When crafting your “Contact Us” page, simplicity is key! Include a clear form, your email, and a phone number. Add a friendly message inviting inquiries. This way, you’ll make it easy for visitors to reach out—and keep them coming back!
The Only Elements You Need on a Contact Us Page
When it comes to your website’s Contact Us page, less can often be more. In a digital world overflowing with information, simplicity is key. But what are the essential elements that can transform a standard contact page into an effective gateway for communication? Whether you’re a small business owner, a freelancer, or part of a larger organization, your Contact Us page should do more than just exist; it should invite engagement and foster connections. In this article, we’ll break down the only elements you truly need to include on your Contact Us page to ensure it captures inquiries and builds relationships. Ready to turn your visitors into valuable contacts? Let’s dive in!
Why Your Contact Us Page Matters More Than You Think
Many websites overlook the importance of their Contact Us page, thinking it’s just a formality. However, this section is crucial for building trust and facilitating communication with your audience. A well-structured contact page not only enhances user experience but also can significantly impact your conversion rates.
When visitors come to your website, they often have questions or need assistance. If your contact page is simple and intuitive, they are more likely to reach out. Consider incorporating the following elements to maximize its effectiveness:
- Multiple Contact Options: Provide various ways for users to get in touch, such as a contact form, email address, phone number, and even social media links. This variety caters to different preferences and helps ensure that no potential inquiries slip through the cracks.
- Clear and Concise Messaging: Use straightforward language to explain why users should contact you. For instance, if you offer customer support, highlight that you’re eager to assist them with any issues they may face.
- Response Time Expectations: Set clear expectations regarding response times. If users know they can expect a reply within 24 hours, they are more likely to engage, knowing their concerns will be addressed promptly.
To take it a step further, consider using an HTML table to present your contact options clearly, making it easy for visitors to find the information they need:
| Contact Method | Details |
|---|---|
| [email protected] | |
| Phone | +1 (555) 123-4567 |
| Social Media | @example | Facebook |
Don’t forget the visual aspect. A clean, well-designed contact page not only looks appealing but also enhances usability. Use whitespace effectively, and make sure the form fields are easy to fill out. A clutter-free design helps users focus on what they need to do—reach out to you!
consider adding a brief FAQ section at the bottom of your contact page. This can address common inquiries and potentially reduce the number of repetitive questions you receive. It’s a win-win that streamlines communication and reassures users that you understand their needs.

Essential Elements That Build Trust with Your Visitors
Building trust with your visitors is crucial, especially on your Contact Us page. This section isn’t just a form; it’s the gateway for potential customers to connect with your brand. To create an environment of trust, consider incorporating the following essential elements:
- Clear Contact Information: Always include your phone number, email address, and physical address. This transparency shows that you’re accessible and ready to engage. Don’t forget to include links to your social media profiles!
- Personal Touch: Add a brief introduction about your team or the person handling inquiries. A friendly photo and a short bio can significantly enhance the human connection.
- Responsive Design: Ensure your Contact Us page is mobile-friendly. A seamless experience on smartphones or tablets builds confidence and encourages interaction.
- Customer Testimonials: Showcase positive feedback from previous clients nearby the contact form. Authentic reviews can ease concerns and reinforce your credibility.
Consider this simple table to highlight the impact of these elements:
| Element | Impact on Trust |
|---|---|
| Clear Contact Information | Increases transparency and accessibility |
| Personal Touch | Builds a human connection with visitors |
| Responsive Design | Enhances user experience on all devices |
| Customer Testimonials | Strengthens credibility and reduces skepticism |
Lastly, reassure your visitors with a concise privacy policy statement on your Contact Us page. Let them know their information is safe with you. A brief note like, “Your privacy is our priority. We’ll only use your details to assist you and will never share your information with third parties,” can go a long way in establishing trust.

Streamlining Your Form: Less is More for Better Engagement
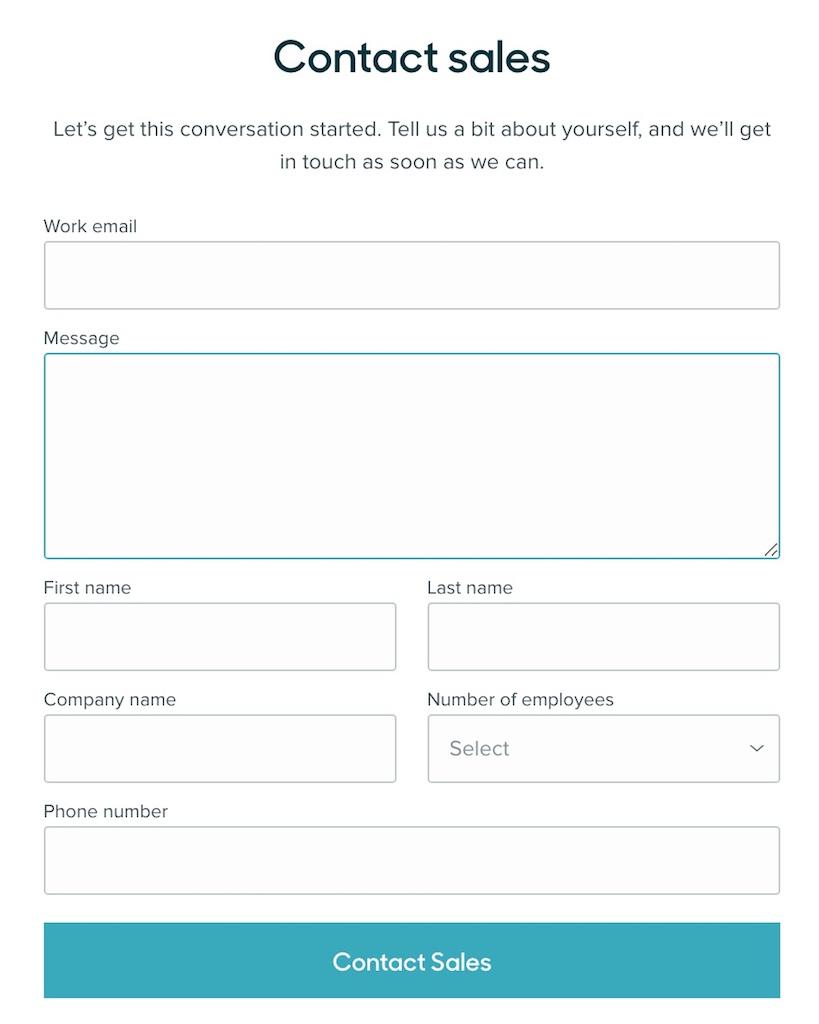
When it comes to your “Contact Us” page, simplicity is key. Overloading your visitors with too many fields can lead to frustration and abandoned inquiries. Instead, focus on the essentials that encourage communication without overwhelming them.
Consider including only the following elements:
- Name: A simple text field for users to introduce themselves.
- Email Address: Capture their email to ensure you can get back to them easily.
- Message Box: One open-ended field for inquiries or comments allows users to express themselves freely.
- Submit Button: A clear call-to-action that stands out on the page.
Each of these components serves a purpose and removes unnecessary barriers for your visitors. Keep in mind that the fewer clicks and keystrokes required, the more likely someone will press “send.”
To further streamline the process, consider the following tips:
- Use Placeholder Text: Provide examples within the fields to guide users on what to enter, making the process intuitive.
- Validation Messages: Implement real-time feedback when users fill out the form, helping them correct errors immediately.
- Responsive Design: Ensure your form looks great on all devices, from desktops to smartphones, as this accessibility boosts engagement.
| Element | Purpose |
|---|---|
| Name | Personalizes communication |
| Email Address | Facilitates follow-up |
| Message Box | Allows detailed inquiries |
| Submit Button | Encourages action |
By implementing these strategies, you’re not just simplifying your “Contact Us” page; you’re also enhancing the user experience. Your audience will appreciate the clarity and ease of use, leading to more inquiries and ultimately, more conversions.
The Power of Clear and Friendly Language in Communication
In an age where communication can make or break a connection, using clear and friendly language is crucial, especially on a Contact Us page. This is the portal through which potential customers reach out for support, inquiries, or simply to connect. A warm and welcoming tone encourages interaction, fostering a sense of trust and approachability.
Imagine landing on a page where the language feels robotic and distant. It can dissuade even the most eager potential clients from reaching out. In contrast, when you employ a conversational tone, you create an inviting atmosphere. Here are some key elements to consider:
- Personalized Greetings: Start with a friendly salutation that resonates with your audience. Use their name if possible, making it feel like a one-on-one conversation.
- Clear Instructions: Guide users on how to reach you. Use straightforward language that explains what they can expect.
- Encouraging Phrasing: Replace rigid phrases with encouraging ones. Instead of “Submit your inquiry,” try “We’d love to hear from you!”
Additionally, incorporating visuals can enhance communication. Consider using icons or illustrations that represent different contact methods. This not only breaks the monotony of text but also visually guides users to their options. Below is a simple representation:
| Contact Method | Description | Icon |
|---|---|---|
| Email Us | Reach us through email for detailed inquiries. | |
| Call Us | Speak directly with our team for immediate assistance. | |
| Live Chat | Get quick answers through our live chat feature. |
Lastly, incorporating a friendly tone in your FAQ section can clarify common queries while maintaining the approachable vibe. Use simple language and consider the questions from the user’s perspective. This not only helps in providing solutions but also reinforces that you’re genuinely interested in helping them.
the impact of using clear and friendly language cannot be overstated. It transforms your Contact Us page into a welcoming gateway, prompting visitors to engage with your brand. This small tweak can lead to enhanced customer satisfaction and trust, making it a vital element in your communication strategy.

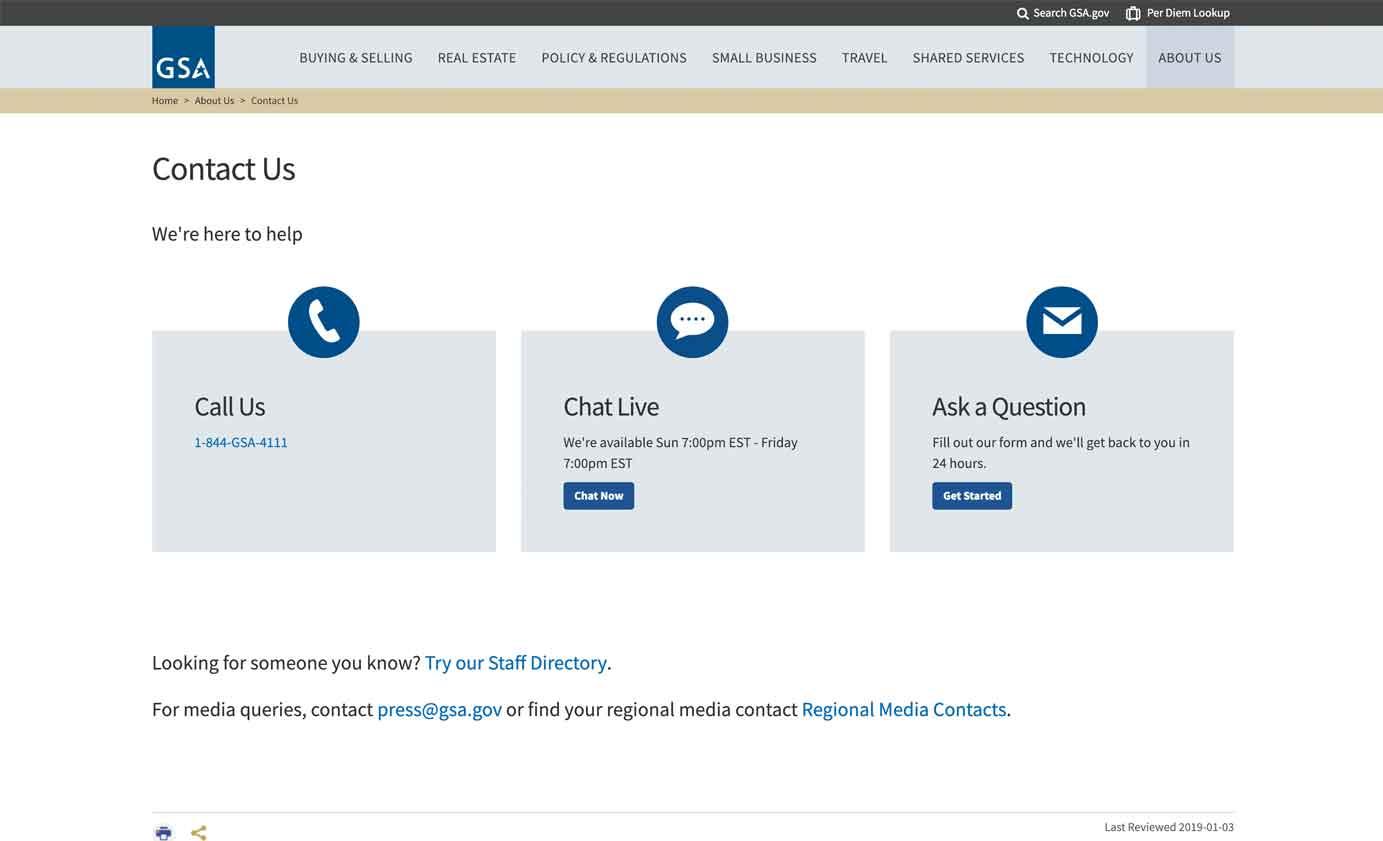
Incorporating Multiple Contact Methods: Covering All Bases
In today’s fast-paced digital world, it’s essential to provide your visitors with multiple ways to reach you. Offering a variety of contact methods not only enhances user experience but also builds trust and credibility. When your audience feels they have options, they’re more likely to engage with your brand.
Here are some effective contact methods to consider:
- Email: Always a classic choice, make sure to display a dedicated email address that’s easy to find.
- Phone Number: For those who prefer real-time conversations, a phone number can offer immediate assistance.
- Contact Form: A simple form can streamline inquiries, allowing customers to submit their questions without leaving your site.
- Live Chat: Implementing a live chat feature can significantly improve response times and customer satisfaction.
- Social Media Links: Encourage visitors to connect with you on platforms like Facebook, Twitter, and Instagram for a more casual interaction.
While it’s important to provide these options, you also want to ensure that they’re easily accessible. A well-designed contact page can make a world of difference. Consider creating a simple table to organize your contact methods:
| Contact Method | Details |
|---|---|
| [email protected] | |
| Phone | +1 (234) 567-890 |
| Live Chat | Start Chat |
Don’t forget about including your business’s physical address if applicable. This can further reassure potential customers and provide them with a sense of legitimacy. Additionally, consider adding a map to your location for those who may prefer to visit in person.
Lastly, always encourage feedback through your contact methods. Prompt users to share their thoughts or experiences, which not only helps improve your service but also fosters a sense of community around your brand. When people feel heard, they’re more likely to develop loyalty and spread the word about your business.
The Importance of a Prompt Response Time: Timing is Everything
In the digital age, a swift response time isn’t just a courtesy; it’s a necessity. Customers expect to be heard immediately, and your business’s reputation can hinge on how quickly you address their inquiries. When a potential client reaches out, they are often in the midst of a decision-making process. If you take too long to respond, they may feel neglected, leading them to seek assistance elsewhere.
Think about it: when someone fills out a contact form or sends an email, they are expressing interest and anticipation. By responding promptly, you not only acknowledge their effort but also reinforce their decision to engage with your brand. Here’s why timely responses can significantly impact your business:
- Builds Trust: Quick replies show that you value your customers’ time and concerns, fostering trust and loyalty.
- Enhances Customer Experience: A rapid response can transform a potentially frustrating situation into a positive interaction, enhancing overall satisfaction.
- Boosts Conversion Rates: The faster you engage with a lead, the higher the chances of converting them into a paying customer.
Moreover, implementing a reliable system for managing inquiries can streamline your communication process. Consider utilizing tools like chatbots for immediate responses or setting up automated email replies to acknowledge receipt of queries. This not only helps manage expectations but also ensures that customers feel valued even before your team can craft a personalized response.
To illustrate the impact of response times, here’s a simple comparison of response time vs. customer satisfaction:
| Response Time | Customer Satisfaction Rate |
|---|---|
| Within 1 hour | 85% |
| Within 24 hours | 55% |
| Within 48 hours | 30% |
Ultimately, effective communication is a cornerstone of any successful business. By prioritizing a prompt response time, you not only enhance your customer service but also create an environment where leads feel valued and engaged. In a world where customers have endless options, being responsive is your competitive edge. Remember, timing is everything!
Enhancing User Experience with a Mobile-Friendly Design
When it comes to creating a stellar contact page, ensuring that it is mobile-friendly is crucial. With the majority of users now accessing websites via their smartphones, a design that adapts seamlessly to various screen sizes can significantly enhance user experience. A mobile-optimized contact page not only makes it easy for users to find the information they need but also encourages them to reach out.
Here are some essential elements to incorporate into your mobile-friendly contact page:
- Clear Call-to-Action Buttons: Use large, easily clickable buttons that guide users towards taking action, whether it’s filling out a form or making a call. Icons can also help convey the purpose of the buttons quickly.
- Simple Contact Form: Keep it short and sweet! Limit the number of fields to essential information only, such as name, email, and message. A streamlined form reduces friction and improves completion rates.
- Location Map: Embed a responsive map that allows users to find your physical location easily. It’s especially useful for businesses that rely on foot traffic.
- Social Media Links: Position your social media icons prominently to encourage visitors to connect with you on various platforms. This can enhance engagement and foster a sense of community.
- Contact Information: Make sure your phone number and email address are easily accessible. Consider using a click-to-call feature for mobile users to simplify the process.
To illustrate the importance of each element, here’s a quick look at how each component can impact user engagement:
| Element | Impact on User Engagement |
|---|---|
| Call-to-Action Buttons | Increases interaction rates by up to 75% |
| Contact Form | Boosts submission rates by simplifying user input |
| Location Map | Enhances trust and provides a visual reference |
| Social Media Links | Encourages further engagement across platforms |
| Contact Information | Reduces bounce rates by offering easy access to help |
Lastly, don’t underestimate the power of aesthetics. A clean and appealing design, paired with mobile-responsive features, can significantly elevate the user experience. Remember, the goal is to make it as easy as possible for users to get in touch with you. By investing in a mobile-friendly design, you’re not just improving accessibility; you’re also demonstrating your commitment to a user-centric approach.

Adding a Personal Touch: Why a Team Introduction Matters
In a world where online interactions often feel impersonal, introducing your team on the Contact Us page can make a significant difference. This small addition not only humanizes your business but also fosters a connection between your brand and potential customers. When visitors see real faces behind the company, it helps build trust and establishes a sense of community.
Here are several reasons why showcasing your team is beneficial:
- Builds Trust: Customers are more likely to engage with a business that presents its team. Seeing who they might be working with adds a layer of reliability.
- Encourages Communication: Personalizing the contact experience can prompt visitors to reach out. Knowing who they’re contacting makes customers feel more comfortable.
- Highlights Expertise: By featuring team members, you can showcase their skills and backgrounds, reinforcing your company’s credibility in your industry.
- Enhances Brand Personality: A team introduction showcases the unique culture of your organization, making it easier for potential clients to relate to your brand.
When crafting this section, consider including:
- Photos: Use professional yet approachable images of your team members.
- Short Bios: A few sentences about each team member’s role and expertise can go a long way.
- Contact Information: If applicable, include email addresses or social media links for direct communication.
| Name | Role | Expertise |
|---|---|---|
| Jane Doe | Marketing Manager | Digital Marketing & SEO |
| John Smith | Customer Support Lead | Client Relations & Support |
| Emily Johnson | Product Developer | Innovation & Design |
Ultimately, a team introduction is more than just a friendly gesture; it’s a strategic move that can significantly impact your customer’s journey. By presenting a face to your company, you invite visitors into your world, fostering a sense of belonging and enhancing their overall experience on your website. So, take the time to introduce your team – it’s a simple step that can yield powerful results.

Utilizing FAQs to Preemptively Address Common Concerns
Integrating a Frequently Asked Questions (FAQ) section into your Contact Us page is a strategic move that can significantly enhance user experience. By addressing common concerns upfront, you alleviate the need for potential customers to reach out for basic inquiries, saving both their time and yours. This proactive approach not only improves efficiency but also builds trust with your audience.
Consider including answers to these popular questions:
- What are your business hours? – Clearly state when your team is available to respond to inquiries.
- How can I track my order? – Provide simple steps for customers to monitor their purchases.
- What is your return policy? – Outline your policies to prevent confusion and encourage purchases.
- Do you offer international shipping? – Specify any geographical limitations to set proper expectations.
By anticipating these queries, you can create a seamless experience for users. When they find the answers they need without hassle, they’re more likely to feel confident in your brand. This can also lead to a reduction in repetitive inquiries, allowing your support team to focus on more complex issues that truly require their expertise.
| Question | Response |
|---|---|
| Can I change my order after it’s placed? | Contact us within 1 hour, and we’ll do our best to accommodate your request! |
| What payment methods do you accept? | We accept all major credit cards, PayPal, and Apple Pay. |
| What should I do if I receive a damaged item? | Reach out to our support team, and we’ll arrange a replacement at no extra cost! |
Moreover, an FAQ section can be a dynamic tool. Regularly updating it based on new concerns or trends can keep it relevant. Encouraging customers to submit their own questions can also foster engagement and show that you’re listening to their needs. This not only allows you to refine your FAQ section but also adds a personal touch to your customer service.
Your Contact Us page can transform from a simple communication tool into a comprehensive resource when FAQs are leveraged effectively. Not only will this minimize common concerns, but it will also reflect your brand’s commitment to excellent customer service. In a world where convenience is king, ensuring that your customers have the information they need at their fingertips is invaluable.

Measuring Success: Analyzing the Effectiveness of Your Contact Page
When it comes to evaluating the performance of your contact page, the key lies in understanding user behavior and the effectiveness of the elements you’ve included. By measuring success, you can determine whether your contact page is facilitating communication or causing frustration. Here are some essential metrics to consider:
- Submission Rates: Track how many visitors are actually filling out and submitting your contact form. A low submission rate might indicate a problem with the form’s usability.
- Time on Page: Analyze how long users spend on your contact page. A quick exit might suggest that they are not finding what they need.
- Drop-off Points: Use heatmaps to see where users are clicking and where they drop off before submitting their inquiries.
- Response Times: Keep an eye on how quickly you respond to inquiries. Fast response times can increase customer satisfaction and encourage future engagement.
To gain deeper insights, consider creating a comparison table to visualize the performance of your contact page elements. This can help you identify which components are driving success and which may need adjustments.
| Element | Performance Metric | Notes |
|---|---|---|
| Contact Form | 50% Submission Rate | Consider simplifying fields. |
| Live Chat | 70% Engagement Rate | Highly effective for immediate responses. |
| Phone Number | 30% Call Rate | Good for urgent inquiries. |
Additionally, gather qualitative data through user surveys. Ask visitors if they encountered any challenges while trying to contact you. Feedback like this can unveil insights that numbers alone may not reveal. Implementing changes based on these findings can significantly improve user experience.
Regularly revisiting your contact page and analyzing its effectiveness ensures that it remains a valuable tool for your business. By monitoring these metrics and making data-driven decisions, you can create a contact page that not only meets user expectations but also enhances your overall customer service experience.
Frequently Asked Questions (FAQ)
Q&A: The Only Elements You Need on a Contact Us Page
Q: Why is a Contact Us page so important for a website?
A: Great question! A Contact Us page is like the front door to your business online. It’s the place where potential customers can reach out, ask questions, and connect with you. If it’s easy to find and use, it can lead to increased trust and more conversions. Think of it as a way to invite dialogue and establish relationships with your audience.
Q: What are the essential elements I should include on this page?
A: There are a few must-haves! First, make sure to include a clear contact form—this allows users to get in touch without having to leave your site. Next, provide your email address and phone number for those who prefer direct contact. Don’t forget social media links; they’re a great way to engage with your audience where they already hang out. And if you have a physical location, include your address and a map! Lastly, consider adding a FAQ section to cover common queries upfront.
Q: What’s the best way to design the contact form?
A: Simplicity is key! Keep your form short and sweet. Ask for just the essential information: name, email, and message. You can always add more fields later if necessary, but starting simple reduces friction and encourages more submissions. Also, consider adding a friendly message or a little note about response times—people appreciate knowing when to expect a reply!
Q: Should I include any kind of customer support options?
A: Absolutely! If you offer live chat support, that’s a fantastic feature to highlight. It shows you’re available to help in real-time. If you have a dedicated support email or hotline, make sure those are visible too. Having multiple ways for users to reach you not only improves their experience but also shows that you’re committed to helping them.
Q: How can I make my Contact Us page more engaging?
A: Great question! Adding a personal touch can go a long way. Consider including a short, friendly message or an image of your team—this humanizes your business and makes it more relatable. You could also add testimonials or quotes from happy customers to build credibility right there on the page.
Q: What if my business is small? Do I still need a Contact Us page?
A: Absolutely! No matter the size of your business, having a Contact Us page is crucial. It signals professionalism and accessibility. Even small businesses can create meaningful connections through effective communication. Plus, it makes it easier for local customers to reach out and learn more about what you offer.
Q: Any final tips for optimizing my Contact Us page?
A: Definitely! Make sure the page is mobile-friendly since many users will access it from their phones. Keep the design consistent with the rest of your website to maintain brand identity. Lastly, test the form yourself occasionally to ensure it works smoothly. A responsive, user-friendly Contact Us page can significantly boost your engagement and customer satisfaction—so don’t underestimate its power!
To Wrap It Up
crafting an effective “Contact Us” page doesn’t have to be a daunting task. By focusing on just a few essential elements—like clear contact information, a user-friendly form, and a warm, inviting message—you can create a space that encourages your visitors to reach out without hesitation. Remember, this page is more than just a formality; it’s a golden opportunity to connect with your audience, build trust, and foster relationships that could lead to loyal customers.
So, take a moment to review your current contact page. Does it have the essentials? If not, don’t worry! Making these adjustments can lead to better engagement and a stronger connection with your users. After all, your audience is eager to hear from you—let’s make it easy for them to do so. Ready to boost those connections? Start refining your “Contact Us” page today, and watch the difference it makes!