Looking to boost your WordPress site’s speed? WP Rocket is your go-to plugin! With its simple setup and powerful caching features, you can enhance performance in no time. Say goodbye to slow load times and hello to happier visitors! Let’s dive in!
How to Speed up Your WordPress Site with WP Rocket
Are you tired of your WordPress site lagging behind? You’re not alone! In today’s fast-paced digital world, visitors expect lightning-fast loading times. A slow website can lead to frustrated users, higher bounce rates, and ultimately, lost opportunities. But don’t worry—there’s a simple solution that can supercharge your site’s performance: WP Rocket. In this article, we’ll dive into the ins and outs of using this powerful caching plugin, showing you just how easy it is to transform your sluggish site into a speed machine. Whether you’re a seasoned developer or a complete beginner, we’ll walk you through the steps to boost your site’s speed, enhance user experience, and improve your search engine rankings. Ready to turn up the speed? Let’s get started!
Boost Your Site’s Performance with WP Rocket
If you’re looking to enhance your website’s performance, WP Rocket is the ultimate tool in your arsenal. This premium caching plugin is designed to improve load times and optimize your site without any technical hassle. Imagine your visitors experiencing lightning-fast page loads, which not only keeps them engaged but also boosts your SEO rankings.
With WP Rocket, you can leverage several powerful features that contribute to a smoother user experience:
- Page Caching: WP Rocket creates static HTML files from your dynamic WordPress site, which drastically reduces loading times.
- Cache Preloading: By automatically preloading the cache, WP Rocket ensures that your most important pages are served quickly to your visitors.
- Static File Compression: It minifies and concatenates your CSS and JavaScript files, reducing their size for faster loading.
- Image Optimization: With optional lazy loading, images are only loaded when they’re visible on the user’s screen, enhancing page speed.
Another standout feature is the database optimization. Regularly cleaning up your database will keep it lean, which in turn boosts performance. WP Rocket makes this process effortless, allowing you to schedule automatic cleanups. Here’s a quick view of what you can optimize:
| Database Options | Benefits |
|---|---|
| Post Revisions | Reduces clutter and speeds up queries. |
| Spam Comments | Improves site security and performance. |
| Transients | Cleans up temporary options and speeds up database access. |
Setting up WP Rocket is a breeze. With its user-friendly interface, even those without technical expertise can configure it quickly. Just install the plugin, tweak a few settings, and let it work its magic. Plus, it’s compatible with most themes and other plugins, ensuring a seamless integration into your existing setup.
Don’t forget about the mobile optimization features that WP Rocket provides. With over half of all web traffic now coming from mobile devices, ensuring that your site is responsive and loads quickly on smartphones and tablets is paramount. WP Rocket ensures your mobile visitors enjoy the same fast experience as desktop users.
By investing in WP Rocket, you’re not just improving speed; you’re enhancing every visitor’s experience. Strong performance translates to lower bounce rates, increased user satisfaction, and ultimately, higher conversion rates. So why wait? Take the leap and watch your site soar!

Understanding the Importance of Speed for Your WordPress Site
When it comes to your WordPress site, speed is not just a luxury—it’s a necessity. In today’s fast-paced digital landscape, users expect websites to load in the blink of an eye. A delay of just a few seconds can lead to high bounce rates and lost opportunities for engagement or conversion. Therefore, optimizing your site’s speed should be a top priority.
One of the primary reasons for prioritizing site speed is the impact on user experience. A faster site enhances navigation, reduces frustration, and ultimately encourages visitors to spend more time exploring your content. Here are some key user experience benefits:
- Increased Engagement: Visitors are more likely to stay and interact with a site that loads quickly.
- Lower Bounce Rates: Users are less likely to leave if they don’t have to wait for pages to load.
- Improved Conversion Rates: Faster load times can lead directly to increased sales or sign-ups.
Moreover, search engine optimization (SEO) is heavily influenced by site speed. Google has made it clear that site performance is a ranking factor. A slow website can hurt your visibility in search results, making it harder for potential customers to find you. By using tools like WP Rocket, you can effectively optimize your site’s performance, ensuring that it loads quickly and efficiently. Here’s how WP Rocket can help:
| Feature | Benefit |
|---|---|
| Page Caching | Reduces loading time by serving cached versions of your pages. |
| File Optimization | Minifies CSS and JavaScript files to decrease their size. |
| Lazy Loading | Delays loading of images until they’re visible in the viewport. |
Additionally, with WP Rocket’s user-friendly interface, even those without technical expertise can implement speed optimization strategies effortlessly. You can easily enable options like caching, database optimization, and CDN integration with just a few clicks. This means that in no time, you’ll be able to enjoy the benefits of a faster, more efficient WordPress site.
is crucial for not only retaining visitors but also for improving your search engine rankings. Investing in tools like WP Rocket can simplify this process, enabling you to focus on what you do best—creating great content. Don’t let a slow site hinder your success; take charge of your site’s performance today!

Getting Started with WP Rocket: Installation Made Easy
Installing WP Rocket is a breeze, even if you’re not particularly tech-savvy. First things first, you’ll need to purchase a license from the WP Rocket website. Choose your plan based on the needs of your site, whether it’s a personal blog or an expansive e-commerce platform. Once you’ve made your selection, download the plugin as a .zip file.
Next, head over to your WordPress dashboard. Navigate to Plugins > Add New and click on the Upload Plugin button at the top. Here, you’ll be prompted to select the .zip file you just downloaded. After you choose the file, hit Install Now.
Once the installation is complete, activate the plugin by clicking the Activate link. Now, you should see a new WP Rocket option in your dashboard sidebar. This is where the magic happens! Just click on it to access the settings.
The WP Rocket settings interface is user-friendly and intuitive, designed to help you optimize your site without overwhelming you with technical jargon. Here are some key features you can configure:
- Cache Settings: Enable caching for mobile devices and user cache.
- File Optimization: Minify HTML, CSS, and JavaScript files to reduce their size.
- Media Optimization: Lazy load images and videos to improve loading speed.
- Preload: Preload your cache for faster delivery to your visitors.
For those who love details, WP Rocket provides a File Optimization tab, allowing you to tweak specific settings. You can minify and combine files to further enhance performance. Here’s a quick overview of the options:
| Optimization Type | Description |
|---|---|
| Minify CSS | Reduce the size of CSS files for quicker load times. |
| Combine JavaScript | Merge multiple JavaScript files into one to reduce HTTP requests. |
Once you’ve configured your settings, hit the Save Changes button at the bottom. It’s that simple! With WP Rocket installed and set up, your website is now primed for speed. Take a moment to test your website’s performance using tools like GTmetrix or Google PageSpeed Insights, and watch your loading times improve significantly.

Configuring Your Settings for Optimal Performance
To truly harness the power of WP Rocket, it’s essential to fine-tune your settings. This will ensure your WordPress site not only loads faster but also provides a smoother user experience. Here are the key configurations to consider:
- Basic Options: Start by enabling caching. This is the foundation of WP Rocket’s performance enhancements. Simply toggle the option for Cache for Mobile Devices to ensure visitors on any device receive a speedy experience.
- File Optimization: Minify and combine your CSS and JavaScript files. This reduces file size and minimizes HTTP requests, leading to improved load times. You can also consider enabling Deferred Loading for JavaScript, which ensures scripts are only loaded when necessary.
Next, focus on Media Optimization. If your site is image-heavy, this is a game changer:
- LazyLoad: Enable this feature to only load images as they come into the viewport. This means that users won’t have to wait for all images to load before they can interact with your content.
- Disable Emoji Script: If you’re not using emojis in your posts, disabling this script can free up resources.
Another crucial aspect is the Database Optimization. Regularly cleaning up your database can significantly enhance performance:
| Database Table | Optimization Action |
|---|---|
| Posts | Remove revisions and drafts |
| Comments | Delete spam and unapproved comments |
| Transients | Clean expired transients |
Lastly, don’t overlook the CDN Integration. If you’re using a Content Delivery Network, WP Rocket makes it easy to integrate, ensuring your static files are served from locations closest to your users. This can drastically improve load times for visitors around the globe.
Once you’ve configured these settings, make sure to test your site speed using tools like Google PageSpeed Insights or GTmetrix. Monitor the changes and adjust settings as necessary to keep your site performing at its best.

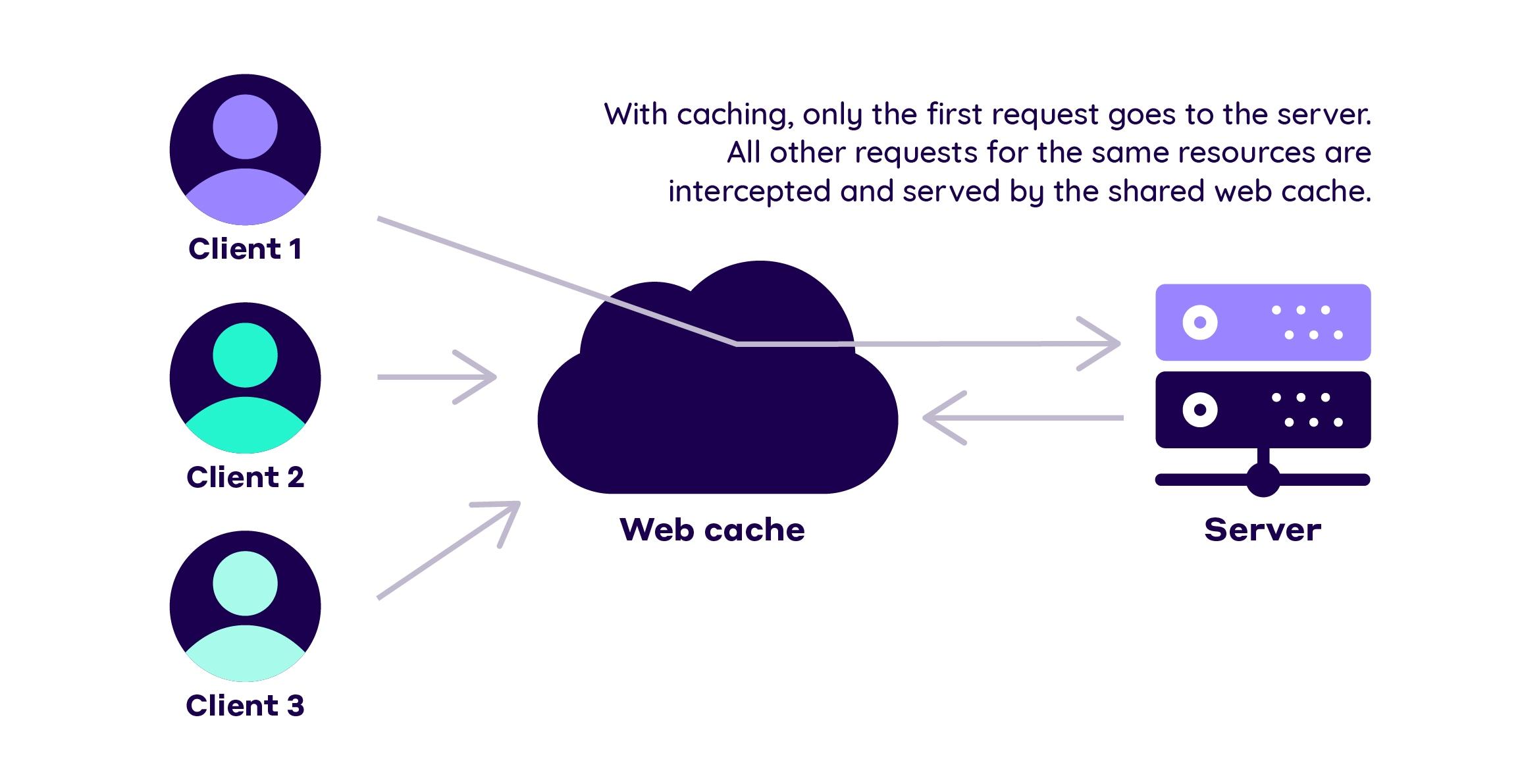
Leveraging Caching to Reduce Load Times
When it comes to enhancing the performance of your WordPress site, caching is a game-changer. By storing frequently accessed data, caching minimizes the need for repeated database queries, which can significantly reduce load times. With a powerful plugin like WP Rocket, implementing caching strategies becomes a breeze.
Here’s how you can leverage caching effectively:
- Page Caching: WP Rocket generates static HTML files from your dynamic WordPress content. When a visitor arrives, they receive this pre-generated file, which is much faster to load than processing a fresh request.
- Browser Caching: This allows your visitors’ browsers to store certain elements of your site for a specified period. When they return, the browser can load these elements from local storage, speeding up the overall experience.
- Cache Preloading: WP Rocket automatically preloads the cache based on your sitemap. This means that when a new visitor arrives, they already have cached pages to access, reducing the wait time.
Another fantastic feature of WP Rocket is its ability to apply gzip compression. This reduces the size of your files, making them transfer more quickly over the web. Combined with caching, it creates a powerful duo that can enhance performance significantly.
For those concerned about mobile users, it’s worth noting that WP Rocket also supports mobile caching. This means that your mobile visitors will also enjoy faster load times without any additional effort on your part. Just activate it, and your site will be optimized for all devices.
| Type of Caching | Description | Benefits |
|---|---|---|
| Page Caching | Stores static HTML versions of pages. | Drastically reduces server load and speeds up page delivery. |
| Browser Caching | Keeps frequently used files in visitors’ browsers. | Enhances return visits with quicker load times. |
| Object Caching | Stores database query results. | Reduces database load and accelerates data retrieval. |
regular cache clearing is essential to ensure visitors receive the latest content. WP Rocket offers a simple way to manage cache expiration, allowing you to set rules for when the cache should be cleared, keeping your site fresh without sacrificing speed.

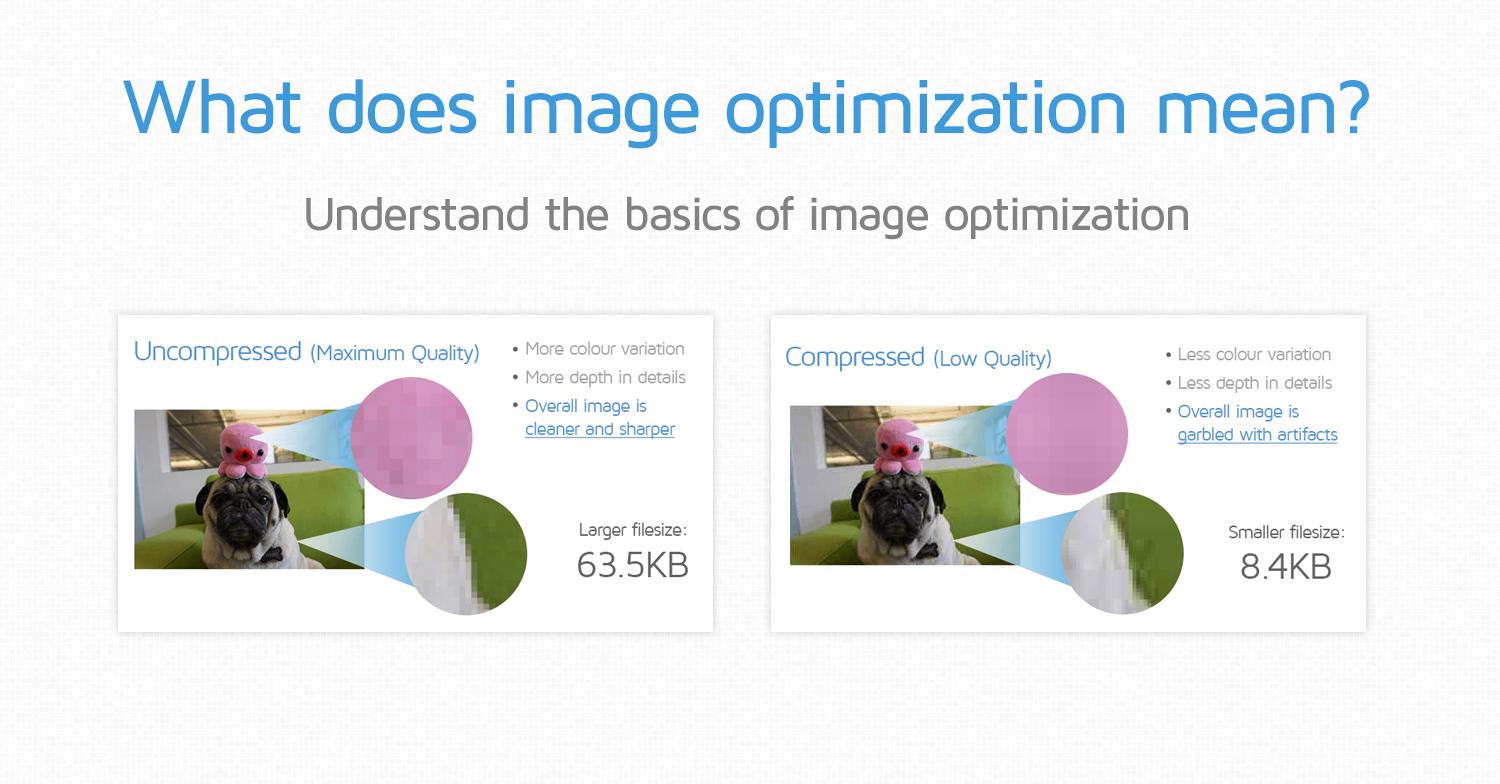
Optimizing Images for a Faster User Experience
Images are often the heaviest elements on a webpage, and if not optimized, they can significantly slow down your site’s loading time. When users land on your site, the last thing you want is for them to be greeted by a spinning wheel while waiting for images to load. Fortunately, there are several strategies you can employ to ensure your images enhance rather than hinder your site’s performance.
First and foremost, it’s essential to choose the right file format. Depending on the type of image, certain formats may work better than others:
- JPEG: Ideal for photographs and images with many colors.
- PNG: Best for images that require transparency or when you need lossless quality.
- WebP: A modern format that provides superior compression, making images smaller without sacrificing quality.
Next, consider compressing your images before uploading them to WordPress. There are various tools available that can significantly reduce the file size without a noticeable loss in quality. Some popular options include:
- Adobe Photoshop: Use the “Save for Web” feature.
- Online compressors: Tools like TinyPNG or ImageOptim.
- WordPress plugins: Plugins such as Smush or Imagify can automate this process.
Another important factor is to enable lazy loading. This technique pauses the loading of images that are not immediately visible in the viewport. By only loading images as they come into view, you can drastically reduce initial load times. WP Rocket has built-in options that allow you to easily implement lazy loading, improving both speed and user experience.
maintaining a proper image size is crucial. Avoid using images that are larger than necessary. To help you visualize the ideal dimensions for various contexts, here’s a simple table:
| Use Case | Recommended Size |
|---|---|
| Blog Post Featured Image | 1200 x 630 pixels |
| Thumbnail | 150 x 150 pixels |
| Header Image | 1920 x 1080 pixels |
By implementing these image optimization strategies, you can significantly enhance your site’s loading speed and overall performance. Not only will this lead to greater user satisfaction, but it can also positively impact your site’s ranking on search engines. Remember, a faster site is a more effective site!

Minifying CSS and JavaScript for Improved Efficiency
One of the most effective ways to enhance your site’s performance is by minifying your CSS and JavaScript files. This process involves removing unnecessary characters from your code, such as whitespace, comments, and formatting, without affecting its functionality. By doing this, you significantly reduce the file size, which leads to quicker loading times and improved user experience.
With WP Rocket, the process of minifying these files becomes incredibly simple. Once you install and activate the plugin, navigate to the File Optimization tab in the settings. Here, you’ll find options to enable minification for both CSS and JavaScript files. Just check the relevant boxes, and let WP Rocket handle the rest!
Consider these benefits of minifying your CSS and JavaScript:
- Faster Loading Times: Smaller file sizes mean faster downloads, which is crucial for retaining visitors.
- Improved SEO: Search engines favor faster sites, which can enhance your search rankings.
- Better User Experience: A quicker site translates to happier users, reducing bounce rates.
It’s also essential to monitor your site after enabling these features. Occasionally, minifying files can lead to unexpected issues, especially if your site relies on specific JavaScript functions. WP Rocket makes it easy to identify and resolve any conflicts by allowing you to exclude specific files from minification. This ensures you maintain functionality while enjoying the performance benefits.
To provide a clearer understanding, here’s a quick comparison of loading times before and after minification:
| Before Minification | After Minification |
|---|---|
| CSS File Size: 120KB | CSS File Size: 75KB |
| JavaScript File Size: 250KB | JavaScript File Size: 150KB |
| Page Load Time: 3.5 seconds | Page Load Time: 2.1 seconds |
By optimizing your CSS and JavaScript files with WP Rocket, you not only enhance your site’s speed but also contribute to better overall performance. This strategy is part of a broader approach to web optimization, ensuring that your visitors enjoy a seamless browsing experience while achieving your site’s goals effectively.

Using Lazy Loading to Enhance Page Speed
Lazy loading is a powerful technique that can significantly improve your website’s loading times and overall performance. By deferring the loading of images and other media until they are needed—typically when they enter the viewport—you can reduce the initial load time of your pages, which is crucial for retaining visitors and enhancing user experience.
Here’s why lazy loading is a game-changer for your WordPress site:
- Faster Page Loads: With lazy loading, your website doesn’t have to load all the images and videos at once. Instead, content is loaded as users scroll, speeding up the initial rendering.
- Reduced Bandwidth Usage: Since not all media is loaded upfront, lazy loading helps conserve bandwidth, which is particularly beneficial for users on mobile devices or slower connections.
- Improved SEO: Faster page load times are favored by search engines. Implementing lazy loading can positively impact your site’s ranking, giving you a competitive edge.
Implementing lazy loading with WP Rocket is a breeze. This plugin provides an intuitive way to enable lazy loading without needing any coding skills. Here’s how you can easily set it up:
- Go to the WP Rocket settings in your WordPress dashboard.
- Navigate to the Media tab.
- Check the box for Enable for images and Enable for iframes and videos.
- Save your changes, and voilà—you’re all set!
To give you a clearer picture, here’s a simple comparison of loading speeds with and without lazy loading:
| Scenario | Load Time (Seconds) | Data Transferred (MB) |
|---|---|---|
| Without Lazy Loading | 5.0 | 10 |
| With Lazy Loading | 2.5 | 4 |
As you can see, enabling lazy loading can cut load times in half and dramatically reduce the amount of data transferred, leading to a smoother experience for your users. Plus, with WP Rocket’s robust caching and optimization features, you’ll achieve a winning combination that keeps your visitors happy and engaged.
Monitoring Your Site’s Speed Improvements
After implementing WP Rocket to enhance your WordPress site’s speed, the next step is to monitor the improvements effectively. Understanding how your changes influence site performance is crucial for ongoing optimization. Here are some methods to track your site’s speed and ensure the improvements are tangible:
- Use Online Speed Test Tools: Tools like GTmetrix, Pingdom, and Google PageSpeed Insights provide insights into your site’s loading times and performance scores. Run tests before and after applying WP Rocket settings to see measurable changes.
- Check Server Response Time: Monitoring your server’s response time can help identify if your hosting environment is keeping up with the changes. A good server response time is essential for a fast-loading site.
- Enable Browser Caching: Ensure that caching is set up correctly. Examine the caching headers through your site’s developer tools to confirm that it’s functioning as intended.
- Monitor User Experience: Tools like Hotjar can provide insights on how users interact with your site. A faster site should lead to lower bounce rates and higher engagement levels.
For a more detailed overview, consider creating a comparison table that showcases the key performance metrics before and after optimization. This makes it easy to visualize the improvements:
| Metric | Before WP Rocket | After WP Rocket |
|---|---|---|
| Page Load Time | 5.2 seconds | 2.3 seconds |
| First Contentful Paint | 3.8 seconds | 1.5 seconds |
| Speed Index | 7.0 seconds | 3.0 seconds |
| Overall Performance Score | 65/100 | 90/100 |
Additionally, keep an eye on your site’s Core Web Vitals using tools like Google Search Console or the Web Vitals Chrome extension. These metrics specifically evaluate the user experience by focusing on loading performance, interactivity, and visual stability, making them essential for any website owner.
Regularly reviewing your site’s speed will not only help you appreciate the changes made but also guide future optimizations. Remember, speed improvements can directly influence your SEO ranking and the overall success of your website. So, stay proactive and keep monitoring!
Conclusion: Making the Most of WP Rocket for Lasting Results
Utilizing WP Rocket effectively can transform your WordPress site’s performance, making it not just faster but also more reliable. The key lies in understanding and implementing its full range of features. By taking the time to explore each setting, you can tailor the plugin to meet your site’s specific needs, ensuring optimal results.
Start by focusing on the basic settings that WP Rocket offers. Here are some essential features to consider:
- Page Caching: Ensure this is enabled to store static versions of your pages.
- Cache Preloading: Activate this to generate the cache for your site automatically.
- GZIP Compression: This reduces the file size of your site’s data, speeding up loading times.
Next, delve into advanced optimizations. WP Rocket provides several options that can greatly enhance loading speed:
- Minification: Reduce the size of your CSS, JavaScript, and HTML files.
- Deferred Loading: Load images and JavaScript files only when they’re needed.
- Database Optimization: Regularly clean up your database to maintain performance.
Monitoring the impact of these changes is crucial. Consider using tools like Google PageSpeed Insights or GTmetrix to assess your site’s performance before and after implementing WP Rocket. Keeping an eye on metrics such as load time and overall page performance will help you identify areas that still need improvement.
Additionally, remember that caching is not a set-and-forget solution. Your website’s content, plugins, and server configurations may change, so it’s essential to revisit WP Rocket’s settings periodically. Regular updates and optimizations will ensure that your site maintains its speed over time.
| Feature | Benefit |
|---|---|
| Lazy Loading | Improves initial loading times by prioritizing visible content. |
| CDN Integration | Distributes your content globally, reducing latency for users. |
| Heartbeat Control | Reduces server load by managing how often WordPress communicates with the server. |
making the most of WP Rocket involves not just initial setup but ongoing management and optimization. By harnessing the full potential of its features, you can ensure that your WordPress site remains fast, efficient, and user-friendly for the long haul.
Frequently Asked Questions (FAQ)
Q&A: How to Speed Up Your WordPress Site with WP Rocket
Q: What is WP Rocket, and why should I care about it?
A: Great question! WP Rocket is a powerful caching plugin specifically designed for WordPress sites. In today’s fast-paced digital world, speed matters. A slow website can frustrate visitors, lead to high bounce rates, and negatively impact your search engine rankings. By using WP Rocket, you can significantly improve your site’s loading times, enhancing user experience and boosting your SEO efforts.
Q: How does WP Rocket actually speed up my website?
A: WP Rocket employs several techniques to enhance your site’s speed. It creates cached copies of your pages, reducing the server load and load time. It also minimizes CSS and JavaScript files, eliminates render-blocking resources, and offers features like lazy loading for images. All these optimizations work together to ensure your visitors get a lightning-fast experience!
Q: I’m not tech-savvy. Is WP Rocket easy to set up?
A: Absolutely! One of the best things about WP Rocket is its user-friendly interface. You don’t need to be a coding expert to get started. After installing the plugin, you can activate the default settings with just a click. For those who want to dive deeper, there are plenty of advanced options available, but the basic setup is more than enough for most users.
Q: What specific features should I take advantage of in WP Rocket?
A: There are several key features you should definitely explore! Start with Page Caching, which is the core function. Next, check out File Optimization to minimize and combine your CSS and JavaScript files. Don’t forget Lazy Loading for images and videos, which speeds up initial loading times by only loading media when it’s visible on the screen. Lastly, consider Database Optimization to clean up your database and keep it running smoothly.
Q: Will using WP Rocket conflict with my current theme or other plugins?
A: While most users experience seamless integration, it’s always wise to create a backup of your site before making any changes. WP Rocket is designed to work well with most themes and plugins, but every setup is unique. If you do encounter issues, WP Rocket’s support team is known for their excellent customer service and can help troubleshoot any conflicts.
Q: Is WP Rocket worth the investment?
A: Without a doubt! Think of WP Rocket as an investment in your website’s performance. The speed improvements can lead to better user engagement, higher conversion rates, and improved SEO rankings, which can ultimately drive more traffic to your site. When you consider the potential return on investment, it’s an easy choice!
Q: How can I measure the speed improvements after using WP Rocket?
A: There are several tools you can use to track your site’s performance before and after installing WP Rocket. Google PageSpeed Insights, GTmetrix, and Pingdom are all excellent options. They provide detailed reports, helping you see exactly where improvements have been made and where you can optimize even further.
Q: Any final tips for getting the most out of WP Rocket?
A: Sure thing! Regularly check your site’s performance and make adjustments as needed. Stay updated with WP Rocket’s latest features and improvements. And don’t hesitate to reach out to the support team or explore their extensive documentation if you have questions or want to dive deeper into optimization strategies. Remember, a fast website is a happy website!
With WP Rocket, speeding up your WordPress site has never been easier. So why wait? Take control of your site’s speed today and watch your traffic—and your success—grow!
Future Outlook
And there you have it! Speeding up your WordPress site with WP Rocket is not just a luxury; it’s a necessity in today’s fast-paced digital world. With just a few clicks, you can transform your website into a lean, mean, loading machine that keeps visitors engaged and happy.
Imagine the satisfaction of watching your site’s performance soar, leading to lower bounce rates, higher conversions, and ultimately, more success for your online presence. WP Rocket offers you the tools to achieve that, making it a worthwhile investment for anyone serious about their website.
So why wait? Take the plunge and give your site the boost it deserves. You’ll be amazed at the difference it makes—not only for your visitors but also for your peace of mind. If you have any questions or want to share your own success stories with WP Rocket, drop a comment below. Happy optimizing!




