Unlock the full potential of your Eduma theme with our comprehensive guide! Transform your website into a stunning learning hub by mastering customization techniques. Dive in and discover how to create an engaging, user-friendly experience that inspires learners!
How To Edit Eduma Theme: A Comprehensive Guide
Introduction
In the dynamic world of online education, the presentation of your content can make all the difference. Enter the Eduma theme, a powerful WordPress tool designed specifically for educators and institutions looking to create a compelling digital presence. But how do you unlock the full potential of this versatile theme? The answer lies in effective editing and customization.
Imagine transforming your online classroom into an engaging, user-friendly environment that captivates your audience from the moment they land on your site. With the right edits, you can enhance functionality, improve aesthetics, and provide a seamless learning experience for your students. This comprehensive guide will empower you to take control of your Eduma theme, equipping you with the tools and techniques needed to make your vision a reality.
Join us on this inspiring journey to master the Eduma theme, where creativity meets functionality, and discover how your unique touch can elevate your educational platform to new heights. Let’s dive in and begin crafting an online space that reflects your passion for teaching and supports your students’ success!
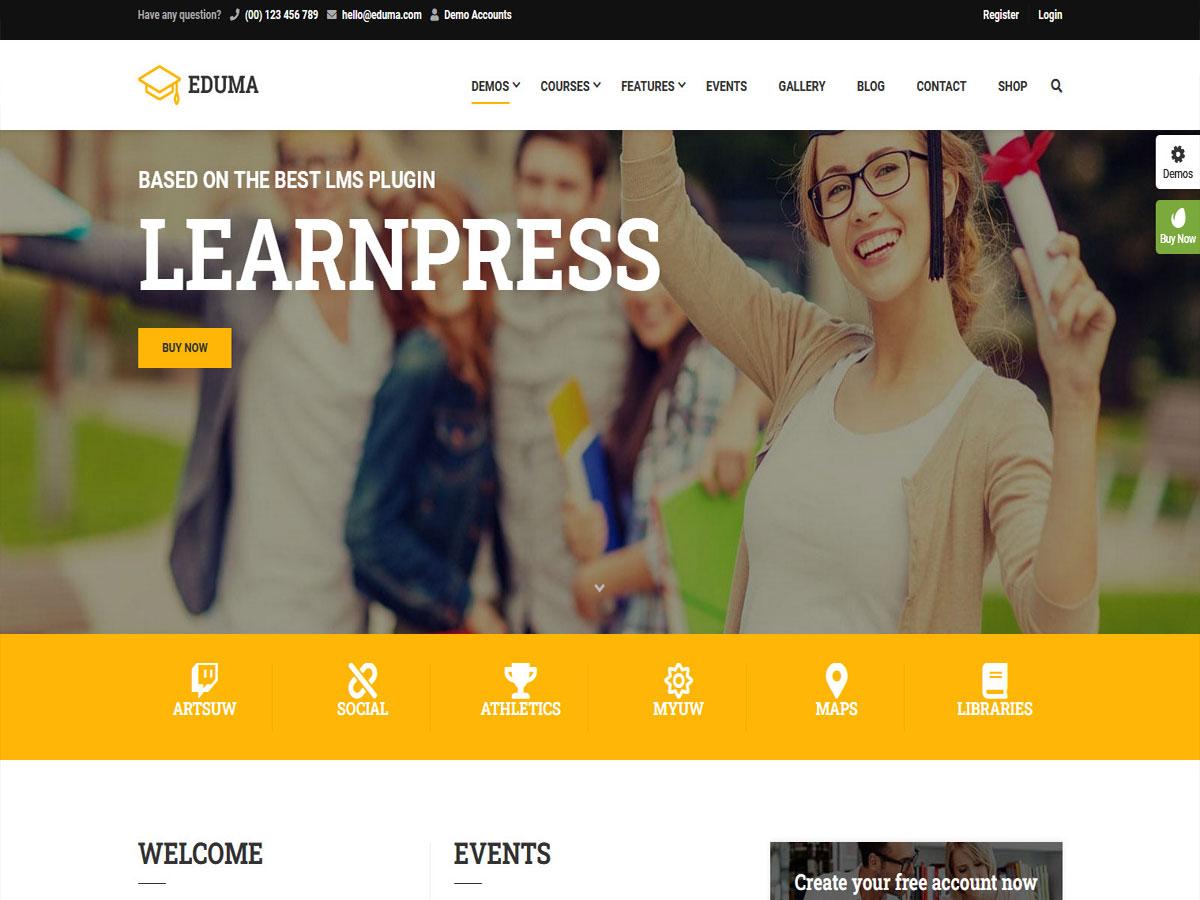
Understanding the Eduma Theme and Its Potential
The Eduma theme is a robust WordPress template designed specifically for educational institutions, online courses, and e-learning platforms. Its vast range of features and customization options empowers users to create stunning websites that are both functional and visually appealing. Whether you are running a school, online course, or coaching platform, understanding the intricacies of the Eduma theme can help unlock its full potential.
Key Features of Eduma Theme:
- Responsive Design: Ensures your website looks great on all devices, providing an optimal user experience.
- Learning Management System (LMS): Integrated with popular LMS plugins like LearnPress, allowing seamless course creation and management.
- Multiple Demo Options: Choose from various pre-built demos to jumpstart your website creation process.
- Customizable Layouts: Flexibility to modify layouts and styles through an intuitive drag-and-drop page builder.
- SEO-Friendly: Built with SEO optimization features to enhance your website’s visibility in search engines.
One of the most compelling aspects of the Eduma theme is its customization capabilities. Users can easily modify color schemes, typography, and layout settings to reflect their brand identity. With a powerful theme options panel, you can manage all these settings without needing extensive coding knowledge. This ease of customization not only saves time but also allows you to focus on what truly matters—creating high-quality educational content.
Another significant advantage is the theme’s compatibility with various plugins. Eduma seamlessly integrates with plugins like WooCommerce, allowing you to set up an online shop and sell courses easily. Furthermore, the support for various payment gateways ensures you can cater to a global audience. This integration can significantly enhance your revenue potential and expand your reach in the e-learning market.
In terms of community support and resources, Eduma offers a wealth of documentation, tutorials, and user forums. This vast knowledge base ensures that assistance is readily available whenever you encounter a challenge. Whether you’re a beginner or an experienced web developer, leveraging these resources can help you maximize your website’s functionality.
Ultimately, the Eduma theme is not just a tool; it’s an investment in your educational mission. With its extensive features, user-friendly customization options, and strong community support, Eduma empowers you to create a dynamic online learning environment. By harnessing its capabilities, you can engage your audience, deliver valuable educational experiences, and achieve your goals with confidence.
Unleashing the Power of Customization Options
Navigating the Eduma Dashboard with Ease
The Eduma dashboard is designed to provide a seamless experience, allowing you to manage your educational content effortlessly. With its intuitive layout and user-friendly features, you can easily navigate through various sections to make the most of your Eduma theme. Here’s how you can get started:
- Familiarize Yourself with the Menu: The left-hand side menu is your gateway to all the essential features. Take a moment to explore each section, such as Courses, Users, and Settings, to understand where everything is located.
- Customize Your Dashboard: The dashboard allows you to customize widgets according to your preferences. Drag and drop elements to create a layout that suits your workflow, ensuring that the most important functions are easily accessible.
- Utilize the Search Feature: Finding specific content can be daunting with a growing database. Use the search bar effectively to quickly locate courses, user profiles, or settings without wasting time.
As you delve deeper, you’ll discover that the Eduma dashboard offers powerful tools for managing your content. Here are some tips to enhance your experience:
- Organize Courses by Categories: Grouping your courses into categories not only simplifies navigation but also enhances the user experience. Make sure to label each category clearly for easy identification.
- Leverage Analytics: Keep an eye on user engagement through the analytics section. This data will provide insights into which courses are performing well and which may need more attention.
- Engage with Users: The user management section allows you to connect with your students. Regularly check for feedback and respond to inquiries to build a thriving learning community.
| Feature | Description |
|---|---|
| Theme Customization | Modify colors, fonts, and layouts to align with your brand. |
| Course Management | Easily add, edit, and delete courses as needed. |
| User Profiles | Manage user roles and permissions to enhance security. |
Don’t hesitate to explore the settings available in the Eduma dashboard. Here, you can tweak various options to better suit your educational philosophy and operational needs. Remember, the more familiar you become with the dashboard’s capabilities, the more efficiently you can manage your online learning platform. Embrace the tools at your disposal and watch your educational goals come to fruition!

Creating Stunning Course Layouts That Captivate
When it comes to online learning, first impressions matter. A beautifully designed course layout not only enhances the user experience but also fosters engagement and retention. By leveraging the Eduma theme’s capabilities, you can create visually appealing and functional layouts that draw learners in and keep them motivated.
Key Elements of an Engaging Course Layout
To ensure your course layout captivates learners, consider incorporating the following elements:
- Visual Hierarchy: Use headings, subheadings, and bullet points to create a clear structure that guides learners.
- High-Quality Images: Include relevant and striking images to complement your content and create a visually stimulating environment.
- Interactive Elements: Integrate quizzes, polls, or discussion forums to encourage participation and foster a sense of community.
- Mobile Responsiveness: Ensure your layout looks great on all devices, allowing learners to access content anytime, anywhere.
Utilizing Color and Typography
The choice of color and typography can significantly influence the mood and readability of your course layout. Consider these tips:
- Consistent Color Palette: Select a harmonious color scheme that aligns with your brand and evokes the desired emotions.
- Readable Fonts: Use easy-to-read fonts and appropriate sizes for headings and body text to enhance clarity.
- Contrast: Utilize contrasting colors for text and background to improve visibility and focus.
Incorporating Multimedia Elements
Multimedia can transform a static course into an engaging and dynamic learning experience. Consider adding:
- Videos: Short, informative videos can break up text and provide visual explanations of complex concepts.
- Audio Clips: Integrate audio narrations for those who prefer to listen while they learn.
- Infographics: Visual representations of information can simplify complex data and enhance understanding.
Sample Course Layout Structure
| Section | Content Type | Description |
|---|---|---|
| Introduction | Text & Video | Welcome message and course overview. |
| Module 1 | Text & Quiz | Core concepts with a knowledge check. |
| Module 2 | Text, Audio & Infographic | In-depth exploration of key topics. |
| Conclusion | Text & Feedback Form | Wrap-up and evaluation for improvement. |
By thoughtfully designing your course layout with these principles in mind, you will not only grab your learners’ attention but also create an enriching educational experience that inspires and empowers students to reach their full potential. Embrace the power of design, and watch your courses thrive!

Optimizing Your Site for Seamless User Experience
Creating a seamless user experience on your site is essential for engaging visitors and encouraging them to return. With the Eduma theme, you have a powerful tool at your disposal to enhance usability with minimal effort. Here are some strategies to optimize your site efficiently:
- Responsive Design: Ensure your site looks great on all devices. The Eduma theme is already responsive, but customizing elements such as buttons and images can further enhance mobile usability.
- Fast Loading Times: Optimize your images and leverage browser caching. A site that loads quickly keeps users engaged and decreases bounce rates. Use tools like Google PageSpeed Insights to analyze performance.
- Intuitive Navigation: Simplify your menu structure. A clear and logical navigation path helps users find what they need without frustration. Consider dropdown menus for subcategories to keep your main menu clean.
- Clear Call to Action: Your CTAs should be prominent and persuasive. Utilize contrasting colors and strategic placement to draw attention to buttons and links that lead to essential content or services.
Another key aspect is content presentation. Use headings, subheadings, and bullet points to break up text and make information digestible. The Eduma theme supports various formats, allowing you to display content in visually appealing ways. Consider incorporating the following:
| Content Format | Benefits |
|---|---|
| Videos | Engaging and easy to consume |
| Infographics | Visually represent complex information |
| Quizzes | Increase interactivity and retention |
Implementing user feedback mechanisms can also help refine the experience. Encourage users to share their thoughts through surveys or comment sections. This engagement not only enhances community but also provides insights into areas that need improvement.
Incorporating SEO best practices within your content strategy is vital as well. Ensure that your site is optimized for search engines with relevant keywords, meta tags, and alt text for images. This will not only boost your visibility but also attract the right audience, enhancing the overall user experience.
By focusing on these elements, you can transform your Eduma-themed site into a user-friendly hub that keeps visitors coming back. Remember, a seamless experience is about anticipating user needs and providing solutions effortlessly.

Enhancing Visual Appeal with Custom Colors and Fonts
Customizing the visual elements of your Eduma theme can significantly elevate the overall aesthetic and user experience of your website. By carefully selecting colors and fonts that resonate with your brand, you create an inviting atmosphere that draws visitors in and encourages them to explore your content further. This is not just about making your site look good; it’s about forging a connection with your audience.
Choosing the Right Color Palette
Your color choices should reflect your brand’s identity and evoke the right emotions in your audience. Consider the following:
- Brand Identity: Choose colors that align with your logo and overall branding.
- Emotional Impact: Different colors evoke different feelings. For example, blue often represents trust, while red can convey excitement.
- Contrast for Readability: Ensure that your text is easily readable against your background colors.
Utilizing tools like Adobe Color or Coolors can help you create a harmonious palette that enhances your site’s visual appeal.
Fonts That Speak Volumes
Fonts are more than just letters; they convey personality. The right font can enhance the message you want to portray. When selecting fonts, keep these tips in mind:
- Readability: Ensure your fonts are legible across devices and screen sizes.
- Brand Alignment: Select fonts that embody the tone of your brand—playful, professional, modern, or traditional.
- Limit Choices: Stick to a maximum of two to three font styles to maintain cohesion throughout your site.
In the Eduma theme, you can easily customize your typography settings under the Theme Customizer. Choose from Google Fonts or upload your own font files for a unique touch that differentiates your site from competitors.
Color and Font Combinations
To ensure your chosen colors and fonts work harmoniously together, creating a combination table can be beneficial. Here’s a simple example:
| Color | Font Style | Use Case |
|---|---|---|
| Deep Blue | Montserrat | Headers |
| Coral | Lora | Body Text |
| Soft Gray | Arial | Background |
By strategically combining colors and fonts, you not only enhance the visual appeal but also improve the usability of your site. Remember, every element on your website should work together to create a cohesive narrative that resonates with your audience.

Integrating Essential Plugins for Maximum Functionality
To truly unleash the potential of your Eduma theme, integrating the right plugins is crucial. These tools can enhance user experience, improve site performance, and streamline your workflow. Here are some essential plugins that can elevate your Eduma-powered website:
- LearnDash – A powerful Learning Management System (LMS) that seamlessly integrates with Eduma, allowing you to create, manage, and sell online courses with ease.
- Elementor – A drag-and-drop page builder that empowers you to design stunning pages without touching a single line of code, making customization a breeze.
- Yoast SEO – Optimize your content for search engines effortlessly with this comprehensive plugin, ensuring your courses reach the right audience.
- WooCommerce – If you plan to sell courses or educational materials, this eCommerce plugin provides a robust solution for managing transactions.
- WPForms – Create beautiful contact forms, surveys, and registration forms to connect with your audience and gather valuable feedback.
Choosing the right plugins can significantly enhance your site’s functionality. For instance, integrating LearnDash not only enables course creation but also allows you to track student progress and engagement. Coupled with Elementor, you can create custom layouts for each course page, ensuring they are visually appealing and user-friendly.
Moreover, utilizing Yoast SEO can dramatically improve your website’s visibility. By optimizing your content with this plugin, you can drive organic traffic to your courses. Pairing it with WooCommerce allows you to have a seamless shopping experience, making it easy for students to enroll or purchase materials.
To give you a better idea of how these plugins work together, consider the following table:
| Plugin | Key Feature | Benefit |
|---|---|---|
| LearnDash | Course Management | Streamlined course creation and tracking |
| Elementor | Page Builder | Custom designs without coding |
| Yoast SEO | SEO Optimization | Increased organic traffic |
| WooCommerce | E-Commerce Solutions | Effortless course sales |
| WPForms | Form Creation | Enhanced user engagement |
By integrating these plugins, you not only enhance your website’s functionality but also create a dynamic learning environment for students. The right combination of features will ensure that your platform stands out in the competitive e-learning landscape. Remember that a well-structured site with powerful tools can transform your Eduma theme into an engaging educational hub.

Crafting Engaging Content That Resonates With Learners
Creating content that truly connects with learners requires a blend of creativity, strategy, and an understanding of their needs. To capture their attention, focus on crafting narratives that are not only informative but also relatable. Here are key elements to consider:
- Use Real-World Examples: Integrating case studies or personal stories can make abstract concepts more tangible.
- Encourage Interaction: Incorporate questions or prompts that invite learners to share their thoughts, enhancing engagement.
- Visual Elements: Utilize images, videos, and infographics to break up text and maintain interest.
It’s essential to tailor your content to the unique preferences and learning styles of your audience. Consider conducting surveys or utilizing analytics tools to gather insights on what resonates best. This data-driven approach helps you refine your strategies and deliver content that not only informs but also inspires.
Another effective technique is to structure your content in easily digestible sections. This not only aids comprehension but also keeps learners motivated. Implementing elements like bullet points, subheadings, and tables can provide clarity and enhance the overall user experience. Here’s a simple table that highlights different content formats and their benefits:
| Content Format | Benefits |
|---|---|
| Articles | In-depth exploration of topics, great for SEO |
| Videos | Engaging and visual, ideal for demonstration |
| Podcasts | Convenient learning on-the-go, fosters personal connection |
Moreover, the tone you choose can significantly influence how learners perceive your content. A conversational tone often makes complex ideas more accessible. Don’t shy away from infusing personality and enthusiasm into your writing. When learners sense your passion, they are more likely to feel motivated and engaged.
Lastly, always seek feedback to continuously improve. Create opportunities for learners to express what they enjoyed or what could be enhanced. This not only fosters a sense of community but also provides valuable insights for your future content creation endeavors.

Utilizing Widgets and Sidebars for Better Navigation
Enhancing user experience on your Eduma theme site hinges significantly on how well you utilize widgets and sidebars. These features not only streamline navigation but also provide an excellent canvas for showcasing important content. With a few thoughtful adjustments, your sidebars can transform into dynamic hubs that guide visitors through your site effortlessly.
Widgets are your allies in creating a personalized navigation experience. By selecting the right widgets, you can offer users quick access to essential sections. Consider using:
- Recent Posts: Keep your audience engaged with the latest updates.
- Categories: Help users find content that interests them without scrolling through every page.
- Search Bar: Enable visitors to locate specific information swiftly.
- Custom Links: Direct users to key resources, courses, or important announcements.
Sidebars can also serve as effective promotional tools. By integrating specific widgets that highlight your courses or educational materials, you can draw attention to your offerings. Imagine having a section that showcases:
| Course Title | Duration | Enrollment |
|---|---|---|
| Web Development Basics | 4 Weeks | Enroll Now |
| Advanced Python Programming | 6 Weeks | Enroll Now |
| Digital Marketing Essentials | 3 Weeks | Enroll Now |
To make your sidebars visually appealing and inviting, ensure they are not overcrowded. A clutter-free sidebar encourages clicks and exploration. Use spacing and design elements to create a hierarchy of information that leads the eye naturally. Highlight essential links in bold or through the use of contrasting colors to draw in users’ attention.
Lastly, regularly assess the performance of the widgets and sidebars you choose. Utilize analytics tools to determine which areas attract the most clicks and engagement. This data-driven approach allows you to refine your navigation strategy continually, ensuring that your site evolves to meet the needs of your audience.

Setting Up Payment Gateways for Hassle-Free Transactions
Integrating payment gateways into your Eduma theme can transform your site into a powerful platform for hassle-free transactions. By streamlining payment processes, you can enhance user experience and boost sales, making it essential to choose the right options for your needs. Here’s how you can set up payment gateways effectively:
- Choose the Right Payment Gateway: Select a payment gateway that aligns with your business model. Popular options include PayPal, Stripe, and WooCommerce Payments. Each has its unique features, so consider transaction fees, supported currencies, and ease of integration.
- Install Necessary Plugins: If your chosen gateway requires a plugin, ensure you install it through the WordPress repository. Look for plugins that are regularly updated and have good user reviews.
- Configure Settings: Navigate to the plugin’s settings page to enter your API keys and configure options such as currency, payment methods, and security settings. Double-check that your gateway is set to live mode before launching.
Many payment gateways offer customizable features that can enhance the checkout experience. Here are some aspects to consider when configuring your settings:
| Feature | Description |
|---|---|
| Custom Branding | Align the payment interface with your brand’s aesthetics for a seamless experience. |
| Receipts and Invoicing | Set up automatic receipt generation to enhance professionalism and keep customers informed. |
| Subscription Management | If offering memberships or courses, enable recurring billing features for smooth transactions. |
Testing your payment gateway is crucial. Before going live, consider the following:
- Test Transactions: Run test transactions using sandbox modes provided by your payment gateway to ensure everything functions correctly.
- User Experience: Simulate the user experience from product selection to payment completion to identify any potential hurdles.
- Mobile Compatibility: Ensure that your payment gateway is optimized for mobile devices, providing a great experience for users on all platforms.
Once you have completed these steps, monitor your transactions closely after launch. Keep an eye out for any issues that may arise and be ready to adapt your settings or switch gateways if necessary. A proactive approach will help maintain a smooth and professional checkout process, encouraging repeat business and maximizing customer satisfaction.

Ensuring Your Eduma Theme is Mobile-Responsive
In today’s digital landscape, having a mobile-responsive website is not just an option; it’s a necessity. The Eduma theme offers a variety of tools to help you ensure that your site looks stunning on any device. By focusing on mobile responsiveness, you enhance user experience and boost engagement, leading to better retention and conversion rates.
To start, utilize the built-in responsive design features that come with the Eduma theme. These features automatically adjust your layout based on the screen size, but it’s essential to customize it further to ensure optimal performance. Here are key elements to focus on:
- Flexible Grids: Ensure that your layout uses a fluid grid system that can adapt as the user resizes their browser or switches devices.
- Images and Media: Use CSS to implement responsive images that resize based on the viewport, preventing overflow and ensuring a clean look.
- Navigation Menus: Implement a mobile-friendly menu that is easy to access and use, enhancing user satisfaction.
Furthermore, testing your edits on various devices is crucial. Tools like Google’s Mobile-Friendly Test can provide valuable insights into how your site performs on mobile. Be proactive by:
- Checking touch elements to ensure they are not too small.
- Avoiding pop-ups that can obstruct content on mobile screens.
- Ensuring text is legible without needing to zoom in.
Utilizing the theme’s customization options can also enhance mobile responsiveness. Access the WordPress Customizer and explore:
| Feature | Description |
|---|---|
| Typography | Adjust font sizes for better readability on smaller screens. |
| Spacing | Modify padding and margins to create a balanced layout on mobile devices. |
| Color Schemes | Ensure high contrast for readability and aesthetic appeal. |
Lastly, remember that mobile responsiveness is not a one-time task. Regular updates and testing are vital to keep up with new devices and screen sizes. Staying vigilant about your site’s performance on mobile will not only help attract new visitors but also create a lasting impression that encourages them to return.

Implementing SEO Strategies for Increased Visibility
To enhance your website’s visibility, implementing effective SEO strategies is crucial. By optimizing your content and design, you not only improve your search engine rankings but also create a better user experience. Here are essential tactics to help you get started:
- Keyword Research: Identify relevant keywords that align with your target audience’s search behavior. Use tools like Google Keyword Planner or SEMrush to discover high-traffic keywords and incorporate them seamlessly into your content.
- Quality Content Creation: Focus on producing high-quality, informative content that addresses the needs of your users. Engaging blog posts, tutorials, and guides can significantly boost your website’s authority.
- On-Page SEO: Make sure to optimize your meta titles, descriptions, and headings. Use appropriate tags to help search engines understand your content structure and improve click-through rates.
- Mobile Optimization: Ensure that your website is mobile-friendly. A responsive design not only enhances user experience but also is a ranking factor for search engines.
Another vital aspect of effective SEO is the use of internal and external linking. Linking to your own content helps search engines crawl your site more effectively, while external links to reputable sources can enhance your content’s credibility:
| Link Type | Purpose |
|---|---|
| Internal Links | Guide users through your site to keep them engaged longer. |
| External Links | Provide additional value and establish trust with authoritative sites. |
don’t underestimate the power of social media integration. Share your content across various platforms to increase reach and drive traffic back to your site. Engaging with your audience on social media can also foster community and encourage organic sharing.
By adopting these practices, you’ll not only improve your search engine rankings but also cultivate a loyal audience that values your insights and expertise. Start implementing these strategies today, and watch your visibility soar!

Testing and Launching Your Eduma Site with Confidence
As you approach the final stages of customizing your Eduma site, the excitement of launching your educational platform can be palpable. However, it’s essential to test every aspect of your site thoroughly to ensure a seamless experience for your users. Here are key areas to focus on:
- Functionality Testing: Ensure all features, from course enrollment to payment gateways, are working flawlessly.
- Cross-Browser Compatibility: Test your site on different web browsers (Chrome, Firefox, Safari) to guarantee a consistent appearance.
- Mobile Responsiveness: With a growing number of users accessing content via mobile devices, verify that your site is fully responsive.
- Performance Checks: Utilize tools like Google PageSpeed Insights to identify and rectify any speed issues.
- SEO Optimization: Ensure that your site’s SEO settings are correctly configured to enhance visibility.
After rigorous testing, it’s time for the launch. This pivotal moment requires strategic planning to maximize your site’s reach and impact. Here’s how to prepare:
- Announce Your Launch: Use social media, newsletters, and other channels to inform your audience about the launch date.
- Engage Your Community: Create buzz around your site by engaging potential users through webinars or sneak peek content.
- Offer Launch Promotions: Incentivize early adopters with discounts or exclusive content to encourage sign-ups.
As you finalize your preparations, consider creating a checklist to ensure nothing is overlooked:
| Task | Status |
|---|---|
| Complete all content updates | ✔️ Done |
| Test all site functionalities | ✔️ In Progress |
| Verify mobile responsiveness | ✔️ Pending |
| Set up analytics | ✔️ Done |
Launching your Eduma site is just the beginning. Continue to monitor performance, gather user feedback, and iteratively improve your platform. By doing so, not only will you enhance user experience, but you will also build a faithful community around your educational content.

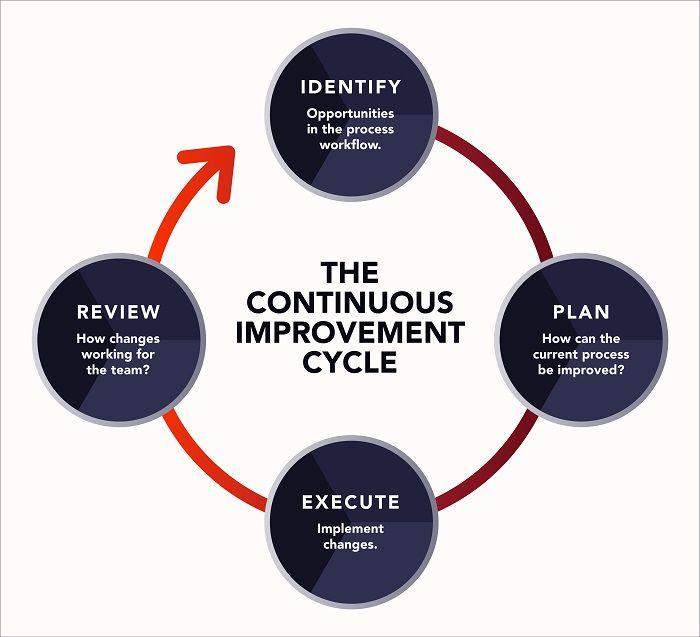
Embracing Continuous Improvement Through Feedback
In the ever-evolving landscape of web design, the Eduma theme stands out as a robust platform for educational institutions. However, to fully harness its potential, understanding the importance of feedback is essential. Feedback serves as a catalyst for innovation, encouraging us to refine our approaches and enhance our user experience consistently. By actively seeking input from users and stakeholders, we can identify areas of improvement that might not be immediately evident.
Fostering a culture of open dialogue can significantly affect how we edit and customize the Eduma theme. Consider implementing the following strategies to encourage constructive feedback:
- Regular Surveys: Create short and focused surveys targeting specific aspects of the theme. Ask users about their experiences, challenges, and suggestions.
- User Testing Sessions: Organize sessions where real users navigate the theme, providing insights on usability and design elements.
- Feedback Forums: Establish online forums or comment sections where users can share their thoughts and ideas freely.
Once feedback is collected, it’s crucial to analyze and prioritize it effectively. A systematic approach can help distinguish between minor tweaks and major enhancements. Using a simple table can streamline this process, allowing for a visual representation of feedback categories:
| Feedback Type | Action Required | Priority Level |
|---|---|---|
| Layout Issues | Adjust header and footer spacing | High |
| Color Scheme | Test alternative color palettes | Medium |
| Navigation | Streamline menu options | High |
After identifying the necessary changes, it’s time to implement them systematically. Regular updates not only enhance the user experience but also demonstrate a commitment to continuous improvement. As you make adjustments, keep users in the loop about changes made in response to their feedback. This transparency fosters trust and encourages ongoing participation in the feedback process.
Continuous improvement is an ongoing journey. By embedding feedback mechanisms into your editing process, not only do you enhance the Eduma theme, but you also empower your users, making them feel valued and heard. Embrace this cycle of feedback and improvement, and watch your educational platform flourish.
Frequently Asked Questions (FAQ)
How To Edit Eduma Theme: A Comprehensive Guide
Q&A
Q1: What is the Eduma Theme, and why should I choose it for my educational website?
A1: The Eduma Theme is a powerful and versatile WordPress theme designed specifically for educational institutions, online courses, and e-learning platforms. Its user-friendly interface, customizable features, and robust functionality make it an ideal choice for anyone looking to create an engaging and professional educational website. By choosing Eduma, you’re not just opting for a theme; you’re investing in a tool that can help you inspire and educate your audience.
Q2: Do I need coding skills to edit the Eduma Theme?
A2: Not at all! One of the greatest strengths of the Eduma Theme is its accessibility. With its intuitive drag-and-drop builder and customizable options, you can make significant edits without needing any coding experience. This means that whether you’re a tech-savvy individual or a beginner, you can easily create a stunning website that reflects your vision and mission.
Q3: What are some essential features I can customize in the Eduma Theme?
A3: The Eduma Theme offers a plethora of customization options to help your website stand out. You can easily edit colors, fonts, layouts, and even the header and footer. Additionally, you can customize course layouts, add testimonials, showcase instructors, and manage your blog. The flexibility of these features allows you to create a unique site that resonates with your audience and showcases your educational offerings beautifully.
Q4: How can I effectively utilize the Eduma Theme’s demo content?
A4: The demo content is a fantastic starting point! It allows you to see how the theme functions in a real-world scenario. You can import the demo content with just a few clicks, giving you a structured layout to modify as you wish. Use this as a foundation to inspire your own designs, but don’t hesitate to make it uniquely yours by adding your logo, images, and personalized content that speaks to your audience’s needs.
Q5: What are the best practices for editing the Eduma Theme for SEO purposes?
A5: Editing the Eduma Theme with SEO in mind is vital for ensuring your educational content reaches a wider audience. Start by using relevant keywords in your headings and throughout your content. Make use of the theme’s built-in SEO tools, optimize image alt texts, and ensure your site is mobile-friendly. Regularly update your content and use internal linking to keep visitors engaged. By following these practices, you can enhance your site’s visibility and attract more learners.
Q6: How can I ensure my website remains user-friendly while editing?
A6: User-friendliness is key to keeping visitors engaged. As you edit the Eduma Theme, prioritize a clean and intuitive layout. Use clear navigation menus, maintain consistent styling, and ensure that all elements are easily accessible. Test your website on various devices and screen sizes to ensure responsiveness. Remember, the easier you make it for users to find information, the more likely they are to return and engage with your content!
Q7: Can I receive support or tutorials while editing the Eduma Theme?
A7: Absolutely! The Eduma Theme comes with extensive documentation and support resources to guide you through the editing process. You can find video tutorials, FAQs, and a community forum where you can connect with other users. Leverage these resources to enhance your understanding and troubleshoot any issues you might encounter. You aren’t alone on this journey—support is just a click away!
Q8: How do I know when my edits are successful?
A8: Success can be measured through various metrics. Monitor your website’s traffic and engagement through analytics tools, gather feedback from users, and track conversion rates for course sign-ups or inquiries. A successful edit will not only improve your site’s aesthetics but also enhance user interaction and satisfaction. Celebrate your milestones, no matter how small—they are all steps toward building an inspiring educational platform.
Q9: What inspires you to edit the Eduma Theme?
A9: Editing the Eduma Theme is about more than just aesthetics—it’s about creating an impactful learning environment. Every edit you make is an opportunity to connect with your audience, share knowledge, and foster growth. Let your passion for education drive your design choices, and remember that your website is a reflection of your mission. Embrace this creative journey, and let your inspiration shine through in every pixel!
By following this comprehensive guide and answering your questions, you can confidently customize the Eduma Theme to create a remarkable educational platform that inspires both you and your learners. Let your vision unfold, and watch as your edits transform into a powerful tool for education!
In Retrospect
As we conclude our journey through the intricate yet rewarding process of editing the Eduma theme, we hope you feel empowered and inspired to transform your online presence into something truly exceptional. With the tools and insights provided in this guide, you now possess the knowledge to tailor your website to reflect your unique vision and mission.
Remember, every great project begins with a single step. Whether you’re a seasoned developer or just starting out, the ability to customize your Eduma theme can unlock endless possibilities for your educational platform. Embrace the creativity within you, explore the diverse features at your disposal, and don’t hesitate to experiment.
The world of online education is ever-evolving, and your website is the gateway to making a meaningful impact. So take action, implement what you’ve learned, and watch as your digital space flourishes. The journey of editing and enhancing your Eduma theme is not just about aesthetics; it’s about creating an engaging, educational experience for your audience.
Now, go forth with confidence! The potential for innovation and connection is at your fingertips. Happy editing!




