Looking to create a stunning website without diving into code? Check out our list of the 13 best no-code website builders for 2024! From sleek templates to intuitive drag-and-drop features, these tools make it easy for anyone to bring their vision to life. Start building today!
Best No-Code Website Builders
Are you dreaming of launching your own website but feel held back by the complexities of coding? You’re not alone! In today’s digital landscape, having a website is essential, whether you’re a small business owner, a creative professional, or someone eager to share a passion project. Fortunately, the world of website creation has evolved, making it easier than ever to build stunning sites without writing a single line of code.
Welcome to the era of no-code website builders! In 2024, these user-friendly platforms are not just a trend; they’re a revolution in how we approach web design. With intuitive interfaces, drag-and-drop functionality, and a plethora of customizable templates, anyone can create a professional-looking website in no time.
Curious about which no-code website builders are worth your attention this year? We’ve scoured the options and compiled a list of the 13 best no-code website builders for 2024 that will empower you to bring your vision to life. Whether you’re looking for flexibility, e-commerce capabilities, or simply a beautiful portfolio site, there’s a perfect solution waiting for you. Let’s dive in and find the right builder that will turn your ideas into reality!
Unlocking the Future of Web Design with No-Code Solutions
In the rapidly evolving landscape of web design, the emergence of no-code solutions is transforming how individuals and businesses approach website building. Whether you’re a budding entrepreneur, a freelancer, or a creative agency, these platforms empower you to craft stunning websites without the need for extensive coding knowledge. The flexibility and efficiency offered by no-code website builders are not just a trend; they are paving the way for a more inclusive digital space.
Here are some compelling reasons why no-code website builders are the future:
- Accessibility: No longer do you need to be a tech guru to create a professional-looking website. With intuitive drag-and-drop interfaces, anyone can build a site in just a few clicks.
- Cost-Effectiveness: Hiring a web developer can be expensive. No-code platforms reduce costs by allowing you to create and maintain your website independently.
- Speed: Time is money, and no-code builders significantly cut down the time it takes to launch a website. You can go from idea to execution in a matter of hours.
- Customization: Many no-code tools offer a plethora of templates and customization options, so your website can reflect your unique brand identity without sacrificing quality.
As the demand for digital presence continues to rise, so does the need for effective and user-friendly solutions. No-code platforms cater to this demand by providing an array of features that simplify the design process. For instance, integrations with social media, e-commerce capabilities, and SEO tools are often built-in, making it easier for users to create comprehensive websites that attract visitors.
Consider the following table showcasing some of the standout features of popular no-code website builders:
| Website Builder | Key Features | Best For |
|---|---|---|
| Wix | Drag-and-drop interface, App Market | Small businesses, creatives |
| Squarespace | Beautiful templates, built-in e-commerce | Portfolio sites, online stores |
| Webflow | Responsive design, CMS capabilities | Designers, agencies |
| WordPress.com | Themes, plugins, blogging tools | Bloggers, content creators |
Moreover, the community support surrounding no-code solutions is robust. Many platforms offer extensive documentation, tutorials, and forums where users can exchange ideas and solutions. This collaborative environment fosters innovation and helps users overcome challenges as they navigate the web design landscape.
no-code website builders are not just tools; they are enablers of creativity and entrepreneurship. By eliminating the barriers traditionally associated with web design, these platforms empower individuals to share their stories, promote their businesses, and connect with audiences worldwide. The future of web design is bright, and no-code solutions are at the forefront of this exciting evolution.
Why No-Code Website Builders Are a Game Changer for Everyone
No-code website builders have revolutionized the way individuals and businesses create their online presence. Gone are the days when you needed extensive coding knowledge or a hefty budget to develop a stunning website. Today, anyone, from a small business owner to a blogger, can effortlessly construct a professional-looking site without touching a single line of code.
One of the most significant advantages of these builders is their user-friendly interfaces. With drag-and-drop functionality, you can easily arrange elements on your page, customize layouts, and integrate features. This level of accessibility empowers users to bring their visions to life without the steep learning curve associated with traditional web development.
Additionally, no-code platforms often come loaded with pre-designed templates that cater to various industries and personal styles. This means you can kickstart your project with a polished foundation, allowing you to focus on content creation rather than design. Whether you’re launching a portfolio, an e-commerce site, or a blog, there’s likely a template that fits your needs.
Moreover, the cost-effectiveness of no-code website builders is undeniable. Hiring a web developer can be a significant financial strain, particularly for startups or freelancers. By using these platforms, you save on development costs while still accessing powerful tools and functionalities that can elevate your site’s performance and aesthetics.
Another compelling aspect is the flexibility and scalability that these builders offer. As your business grows, so can your website. Most no-code platforms allow you to easily add features, integrate plugins, and enhance functionality without having to rebuild from scratch. This adaptability ensures your website can evolve alongside your objectives.
Lastly, no-code builders often come equipped with built-in SEO tools, making it easier for your site to rank well on search engines. These tools guide you in optimizing content, improving page speed, and enhancing user experience—all crucial factors for online visibility. With no-code platforms, even those new to digital marketing can successfully navigate the complexities of SEO.
no-code website builders empower everyone, regardless of technical skills, to create dynamic and functional websites. With their intuitive designs, cost-effective solutions, and robust features, they are indeed a game changer in the digital landscape.
The Top Features to Look for in a No-Code Website Builder
When choosing a no-code website builder, it’s crucial to identify features that cater to your specific needs. You want a platform that not only simplifies the design process but also enhances functionality without the need for extensive technical knowledge. Here are some key features to consider:
- User-Friendly Interface: The best website builders offer drag-and-drop functionality, allowing you to effortlessly place elements on your pages. This means that you can build a professional-looking site without any coding experience.
- Responsive Templates: Make sure the builder provides a variety of responsive templates that look great on any device. With mobile browsing on the rise, having a mobile-friendly design is essential.
- Customizability: Look for extensive customization options, including the ability to modify colors, fonts, and layouts. A good builder should enable you to create a unique brand presence without compromising on design.
- SEO Tools: Select a platform that comes with built-in SEO features to help you optimize your website for search engines. Look for tools that allow you to customize meta tags, alt text, and URL structures.
- eCommerce Capabilities: If you plan to sell products or services, ensure the platform supports eCommerce functionalities, such as shopping carts, payment gateways, and inventory management.
- Integration Options: The ability to integrate with third-party apps and services (like email marketing tools, analytics, and social media) can significantly enhance your website’s functionality.
- Customer Support: Reliable customer support is vital. Opt for a platform that offers various support options, including live chat, email support, and comprehensive knowledge bases.
On top of these features, consider the pricing plans available. Many no-code builders operate on a subscription model, so you’ll want to evaluate what features are included in each tier. Here’s a quick comparison table of common pricing structures:
| Builder | Free Plan | Basic Plan | Pro Plan |
|---|---|---|---|
| Builder A | Yes | $10/month | $25/month |
| Builder B | Yes | $15/month | $40/month |
| Builder C | No | $12/month | $30/month |
don’t overlook the importance of scalability. Choose a platform that can grow with your business. Whether you need to add more pages, increase storage, or integrate advanced features down the line, having a scalable solution will save you time and hassle in the future.

Comparing User-Friendly Interfaces of Leading No-Code Platforms
When diving into the world of no-code platforms, the interface can make or break your experience. A user-friendly interface not only streamlines the website-building process but also enhances creativity and efficiency. Leading no-code platforms are designed with intuitive layouts that suit both novices and seasoned developers alike.
Drag-and-Drop Functionality is one of the most sought-after features in no-code website builders. This allows users to easily place elements on their page without needing to write a single line of code. Platforms like Wix and Webflow excel in this area, providing a seamless experience that encourages experimentation. With a simple drag-and-drop action, users can create stunning layouts in minutes.
Another important aspect of user-friendly interfaces is the template variety. A diverse selection of templates gives users a head start on their projects, enabling them to focus on customization rather than starting from scratch. Platforms like Squarespace and Shopify offer a plethora of professionally designed templates that cater to various industries, ensuring that every business finds its perfect match.
Visual Editing Tools also play a critical role in enhancing user experience. With live previews and real-time editing, users can see changes instantly, which boosts confidence and creativity. Builders like Bubble and Zoho Sites provide powerful visual editing tools that allow users to manipulate elements with precision, making the design process feel more like playing and less like work.
| Platform | Key Feature | User Rating |
|---|---|---|
| Wix | Drag-and-drop editor | 4.5/5 |
| Squarespace | Beautiful templates | 4.7/5 |
| Webflow | Responsive design tools | 4.6/5 |
| Shopify | E-commerce focus | 4.8/5 |
Lastly, customer support and community resources significantly enhance the usability of no-code platforms. A platform that offers comprehensive tutorials, forums, and responsive support can ease the learning curve for users. Platforms like WordPress.com and Bubble thrive in this area, providing extensive knowledge bases and vibrant communities where users can seek help and share ideas.

How to Choose the Right No-Code Website Builder for Your Needs
Choosing the right no-code website builder is essential to ensure your online presence not only looks great but also functions effectively. With numerous options available, it can be overwhelming to determine which platform aligns perfectly with your needs. Here are some key factors to consider:
- Purpose and Goals: Identify what you want to achieve with your website. Are you creating a blog, an online store, or a portfolio? Your goals will significantly influence your choice.
- User Interface: Look for a builder with an intuitive drag-and-drop interface. You don’t want to spend time figuring out complex tools; ease of use is crucial.
- Templates and Customization: Ensure the platform offers a variety of templates that suit your style. Customization options should allow you to make your site truly unique without needing coding knowledge.
- Integrations: Check if the website builder integrates easily with other tools you use, such as email marketing services, social media, and analytics tools. Seamless integrations can enhance functionality.
- Support and Resources: Opt for a platform that provides excellent customer support and abundant resources like tutorials, forums, and documentation to help you troubleshoot and optimize your website.
Another critical consideration is pricing structure. While many builders offer free plans, they often come with limitations such as ads or restricted features. Evaluate the pricing tiers and determine which plan provides the best value for the features you need. Don’t forget to check for any hidden fees that might arise as your website grows.
As you narrow down your options, consider the scalability of the platform. Will it grow with you? A good no-code website builder should accommodate your needs as your business expands or when you decide to add new features.
| Website Builder | Best For | Key Features |
|---|---|---|
| Wix | Small Businesses | Drag-and-drop, extensive template library |
| Squarespace | Creatives | Design-oriented templates, built-in SEO tools |
| Shopify | E-commerce | Payment gateways, product management |
| Webflow | Designers | Advanced design controls, CMS capabilities |
Lastly, don’t forget to try out the free trials or demos offered by many no-code website builders. This hands-on experience can provide valuable insights into how well a platform meets your expectations before making a financial commitment. By keeping these considerations in mind, you’ll be well-equipped to choose the right no-code website builder that fits your unique requirements.

A Deep Dive into the Best No-Code Website Builders of 2024
Discover the Top No-Code Website Builders of 2024
As we step into 2024, the demand for user-friendly website creation tools continues to surge. No-code website builders have revolutionized how individuals and businesses establish their online presence, making it easier than ever to build stunning sites without a line of code. Let’s explore some of the standout options that are paving the way for hassle-free website creation.
Wix remains a favorite in the no-code arena. Its intuitive drag-and-drop interface allows users to quickly customize templates and add features. With over 500 templates available, there’s something for every niche. Users rave about its App Market, where additional functionalities can be integrated seamlessly. Plus, the recent AI-driven features help streamline the design process even further.
Next on our list is Squarespace, known for its stunning visuals and sleek templates. Ideal for creatives and portfolios, Squarespace provides a platform that merges functionality with aesthetic appeal. The built-in blogging and e-commerce features are robust, making it a one-stop shop for business owners looking to showcase their work and sell products online.
If you’re looking for versatility, Webflow might just be your best bet. While it’s more advanced, it still doesn’t require coding knowledge. Webflow allows for custom animations, interactions, and responsive designs, making it perfect for those who want to push the envelope creatively. Plus, the CMS capabilities are a boon for content creators wanting to manage their blogs efficiently.
For small businesses, Shopify is a game-changer. Tailored specifically for e-commerce, it simplifies the process of setting up online stores. With countless themes and an extensive app ecosystem, Shopify provides all the tools necessary to market your products effectively. The ease of payment processing and inventory management makes it a top choice for entrepreneurs.
| Website Builder | Best For | Main Features |
|---|---|---|
| Wix | General Use | Drag-and-Drop, App Market |
| Squarespace | Portfolios | Beautiful Templates, E-commerce |
| Webflow | Advanced Design | Custom Animations, CMS |
| Shopify | E-commerce | Payment Processing, Inventory Management |
Don’t overlook WordPress.com either, which offers a no-code solution that’s perfect for bloggers and small businesses. With a myriad of themes and plugins, it caters to users wanting more control over their site’s functionality. The community support and resources available are unmatched, allowing newcomers to learn and grow as they build their online presence.
As you navigate the options for building your website in 2024, consider your specific needs. Whether you’re a creative, a business owner, or a blogger, there’s a no-code builder tailored just for you. These platforms empower you to create without compromising on design or functionality, giving you the freedom to focus on what you do best.

Elevate Your Online Presence with Stunning Templates and Designs
Creating a captivating online presence has never been easier, thanks to the emergence of no-code website builders. These platforms not only streamline the web development process but also open up a world of stunning templates and designs to choose from. Imagine having the ability to craft a beautiful, professional website in just a matter of hours, without the need for complex coding knowledge.
With the right tools, you can elevate your brand’s image and effectively communicate your message. Here are some incredible features that no-code website builders offer:
- Drag-and-Drop Functionality: Easily rearrange elements on your page, making it simple to create layouts that capture attention.
- Responsive Design: Automatically adjust your website’s appearance on various devices, ensuring a seamless user experience on mobile and desktop.
- Customizable Templates: Choose from a library of professionally designed templates, allowing you to match your website’s style with your brand identity.
- SEO Optimization: Built-in tools help you optimize your site for search engines, boosting your visibility and attracting more visitors.
Among the myriad of options available, some builders stand out for their unique features and user-friendly interfaces. Here’s a quick comparison of some of the top contenders:
| Website Builder | Key Features | Best For |
|---|---|---|
| Wix | Extensive template library, AI site builder | Small businesses and creatives |
| Squarespace | Elegant designs, eCommerce tools | Artists and online stores |
| Webflow | Advanced animations, CMS capabilities | Design professionals |
Choosing the right no-code website builder is essential for creating a lasting impression online. Consider factors such as your business goals, target audience, and the type of content you wish to share. With the right design, your website can become a powerful tool for driving engagement and conversions.
Don’t underestimate the impact of a well-designed website. It serves as the face of your brand and can significantly influence potential customers’ perceptions. By leveraging stunning templates and intuitive design features offered by no-code builders, you can transform your online presence into something extraordinary.

Integrating E-Commerce: The Best No-Code Builders for Online Stores
In today’s digital landscape, establishing an online store has never been easier, thanks to a myriad of no-code website builders designed for those who might not have technical skills. These platforms empower entrepreneurs to create stunning e-commerce websites quickly and efficiently. Here are some standout options that you should consider for launching your online business.
Shopify is a giant in the e-commerce world, and it’s hard to overlook its user-friendly interface. With drag-and-drop functionalities, you can customize your store to fit your brand’s aesthetic without breaking a sweat. Shopify also offers robust payment processing and inventory management tools, making it ideal for those who want to focus on sales rather than website maintenance.
Wix has gained popularity not just for its website-building capabilities but also for its e-commerce features. With the Wix eCommerce plan, you can set up an online store that supports digital products, subscriptions, and more. The platform boasts a variety of templates tailored for different industries, providing a head start in designing a professional-looking store.
Squarespace has risen to prominence among e-commerce enthusiasts for its visually striking templates. The platform is perfect for creative businesses looking to showcase their products beautifully. Squarespace also integrates seamlessly with various shipping and payment providers, streamlining the entire selling process.
For those who prioritize flexibility, BigCommerce offers a powerful no-code solution that supports complex e-commerce needs while remaining simple to use. Its extensive features cater to larger businesses aiming to scale, providing tools for advanced SEO, multi-channel selling, and more. The platform is particularly suited for businesses with a high volume of sales.
Let’s take a closer look at a comparison of these platforms:
| Platform | Best For | Key Features |
|---|---|---|
| Shopify | All-in-one e-commerce | Payment processing, inventory management |
| Wix | Creative businesses | Variety of templates, subscriptions |
| Squarespace | Visual appeal | Beautiful templates, shipping integrations |
| BigCommerce | Scaling businesses | Advanced SEO, multi-channel selling |
Other notable mentions include Weebly, which is especially user-friendly for beginners, and Gumroad, tailored for creators selling digital products. Each of these platforms brings something unique to the table, allowing you to choose one that aligns with your specific needs and goals.
By leveraging these no-code builders, you can bring your e-commerce vision to life without the hassle of coding. Whether you’re launching a boutique, an artisanal food shop, or a digital product line, the right platform can make all the difference in your success.

Enhancing Functionality with Powerful Add-Ons and Integrations
In the ever-evolving landscape of website development, the ability to enhance functionality through add-ons and integrations can set your site apart from the competition. No-code website builders have emerged as powerful tools, providing users with a user-friendly interface and a plethora of options to customize their online presence. By leveraging these powerful add-ons, you can create a site that not only looks great but also performs seamlessly.
Many no-code platforms come equipped with an extensive marketplace of integrations that allow you to connect with other essential tools and services effortlessly. This means that you can easily incorporate features like:
- Email marketing solutions (e.g., Mailchimp, Constant Contact)
- Payment processors (e.g., Stripe, PayPal)
- CRM systems (e.g., HubSpot, Salesforce)
- Social media plugins (e.g., Instagram feeds, Facebook comments)
Integrating these services not only enhances functionality but also improves user experience. For instance, adding a booking system can simplify scheduling for your clients, while implementing live chat features can increase engagement and provide immediate support. With just a few clicks, you can transform a basic website into a fully functional digital hub.
Consider the advantages of using add-ons specifically designed for your niche. For example, if you run an online store, you can utilize eCommerce plugins that offer advanced features like:
| eCommerce Plugins | Key Features |
|---|---|
| WooCommerce | Product management, payment gateways, shipping options |
| Shopify Lite | Sell on social media, mobile-optimized stores |
| Ecwid | Multi-channel selling, customizable storefronts |
By selecting the right add-ons, you can ensure that your website not only meets current demands but is also equipped for future growth. This scalability is crucial for maintaining a competitive edge in your industry. Plus, most no-code builders offer a straightforward plugin installation process, making it accessible even for those without a technical background.
Lastly, it’s worth noting that the community surrounding these platforms is often vibrant and supportive. Engaging in forums and user groups can yield valuable insights, tips, and recommendations for maximizing the potential of your chosen add-ons. So dive in and explore the possibilities; your website’s functionality is just a few integrations away from reaching new heights.

Mobile Responsiveness: Why It Matters and Which Builders Excel
In today’s digital age, mobile responsiveness is not just a feature; it’s a necessity. With a significant portion of web traffic coming from mobile devices, having a website that performs seamlessly on any screen size can make or break a user’s experience. A mobile-responsive site ensures that your content is accessible, engaging, and easy to navigate, regardless of the device being used.
When it comes to no-code website builders, some truly shine in their ability to create mobile-friendly designs. Here are a few standout options:
- Wix: Known for its drag-and-drop interface, Wix automatically optimizes sites for mobile, allowing users to edit mobile views separately to ensure perfection.
- Squarespace: Offers beautifully designed templates that are inherently responsive. Your site will look stunning on any device without any extra effort.
- Webflow: This builder provides advanced design capabilities while ensuring that your site is fully responsive, giving designers full control over the layout.
- Weebly: With its user-friendly tools, Weebly ensures that websites are mobile-optimized from the start, making it a great choice for beginners.
Why is mobile responsiveness so crucial? Here are a few compelling reasons:
- User Experience: A well-structured mobile site enhances the browsing experience, keeping users engaged and reducing bounce rates.
- SEO Benefits: Search engines like Google prioritize mobile-friendly sites in their rankings, making it essential for visibility.
- Conversion Rates: A responsive design can significantly boost conversion rates as users are more likely to complete a purchase or sign up when they find it easy to navigate.
To illustrate the importance of mobile responsiveness, here’s a quick comparison of popular no-code builders and their mobile capabilities:
| Builder | Mobile Optimization | Customization Options |
|---|---|---|
| Wix | Automatic | High |
| Squarespace | Built-in | Moderate |
| Webflow | Fully Responsive | Very High |
| Weebly | Automatic | Low |
choosing the right no-code website builder with strong mobile responsiveness capabilities is an investment in your online success. Ensure that your site not only meets the needs of desktop users but also offers an exceptional experience on mobile devices. Remember, in a world where attention spans are short, a responsive design can keep your audience engaged and coming back for more.

Cost-Effectiveness: Balancing Budget with Quality and Features
When it comes to choosing a no-code website builder, the balance between cost and quality can feel like a tightrope walk. On one side, you want a platform that offers robust features and excellent support. On the other, budgets can be unforgiving, and you don’t want to overspend on tools that don’t deliver. Finding that sweet spot requires a careful evaluation of both price and capabilities.
Many no-code website builders offer tiered pricing plans that can confuse even the savviest users. It’s crucial to assess what you get at each level. Some platforms boast enticing low starting prices, but hidden fees or limitations on essential features can lead to increased costs down the line. Before you commit, consider:
- Trial Periods: Look for builders that provide free trials. This allows you to test features without financial commitment.
- Feature Comparison: Create a list of must-have features and compare them across different platforms to see where you get the best value.
- Scalability: Consider your future needs. A slightly higher investment today could save you from costly migrations or upgrades tomorrow.
Another aspect to consider is the potential for hidden costs. Some builders offer low initial prices but charge for additional functionality, such as e-commerce capabilities, advanced SEO tools, or premium support. To avoid surprises, it’s important to read the fine print and ask questions about:
- Transaction Fees: Some platforms charge a percentage on sales if you use their payment processing systems.
- Storage and Bandwidth: Ensure the plan you choose provides adequate resources for your website’s needs.
- Customer Support: Consider the level of support included in your plan. High-quality support can be invaluable as you build and maintain your site.
| Platform | Starting Price | Key Features | Support Level |
|---|---|---|---|
| Builder A | $10/month | Drag-and-drop, SEO tools | Email support |
| Builder B | $15/month | E-commerce, analytics | 24/7 chat support |
| Builder C | $8/month | Custom domains, templates | Community forums |
Ultimately, you should choose a no-code website builder that aligns with your goals without compromising on quality. Investing in a platform that offers a comprehensive suite of tools may seem pricier initially, but the return on investment can be significant. Evaluate your choices carefully, prioritize your needs, and remember that the right balance between cost and features is key to a successful online presence.

User Support and Community: The Unsung Heroes of No-Code Builders
In the rapidly evolving landscape of no-code website builders, it’s easy to overlook the invaluable role that user support and community play in enhancing the overall experience. While the platforms themselves provide the tools necessary to create stunning websites without any coding knowledge, it’s the community and support systems that often empower users to unlock their full potential.
Imagine you’re embarking on your first website-building project. You find yourself grappling with design choices, technical issues, or simply the abundance of features that some platforms offer. This is where the community steps in, offering a wealth of resources such as:
- Forums and Discussion Boards: A vibrant space where users can share their experiences, ask questions, and exchange tips.
- Tutorials and Webinars: Many no-code builders host regular sessions that guide users through complex features, fostering a deeper understanding.
- Social Media Groups: Dedicated groups on platforms like Facebook or Reddit create a sense of camaraderie and provide real-time support.
Moreover, the user support teams behind these platforms are often the unsung heroes, diligently working to ensure that every user feels seen and heard. Their commitment can manifest in various ways:
- Responsive Help Desks: Quick support through chat or email that resolves issues faster than you can say “no-code.”
- Comprehensive Documentation: Well-structured guides and FAQs that help users navigate through the platform efficiently.
- Feedback Loops: Actively seeking user feedback to improve features and fix bugs demonstrates a dedication to the community’s needs.
A thriving support system not only assists users but also fosters loyalty. When users feel supported, they are more likely to share their positive experiences, contributing to the growth of the platform. This community-driven approach helps cultivate a sense of belonging, encouraging users of all skill levels to share their journeys, challenges, and successes.
In essence, the real magic of no-code website builders lies not just in their capabilities but in the supportive ecosystem that surrounds them. Whether you’re looking for troubleshooting advice or simply seeking inspiration from fellow creators, the community and support services are the backbone that elevates the entire no-code experience.

Real-Life Success Stories: Websites Built Using No-Code Tools
No-code tools have revolutionized the way individuals and businesses approach web development. From entrepreneurs launching startups to creatives showcasing their portfolios, countless success stories illustrate the power and potential of these platforms. Here are some inspiring examples of websites that have thrived using no-code builders.
1. The Creative Portfolio of Sarah Jung
After years of struggling with traditional web development, graphic designer Sarah Jung decided to create her own portfolio using a no-code tool. With intuitive drag-and-drop features, she was able to highlight her design projects beautifully without any coding knowledge. Sarah now attracts clients from around the globe with her stunning online presence, demonstrating that creativity knows no bounds when paired with the right tools.
2. The Non-Profit Initiative: GreenFuture
GreenFuture, a budding non-profit organization, needed a website to raise awareness about environmental issues. Using a no-code platform, they launched a website complete with donation features, event calendars, and volunteer sign-up forms. In just a few months, GreenFuture successfully raised funds through their site, proving that even grassroots movements can achieve professional-level web presence without technical expertise.
3. E-Commerce Success with CraftyHands
After years of crafting handmade jewelry, Emily decided to take her business online. With a no-code e-commerce builder, she designed a visually appealing website that showcased her products with stunning imagery and seamless checkout processes. CraftyHands has since expanded its customer base significantly, increasing sales and gaining recognition in online marketplaces. Emily’s story is a testament to how no-code tools can empower small businesses to thrive.
4. The Food Blog Revolution: TastyTreats
Food blogger Tom Anderson wanted an engaging platform to share his recipes and culinary adventures. By using a no-code website builder, he created TastyTreats, featuring visually appealing layouts and interactive recipe cards. Tom has grown his blog into a community of food enthusiasts, attracting sponsorships and collaborations with food brands, thanks to the professional look of his no-code site.
These success stories illustrate that the possibilities are endless with no-code tools. Whether you aim to launch a personal blog, a professional portfolio, or an e-commerce store, these platforms democratize web development, empowering everyone to achieve their online aspirations without the barriers of complex coding.
| Website | No-Code Tool Used | Industry |
|---|---|---|
| Sarah Jung Portfolio | Wix | Design |
| GreenFuture | Squarespace | Non-Profit |
| CraftyHands | Shopify | E-Commerce |
| TastyTreats | Webflow | Food Blog |
Future Trends: What’s Next for No-Code Website Builders in 2024
As we move into 2024, the landscape of no-code website builders is set to evolve rapidly, offering users even more innovative features and functionalities. With the growing demand for accessible web solutions, we can expect to see a host of trends that cater to both seasoned developers and beginners alike.
One of the most exciting trends is the integration of AI tools. Many no-code platforms are beginning to harness the power of artificial intelligence to simplify the design process. Imagine a tool that can analyze your content and suggest design layouts, color schemes, or even typography! This capability not only saves time but also enhances creativity by providing users with intelligent recommendations tailored to their specific needs.
Another noteworthy trend involves enhanced customization options. As users become more sophisticated in their web design needs, no-code builders are responding by offering greater flexibility. Expect to see more advanced editing capabilities that go beyond drag-and-drop functionalities. Features like custom CSS, variable data input, and interactive elements will empower users to create truly unique and personalized websites.
Furthermore, we can anticipate an uptick in collaboration features. As remote work continues to thrive, the necessity for tools that allow seamless teamwork will be paramount. Future no-code website builders will likely include functionalities that enable real-time editing, commenting, and version control, allowing teams to work together efficiently regardless of their location.
| Trend | Description |
|---|---|
| AI Integration | Tools that leverage AI to suggest design elements and layouts. |
| Advanced Customization | More flexible editing options, including custom CSS and interactive features. |
| Collaboration Tools | Real-time editing and version control for better teamwork. |
Additionally, there’s a growing emphasis on mobile-first design. With the majority of web traffic coming from mobile devices, no-code builders are likely to prioritize responsive design capabilities. Expect to see features that allow users to optimize their sites for various screen sizes effortlessly, ensuring a consistent experience across devices.
Lastly, as e-commerce continues to dominate the online space, no-code builders will increasingly cater to e-commerce functionalities. This includes integrated payment systems, inventory management, and customer relationship management tools that enable users to launch and manage online stores without the need for complex coding.
Frequently Asked Questions (FAQ)
Q&A: 13 Best No-Code Website Builders 2024
Q: What is a no-code website builder?
A: Great question! A no-code website builder is a platform that allows you to create a website without needing to write any code. These tools come with user-friendly interfaces, drag-and-drop features, and pre-designed templates, making it easy for anyone, regardless of their technical skills, to build a professional-looking site.
Q: Why should I consider using a no-code website builder in 2024?
A: No-code website builders are more popular than ever, and for good reason! They save you time and money, allowing you to focus on your content and business rather than getting bogged down by technical issues. Plus, with the advancements in these platforms, you can create highly customized websites that look amazing on all devices.
Q: Are no-code website builders suitable for businesses?
A: Absolutely! Many businesses, from startups to established companies, use no-code website builders. These platforms come with features like eCommerce integration, SEO tools, and analytics, making them perfect for promoting products and services online. They’re especially useful for small businesses that need a strong online presence without the hefty price tag of hiring a developer.
Q: Can I really create a professional website without any coding skills?
A: Yes, you can! Most no-code website builders are designed for users of all skill levels. With intuitive interfaces and step-by-step guides, you’ll be amazed at how easy it is to create a polished website that represents your brand. You’ll be able to add images, text, and other elements without breaking a sweat!
Q: What are some key features to look for in a no-code website builder?
A: When choosing a no-code website builder, consider features like customizable templates, drag-and-drop functionality, mobile responsiveness, SEO tools, and eCommerce capabilities. You’ll also want to check if the platform offers customer support, integrations with other tools, and a user-friendly interface to make your building experience seamless.
Q: How do I choose the right no-code website builder for my needs?
A: Start by identifying your specific needs! Are you building a blog, an online store, or a portfolio? Once you have that figured out, compare the features, pricing, and ease of use of different platforms. It’s also a good idea to read reviews and perhaps test out a few via free trials to see which one resonates with you the most.
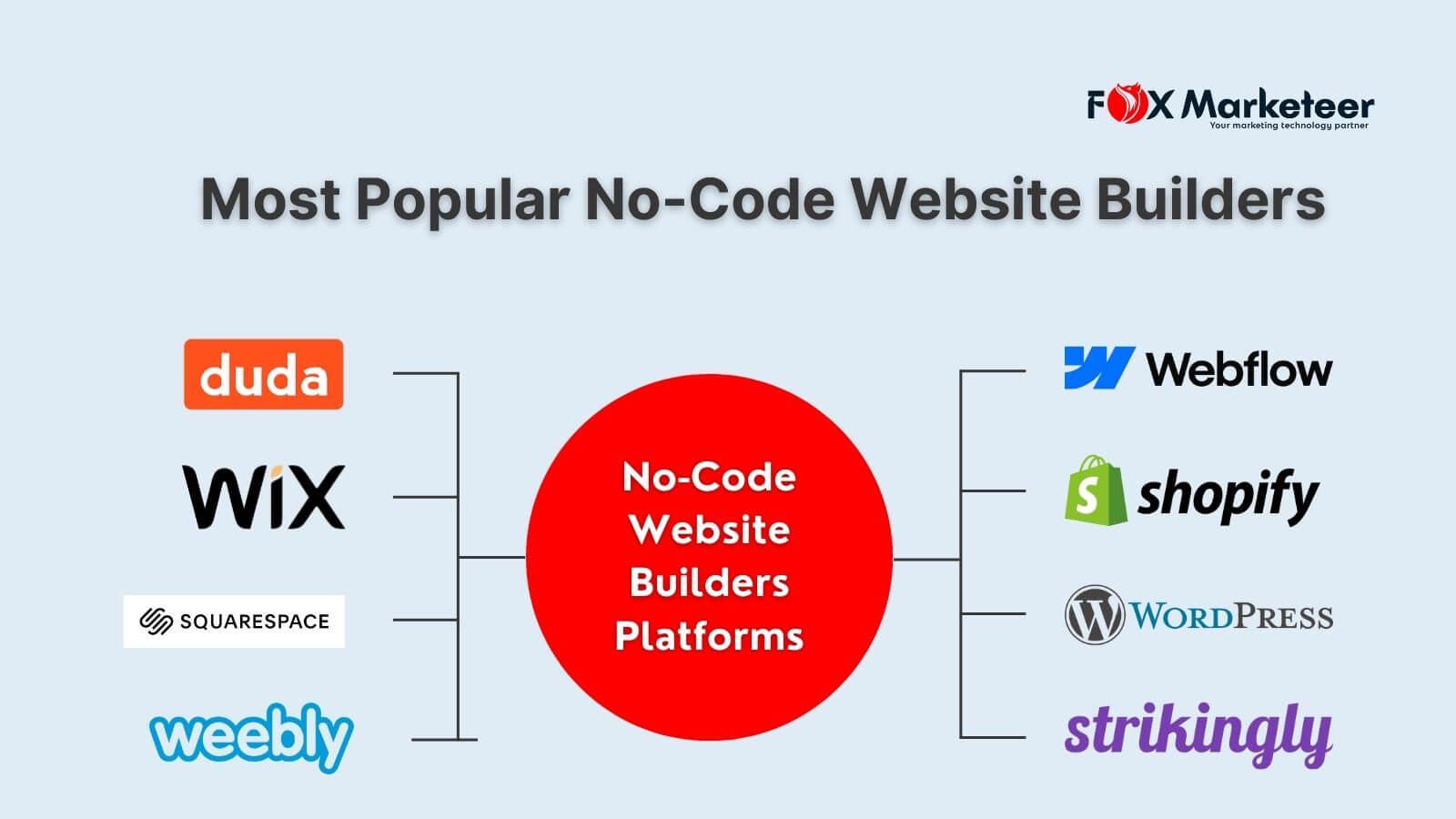
Q: What are some popular no-code website builders to consider in 2024?
A: There are several fantastic options available! Some of the best no-code website builders for 2024 include Wix, Squarespace, Webflow, and Shopify for eCommerce. Each has its strengths, so check them out to see which aligns with your vision!
Q: Will my website look good on mobile devices if I use a no-code builder?
A: Definitely! Most no-code website builders come with mobile-responsive templates, meaning your site will automatically adjust to look great on smartphones and tablets. This is crucial in today’s mobile-first world, and it ensures that your visitors have a seamless experience, no matter what device they’re using.
Q: What if I want to switch website builders later on?
A: Switching website builders is possible, but it can be a bit of a process. Most platforms allow you to export your content, but design elements may not transfer over as seamlessly. However, starting with a no-code builder gives you a solid foundation, and as your needs evolve, you can explore other options without losing your hard work!
Q: How much can I expect to spend on a no-code website builder?
A: Pricing varies widely based on the features and functionalities you need. Some no-code builders offer free plans with basic features, while others charge monthly fees ranging from $10 to $40 or more for premium features. It’s a good idea to compare pricing plans and see which offers the best value for your requirements.
Q: Are there any downsides to using a no-code website builder?
A: While no-code website builders are fantastic, they do have some limitations. You may not have as much flexibility as with custom-coded sites, and certain advanced features might be restricted or require additional costs. However, for most users, the ease of use and quick setup far outweigh these downsides!
Q: Can I optimize my website for SEO using a no-code builder?
A: Absolutely! Most no-code website builders come with built-in SEO tools that make it easy to optimize your site. You can add meta tags, customize URLs, and manage site structure—all without needing to learn technical SEO. These features are essential for driving traffic and increasing visibility on search engines.
Q: What kind of support can I expect from no-code website builders?
A: Most reputable no-code website builders offer a variety of support options, including live chat, email support, help centers, and community forums. This means if you run into any hiccups while building your site, you’ll have resources to turn to for assistance.
Q: What’s the takeaway? Is a no-code website builder right for me?
A: If you’re looking for a fast, cost-effective way to build a stunning website without getting tangled in code, a no-code website builder is definitely worth considering! With the right platform, you can unleash your creativity and create a website that meets your needs and impresses your audience—all while saving time and hassle. So go ahead, take the plunge, and start building your dream website today!
To Conclude
As we wrap up our journey through the 13 best no-code website builders for 2024, it’s clear that creating a stunning, functional website has never been easier. Whether you’re a budding entrepreneur, a creative professional, or just someone with a great idea, these platforms offer the tools you need to bring your vision to life—without the steep learning curve of traditional coding.
Imagine the satisfaction of launching your own website, tailored to your unique style and goals, all without having to write a single line of code. With drag-and-drop interfaces, customizable templates, and robust features, these builders empower you to take control of your online presence effortlessly.
So, why wait? Dive in, explore the options, and choose the builder that resonates with you. The digital world is at your fingertips, and with these fantastic tools, you can create something truly special. Don’t let the fear of tech hold you back—embrace the no-code revolution and watch your ideas flourish! Happy building!