Are you ready to build your dream website? The Ultimate Website Planning Template is your go-to guide! It covers everything from design to content strategy, ensuring you won’t miss a beat. Let’s turn your vision into reality—grab your template today!
The Ultimate Website Planning Template: Everything You Need to Get Right
Are you ready to take your website from just an idea in your head to a fully functional online presence? If you’ve ever felt overwhelmed by the thought of planning a website, you’re not alone! With countless details to consider—like design, content, and functionality—it’s easy to get lost in the process. That’s where “The Ultimate Website Planning Template” comes in. Imagine having a step-by-step guide that not only clarifies your vision but also ensures that you cover all the essential elements to launch a successful website. Whether you’re a small business owner, a freelancer, or simply looking to create a personal blog, this template is designed to simplify your planning journey and set you up for success. So, let’s dive in and discover everything you need to get right for a website that truly reflects your goals and engages your audience!
Understanding Your Website Goals for Effective Planning
Defining clear goals for your website is a crucial first step in the planning process. Without a roadmap, you risk getting lost in the vast digital landscape. Start by asking yourself what you want to achieve. Here are some common objectives:
- Increase Brand Awareness: Position your brand in the minds of potential customers.
- Generate Leads: Encourage visitors to sign up for newsletters or request quotes.
- Boost Sales: Drive e-commerce transactions through effective product showcasing.
- Enhance Customer Engagement: Foster a community through blogs, forums, or social media integration.
- Provide Information: Serve as a resource for users looking for industry insights or specific services.
Once you’ve identified your primary goals, it’s time to prioritize them. Not all goals hold equal weight; some may be more critical based on your current business stage. For example, a startup might prioritize brand awareness, while an established business may focus on lead generation. Consider creating a simple table to visualize your goals:
| Goal | Priority Level | Time Frame |
|---|---|---|
| Increase Brand Awareness | High | 0-6 months |
| Generate Leads | Medium | 6-12 months |
| Boost Sales | High | 12-18 months |
| Enhance Customer Engagement | Medium | Ongoing |
| Provide Information | Low | Ongoing |
Next, think about the metrics that will help you measure success. Setting KPIs (Key Performance Indicators) aligned with your goals can keep you on track. For instance:
- Website Traffic: Monitor the number of visitors to gauge brand visibility.
- Conversion Rates: Track how many visitors become leads or customers.
- Engagement Metrics: Analyze comments, shares, and likes to assess community involvement.
- Bounce Rate: Evaluate how effectively you retain visitors on your site.
remember that your website goals should be flexible. As your business evolves, so too will your objectives. Regularly revisit and adjust your goals to reflect changing market conditions, user needs, and technological advancements. This iterative approach ensures your website remains a powerful tool in achieving your broader business vision.
Identifying Your Target Audience and Their Needs
Understanding your target audience is crucial for creating a website that resonates with visitors. Start by asking yourself key questions: Who are they? What are their interests? What problems do they need solving? By diving deep into these inquiries, you can tailor your website to meet the specific needs of your audience.
Consider creating detailed buyer personas that encapsulate the characteristics of your ideal visitors. These personas can include:
- Demographics: Age, gender, location, income level
- Psychographics: Interests, values, lifestyle choices
- Behaviors: Online habits, preferred platforms, purchase behaviors
Once you’ve established who your audience is, it’s essential to identify their needs and pain points. This will guide the content and features you offer on your website. Here are a few effective strategies to uncover these insights:
- Surveys and Questionnaires: Send out surveys to your existing customers or social media followers to gather direct feedback.
- Social Listening: Monitor social media platforms to see what your audience is discussing related to your niche.
- Competitor Analysis: Look at similar websites and analyze how they engage their audience and what needs they address.
After gathering this data, you can create a clear outline of your audience’s needs. Presenting this information visually can also be helpful. Consider using a table to summarize the findings:
| Audience Segment | Needs | Preferred Content Types |
|---|---|---|
| Young Professionals | Career advancement, work-life balance | Blogs, podcasts, webinars |
| Parents | Time management, parenting tips | Video tutorials, articles |
| Small Business Owners | Marketing strategies, financial advice | Case studies, eBooks, infographics |
Incorporating these insights into your website design and content strategy will not only improve user experience but also drive higher engagement and conversion rates. Remember, the goal is to create a site that speaks directly to your audience’s needs, providing them with valuable solutions that keep them coming back for more.
Crafting a Compelling Website Structure and Navigation
Creating a solid website structure and intuitive navigation is crucial for ensuring your visitors have a seamless experience. A well-organized layout not only enhances user satisfaction but also boosts your site’s SEO performance. Here are some key elements to consider:
- Hierarchy: Establish a clear hierarchy that guides users through your content. Start with broad categories and drill down into more specific topics. Use headings (H1, H2, H3) strategically to signal importance and structure.
- Menu Design: Keep your primary menu simple and uncluttered. Limit the number of items to 5-7 top-level categories. This makes navigation easier and helps prevent overwhelming your visitors.
- Consistent Layout: Maintain a consistent design across all pages. Uniform colors, fonts, and layouts allow users to feel at home as they navigate through different sections of your site.
- Mobile Responsiveness: Make sure your navigation adapts smoothly to mobile devices. A responsive design ensures that users can easily browse your site on any device, which is essential in today’s mobile-first world.
Another important aspect is incorporating internal linking. This not only helps with SEO but also guides your users to other valuable content on your site:
- Contextual Links: Embed links within your content that lead to related articles or resources. This keeps visitors engaged and encourages them to explore more.
- Breadcrumbs: Use breadcrumb navigation to show users their current position within your site’s hierarchy. This feature enhances usability and helps visitors trace their steps back easily.
consider conducting usability testing. Observing real users as they navigate your website can highlight pain points and areas for improvement:
| User Feedback | Actionable Solution |
|---|---|
| Struggled to find the contact page | Move ”Contact Us” to the main menu |
| Menu items too small on mobile | Increase touch target size |
| Confusion over product categories | Reorganize categories for clarity |
By focusing on these elements, you’ll create a compelling website structure and navigation that not only satisfies your users but also contributes to your overall site goals. Remember, a great website is a combination of form and function, tailored to meet the needs of your audience.

Essential Design Principles to Enhance User Experience
When it comes to designing a website that captivates users and keeps them engaged, certain principles stand out as essential. First and foremost, clarity is key. Your website should convey its message clearly and quickly. Visitors should not have to search for information; it should be presented in a straightforward manner. Utilize headers, bullet points, and short paragraphs to break down information, making it easier to digest.
Another crucial aspect is consistency. A cohesive visual design across all pages builds trust and makes navigation intuitive. Stick to a limited color palette and a set of fonts that complement each other. Ensure that buttons and links are consistently styled, so users can easily recognize them. This uniformity not only enhances aesthetics but also reinforces brand identity.
Incorporating responsive design is non-negotiable in today’s mobile-driven world. Your website should provide a seamless experience regardless of the device being used. This means optimizing images, text sizes, and layout so that your content is just as engaging on a smartphone as it is on a desktop. Regularly test your website on various devices to ensure functionality and visual appeal remain intact.
Don’t overlook the importance of user feedback. After launching your website, engage with your audience to understand their experience. This could be through surveys, user testing sessions, or monitoring analytics. Gather insights on what works well and where users are facing challenges. This data is invaluable and should be used to refine your design continuously.
Lastly, ensure that your site’s loading speed is optimal. A slow website can deter users from staying and exploring your content. Tools like Google PageSpeed Insights can help you identify areas for improvement. Optimize images, minimize JavaScript, and leverage browser caching to enhance performance. An efficient website translates to a better user experience and can positively impact your SEO rankings.
| Design Principle | Impact on User Experience |
|---|---|
| Clarity | Enhances understanding and reduces confusion. |
| Consistency | Builds trust and improves navigation. |
| Responsive Design | Ensures accessibility across all devices. |
| User Feedback | Facilitates continuous improvement. |
| Loading Speed | Reduces bounce rates and improves satisfaction. |

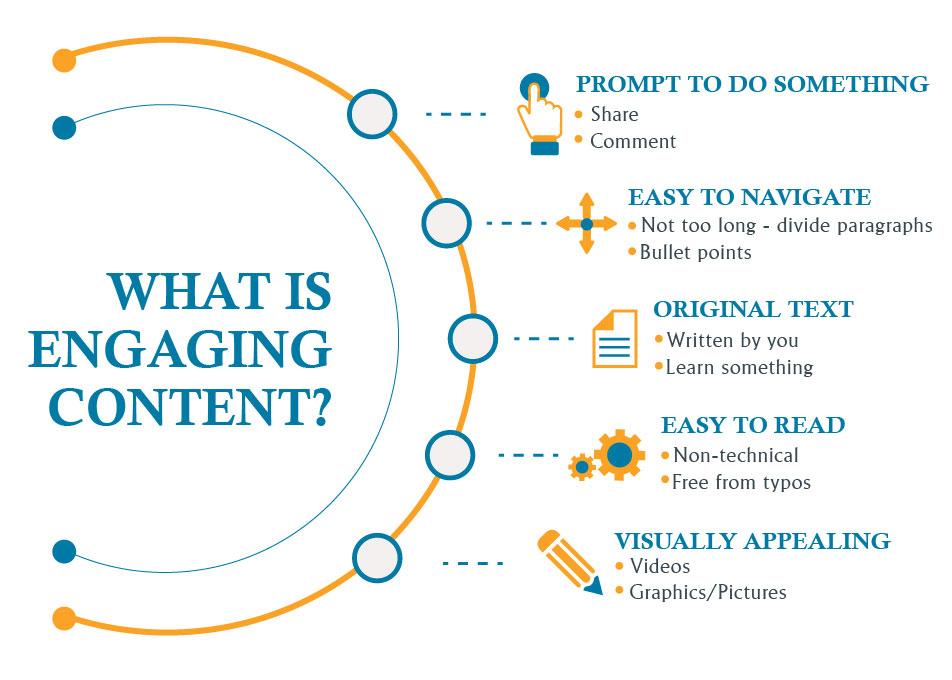
Creating Engaging Content That Captivates and Converts
Creating content that not only captures attention but also drives conversions is an art and a science. To truly engage your audience, you need to understand their pain points and desires. This understanding will help you craft messages that resonate and compel them to take action.
Know Your Audience: The foundation of engaging content is a clear picture of who you are speaking to. Consider these approaches:
- Conduct surveys to gather insights.
- Utilize social media analytics to gauge interests.
- Create buyer personas that detail demographics, preferences, and behaviors.
Tell a Story: People love stories because they evoke emotions. Weave narratives into your content that connect with your audience on a personal level. Include real-life examples, testimonials, or case studies that illustrate your points. This storytelling approach can make your message more relatable and memorable.
Focus on Benefits: When presenting your products or services, it’s crucial to highlight the benefits instead of just the features. Addressing “What’s in it for them?” will speak directly to your audience’s needs and desires. For instance, instead of stating “Our software has a user-friendly interface,” say “Easily navigate your tasks and save time with our intuitive software design.”
Use Compelling Visuals: Visual content is processed faster than text and can significantly enhance engagement. Consider incorporating:
- Infographics that summarize complex information.
- Videos that demonstrate product usage.
- High-quality images that capture your brand’s essence.
Create a Clear Call-to-Action (CTA): Every piece of content should guide your audience toward a specific action. Whether it’s signing up for a newsletter, downloading a resource, or making a purchase, ensure your CTA is clear, compelling, and easily accessible.
| Type of Content | Engagement Strategy |
|---|---|
| Blog Posts | Use storytelling and practical tips. |
| Videos | Include engaging visuals and concise messaging. |
| Social Media Posts | Incorporate polls and questions for interaction. |
| Emails | Personalize content to resonate with individual subscribers. |
By implementing these strategies, you can create engaging content that not only holds your audience’s attention but also drives them to convert. Remember, the key lies in understanding your audience, telling compelling stories, showcasing benefits, and providing clear directions for action. Get started today, and watch your conversions soar!

Optimizing for SEO: Best Practices for Visibility
Making your website visible in a crowded digital landscape is crucial, and optimizing for SEO is the key to achieving that. Start by focusing on keyword research, which helps you identify the terms and phrases potential visitors are searching for. Use tools like Google Keyword Planner or SEMrush to discover high-volume, low-competition keywords that can help your content rank better.
Next, ensure that your website structure is sound. This means creating a user-friendly navigation system and a logical hierarchy for your content. Use descriptive URLs that include keywords, making it easier for search engines to understand what each page is about. Here’s a simple example:
| Current URL | SEO-Friendly URL |
|---|---|
| www.example.com/post123 | www.example.com/ultimate-website-planning |
| www.example.com/page?id=456 | www.example.com/services/web-design |
Content is king, and this couldn’t be more true when it comes to SEO. Make sure your content is high-quality, engaging, and relevant to your target audience. Use header tags (H1, H2, H3) effectively to break up your content and make it easier to read. Each section of your content should focus on a specific topic that aligns with your targeted keywords, ensuring that both users and search engines find value in it.
Another essential component is internal linking. This practice not only helps with navigation but also aids in distributing page authority across your site. When you link to related content within your own website, it creates a web of information that search engines can crawl more effectively. Just remember to keep links relevant—link to content that truly relates to the topic at hand.
Lastly, don’t overlook the importance of mobile optimization. With an increasing number of users accessing websites via mobile devices, having a responsive design is critical. Ensure your website loads quickly and is easy to navigate on smaller screens. Google prioritizes mobile-friendly websites in its search results, so this is an area you cannot afford to ignore.

Choosing the Right Tools and Technologies for Your Site
When embarking on the journey of building your website, selecting the right tools and technologies can make all the difference in your success. With so many options available, it can be overwhelming to sift through the multitude of choices. However, focusing on your specific needs and the goals of your site will help you filter through the noise and find the perfect fit.
First and foremost, consider your goals. Are you creating a blog, an e-commerce site, or a portfolio? Each of these types will require different functionalities. For instance, if you’re planning to host a store, look for platforms that offer robust e-commerce features. Some popular options include:
- Shopify – Ideal for dedicated online stores.
- WooCommerce – A powerful WordPress plugin for those already familiar with the platform.
- BigCommerce – Offers a variety of built-in features for larger businesses.
On the other hand, if your primary aim is to share content, a blogging platform may suit you better. WordPress remains a favorite among writers due to its user-friendly interface and extensive plugin ecosystem. Make sure to explore:
- WordPress.org – Self-hosted for full control and customization.
- WordPress.com – A hosted solution with simpler setup but limited customization.
- Blogger – A straightforward option for beginners.
Next, think about your technical skills. If you’re not particularly tech-savvy, choose tools that have a lower learning curve. Platforms like Wix or Squarespace offer drag-and-drop features that simplify the design process. In contrast, if you have coding knowledge, frameworks like React or Vue.js can provide more flexibility and creative freedom.
Additionally, consider the scalability of the tools. As your site grows, your technology should be able to grow with you. Choosing a solution that allows for easy upgrades and adds functionalities without a complete overhaul will save you time and money in the long run. Below is a simple comparison of scalability features:
| Platform | Scalability Features |
|---|---|
| Shopify | Easy upgrade options and add-ons for growth. |
| WordPress | Countless plugins and themes for enhanced functionality. |
| Wix | Upgrade plans available for more features. |
Lastly, don’t forget about integrations. Your site will likely need to connect with other apps for marketing, analytics, and customer relationship management. Look for tools that seamlessly integrate with your preferred third-party applications and services, ensuring a smooth workflow. Popular integrations include:
- Google Analytics – For tracking visitor data.
- Email marketing platforms like Mailchimp or ConvertKit.
- CRM tools such as HubSpot or Salesforce.

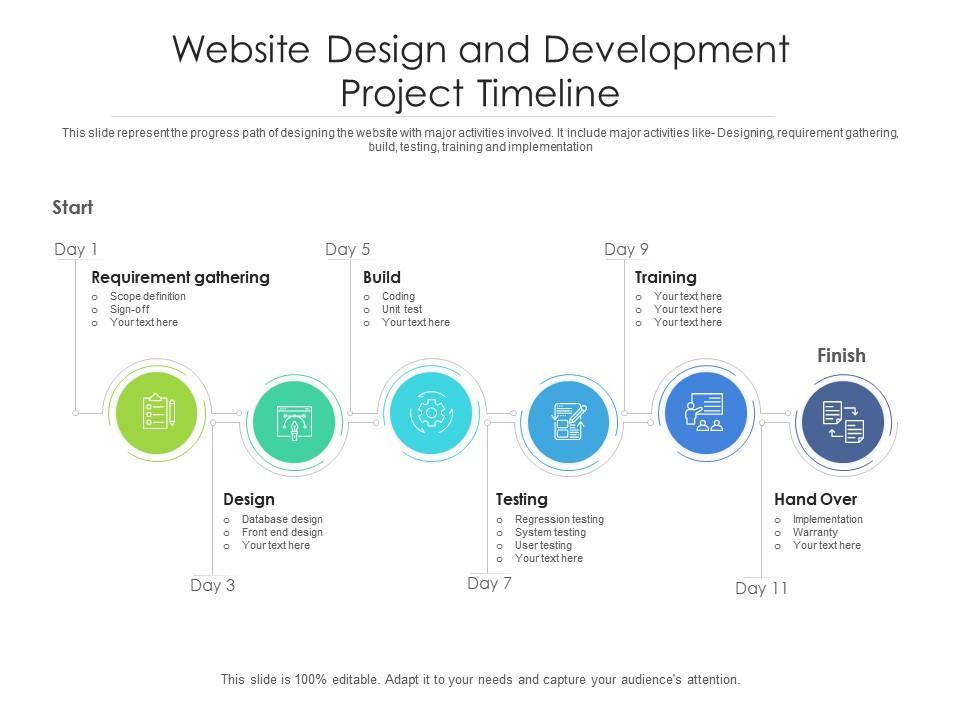
Setting a Realistic Timeline and Budget for Your Web Project
When embarking on a web project, one of the most crucial steps is to establish a realistic timeline and budget. Without these elements, your project can easily veer off course, leading to frustration and unexpected costs. So, let’s break down how to approach this essential part of your planning process.
Start with Your Goals. Before you even think about timelines and budgets, outline your project goals. What do you want your website to achieve? Are you focusing on enhancing user experience, driving sales, or simply sharing information? Defining your objectives will help you gauge the time and resources needed.
Estimate Time Requirements. Once you have clear goals, it’s time to estimate how long each phase of your project will take. Here are some stages to consider:
- Research and Strategy
- Design Phase
- Development and Testing
- Launch and Post-Launch Support
Be realistic; try to anticipate potential roadblocks and include buffer time to accommodate unexpected challenges. A well-structured timeline keeps everyone accountable and ensures steady progress.
Set Your Budget Wisely. A budget should not only cover the initial costs of design and development but also account for ongoing expenses. Here’s a simple breakdown to consider:
| Expense Category | Estimated Cost |
|---|---|
| Domain Registration | $10 – $20/year |
| Hosting Services | $100 – $500/year |
| Design & Development | $3,000 – $15,000 |
| Marketing & SEO | $500 – $2,000/month |
Consider exploring different service providers and options to optimize your budget without sacrificing quality. Remember, investing wisely can save you money in the long run.
Review and Adjust. Once you have a preliminary timeline and budget, review these with your team or stakeholders. Gathering feedback can help refine your plan, making it more realistic and achievable. Be open to adjustments as the project evolves; flexibility can be a key factor in your project’s success.
Setting a realistic timeline and budget can seem daunting, but breaking it down into manageable steps will make the process smoother. With clear objectives, thoughtful planning, and a little flexibility, you can set the foundation for a successful web project that meets your needs and exceeds your expectations.

Testing and Launching: Ensuring Your Site Is Ready for the World
Before you unveil your website to the world, a comprehensive testing phase is crucial to ensure everything operates smoothly. This step is not just about fixing bugs; it’s about crafting a seamless user experience that keeps visitors coming back. Here are some essential aspects to test:
- Functionality: Check all links, forms, and interactive elements to ensure they work as intended.
- Compatibility: Test your site across various browsers (Chrome, Firefox, Safari) and devices (mobile, tablet, desktop) to guarantee a consistent experience.
- Performance: Utilize tools like Google PageSpeed Insights to analyze loading times and optimize images and scripts accordingly.
- SEO Basics: Ensure that title tags, meta descriptions, and alt texts are properly configured to enhance search engine visibility.
Once testing is complete, it’s time to focus on launching your site. A well-planned launch can create buzz and drive traffic right off the bat. Consider these strategies for a successful launch:
- Pre-Launch Teasers: Generate excitement by sharing sneak peeks on social media and through email newsletters.
- Launch Day Promotions: Offer exclusive discounts or giveaways to encourage visitors to check out your new site.
- Press Releases: Reach out to relevant bloggers and news outlets to feature your launch announcement.
After launching, the work isn’t done. Continuously monitoring your site’s performance will help you identify areas for improvement. Set up analytics tools to track user behavior, page views, and conversion rates. Here’s a simple table to guide your post-launch evaluation:
| Metric | Target | Status |
|---|---|---|
| Page Load Time | Under 3 seconds | ____ |
| Bounce Rate | Less than 40% | ____ |
| Conversion Rate | Above 2% | ____ |
With diligent testing and a strategic launch, your website will not only be ready for the world but also positioned for success. Embrace the journey ahead, and watch as your hard work pays off!

Ongoing Maintenance: Keeping Your Website Fresh and Functional
Maintaining a website is much like caring for a garden; it needs regular attention to thrive and flourish. Ignoring your site after launch can lead to outdated information, broken links, and a poor user experience. To keep your website fresh and functional, consider implementing a routine maintenance plan that includes the following key elements:
- Regular Content Updates: Fresh content keeps your audience engaged and improves your SEO. Update your blog, add new articles, and refresh old posts with updated information.
- Performance Checks: Monitor your website’s speed and responsiveness. Tools like Google PageSpeed Insights can help identify areas needing improvement.
- Security Audits: Ensure your website is secure from vulnerabilities. Regularly update plugins and themes, and consider using security plugins to enhance protection.
- Backup Solutions: Schedule regular backups of your website data. This ensures that you can quickly restore your site in case of a mishap.
Another critical aspect of ongoing maintenance is compatibility with the latest web standards and technologies. Browsers and devices continually evolve, so it’s essential to test your site across different platforms. This proactive approach ensures that all users enjoy a seamless experience.
Additionally, don’t forget about the importance of user feedback. Encourage your visitors to share their thoughts on their browsing experience. Consider implementing a simple feedback form or conducting surveys to gather insights. This information can guide your updates and improvements.
| Maintenance Task | Frequency | Responsible Party |
|---|---|---|
| Content Updates | Weekly | Content Team |
| Performance Checks | Monthly | Webmaster |
| Security Audits | Quarterly | IT Team |
| Backups | Weekly | Admin |
consider setting aside time for training and development. Keeping up with the latest trends in web design and user experience can inspire innovative changes that keep your website not only functional but also appealing. Embrace the mindset of continuous improvement, and your website will always be a valuable asset to your business.
Frequently Asked Questions (FAQ)
Q&A: The Ultimate Website Planning Template: Everything You Need to Get Right
Q: What is the Ultimate Website Planning Template?
A: The Ultimate Website Planning Template is a comprehensive guide designed to help you plan and execute your website project smoothly. It covers everything from defining your goals and target audience to creating a detailed site map and content strategy. Think of it as your road map to building a successful website!
Q: Why do I need a website planning template?
A: Great question! A planning template helps you establish clarity and direction before you dive into design and development. Without a solid plan, you risk wasting time and resources. This template ensures that you think through every aspect of your website, resulting in a more effective and user-friendly site.
Q: Who can benefit from using this template?
A: Whether you’re a small business owner, a freelance designer, or part of a large organization, this template is designed for anyone looking to create or revamp a website. If you want to enhance your online presence and engage your audience effectively, this template is for you!
Q: What key elements does the template include?
A: The template is packed with essential components, including goal setting, audience research, content planning, site structure, design considerations, and even a marketing strategy. Each section guides you through the process, ensuring you don’t miss anything important.
Q: How does this template improve my website’s effectiveness?
A: By following the template, you’ll create a user-centered website, which is crucial for keeping visitors engaged. It encourages you to think about your audience’s needs and preferences, leading to a site that not only looks great but also drives conversions and improves user experience.
Q: Is this template easy to use?
A: Absolutely! The Ultimate Website Planning Template is designed with simplicity in mind. You don’t need to be a tech wizard to navigate it. Each section is clearly outlined and includes prompts to help you fill in the details. It’s user-friendly for both beginners and seasoned pros!
Q: Can I customize the template for my needs?
A: Yes! The beauty of the template is its flexibility. You can adapt it to fit your specific industry or project requirements. Feel free to add or modify sections based on your unique goals and vision. It’s all about making the planning process work for you!
Q: What if I encounter challenges while using the template?
A: Don’t worry! Challenges are part of the process. Consider the template as your companion on this journey. If you find yourself stuck, you can always refer to online resources, forums, or even reach out to professionals for guidance. Remember, every great project faces hurdles!
Q: How soon can I expect to see results from using this template?
A: Results can vary depending on your industry and how effectively you implement the plan. However, by using this template thoughtfully, you should start to see positive changes, such as increased traffic and engagement, within a few months of launching your site. The key is consistent action!
Q: Is there a cost associated with the template?
A: Many templates are available for free or for a nominal fee, depending on the provider. However, investing in a quality template can save you time and money in the long run, making it a worthwhile consideration for anyone serious about their online presence.
Q: How can I get started with the Ultimate Website Planning Template?
A: Getting started is easy! Simply download the template from our website, and you’ll receive a step-by-step guide to walk you through each section. Grab a cup of coffee, set aside some time, and let’s turn your website vision into reality!
Don’t wait any longer to create the website of your dreams! Dive into the Ultimate Website Planning Template and watch your ideas come to life. You’re just one step away from success!
Insights and Conclusions
As we wrap up our deep dive into “The Ultimate Website Planning Template,” it’s clear that the right planning can make all the difference in your website’s success. Whether you’re a seasoned pro or just starting out, this template is your roadmap to creating a site that not only looks great but also delivers results.
Remember, a well-thought-out plan sets the stage for everything that follows—design, content, functionality, and user experience. By taking the time to fill out this template and address each critical element, you’re investing in your site’s future. You’ll save time, reduce frustration, and, ultimately, create a website that resonates with your audience.
So why wait? Grab your copy of the template, gather your ideas, and start planning your dream website today! The journey might seem daunting, but with the right tools in hand, you’ll be well on your way to launching a site that truly stands out. Happy planning!