9: While shortcodes themselves don’t directly impact SEO, the content and functionality they enable can enhance user experience, which is a crucial SEO factor. By making your posts more interactive and engaging, you can increase user retention and decrease bounce rates—both of which are great for SEO!
Q10: Ready to dive in and start using shortcodes?
A10: Absolutely! Once you realize how simple and effective they are, you’ll wonder how you ever managed without them. So go ahead, experiment with different shortcodes, and watch your WordPress site come to life with just a few clicks! Happy blogging!
To Wrap It Up
And there you have it! Inserting a shortcode in WordPress might seem daunting at first, but as we’ve explored together, it’s a straightforward process that can significantly enhance your website’s functionality. Whether you’re looking to add a contact form, a gallery, or any other dynamic element, shortcodes are your best friend!
Remember, practice makes perfect. The more you play around with shortcodes, the more comfortable you’ll become in using them to create engaging content. So, don’t hesitate to experiment and see what works best for your site.
If you found this guide helpful, why not share it with a friend or fellow WordPress user? And if you have any questions or need further assistance, feel free to drop a comment below. We’re all in this together, and I’d love to hear about your experiences with shortcodes! Happy blogging!